如何高效地创建学生信息列表的HTML模板?
- 行业动态
- 2024-09-10
- 3664
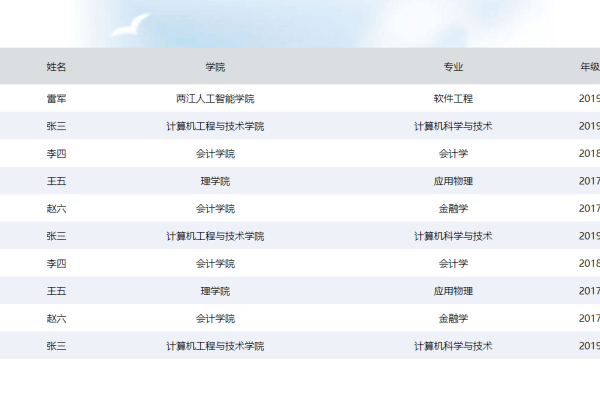
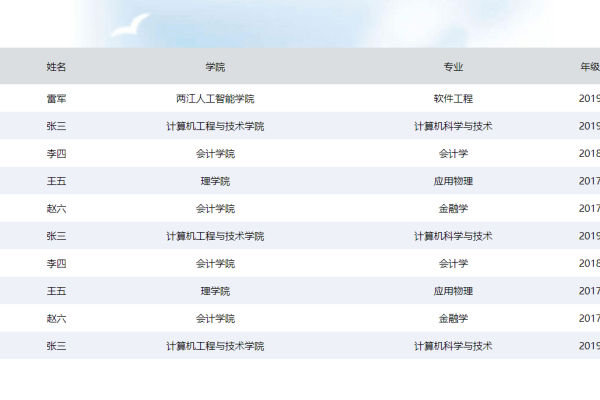
### 学生列表的HTML实现
在网页设计中,展示一个学生列表通常需要使用到HTML(HyperText Markup Language)来构建基础结构,CSS(Cascading Style Sheets)来美化样式,以及JavaScript来实现动态功能,本回答将重点介绍如何用HTML创建一个基本的学生列表。
#### 创建学生列表的基本HTML结构
我们使用HTML的`
“`html
| 学号 | 姓名 | 年龄 | 班级 |
|---|---|---|---|
| 001 | 张三 | 20 | 计算机科学与技术1班 |
“`
在这个示例中,我们定义了一张包含表头的表格,并在`
`内添加了一行学生信息,每个学生的信息包括学号、姓名、年龄和班级。#### 添加样式
为了让表格看起来更加美观,我们可以使用内联样式或者外部CSS文件来添加样式,下面是一个内联样式的例子:
“`html
“`
这些样式将会使表格拥有更好的视觉效果,比如单元格间距、文本对齐和斑马线效果等。
#### 添加动态功能
要实现更复杂的动态功能,如排序、搜索或分页,我们需要使用JavaScript,这超出了本回答的范围,但以下是一个简单的JavaScript示例,用于在点击表头时对相应列进行排序:
“`html
“`
这个脚本会添加一个点击事件监听器到每个表头上,当用户点击表头时,它会按照字母顺序对表格中的行进行排序。
#### 相关问题与解答
**Q1: 如何在学生列表页面上实现搜索功能?
A1: 你可以使用JavaScript来实现搜索功能,通过给输入框添加事件监听器,在输入改变时遍历表格行并隐藏不符合条件的行,如果搜索框中的值与某行的数据不匹配,则将该行设置为不可见。
**Q2: 如何优化大数据量下的学生列表性能?
A2: 对于包含大量数据的表格,性能优化是关键,可以采取的策略包括:分页显示数据、懒加载(只加载可视区域内的数据)、虚拟滚动(只渲染可视区域内的行)和使用服务器端处理来过滤和排序数据。
HTML实现动态功能学生列表
赞
(0)
逆战宙斯套装服务器,究竟有何特别之处?
上一篇
2024-09-10 04:25
如何理解Linux系统中的内存虚拟地址机制?
下一篇
2024-09-10 04:27
产品购买
QQ咨询
微信咨询
SEO优化
分享本页
返回顶部
云产品限时瞬秒。精选云产品高防服务器,20M大带宽限量抢购 >
>
点击进入
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/27069.html






发表回复