#黑五#TurnkeyInternet:云服务器最高优惠75%(ovh黑五服务器)
- 行业动态
- 2024-02-29
- 2
黑五期间,TurnkeyInternet推出云服务器优惠活动,最高可享75%折扣,适用于ovh黑五服务器。
随着互联网技术的飞速发展,云服务器已经成为了许多企业和个人用户的首选,在这个黑五购物狂欢季,TurnkeyInternet推出了一项引人注目的优惠活动:云服务器最高可享受75%的折扣,这一优惠活动无疑为广大用户提供了一个绝佳的机会,以更低的成本获取高性能的云服务器服务,本文将对此次活动进行详细介绍,并分析其背后的技术特点。
活动介绍
此次黑五优惠活动由TurnkeyInternet主办,针对其提供的云服务器产品,用户在活动期间购买云服务器,最高可享受75%的折扣,这意味着,原本价格较高的云服务器,现在可以以更低的价格购买到,对于许多希望降低成本、提高运营效率的企业和个人用户来说,这无疑是一个难得的好机会。
技术特点
1、高性能硬件配置
TurnkeyInternet的云服务器采用了高性能的硬件配置,包括最新的处理器、高速内存和大容量硬盘,这些硬件配置保证了云服务器在处理大量数据和高并发请求时的稳定运行,满足了各种业务场景的需求。
2、弹性伸缩
TurnkeyInternet的云服务器支持弹性伸缩功能,用户可以根据业务需求随时调整服务器的配置,这意味着,当业务量增加时,用户可以迅速扩展服务器资源,保证业务的正常运行;而当业务量减少时,用户可以减少服务器资源,降低运营成本。
3、多地域部署
TurnkeyInternet的云服务器支持多地域部署,用户可以根据自己的需求选择不同的数据中心,这使得用户可以根据业务需求,灵活选择地理位置更近、网络延迟更低的数据中心,提高用户体验。

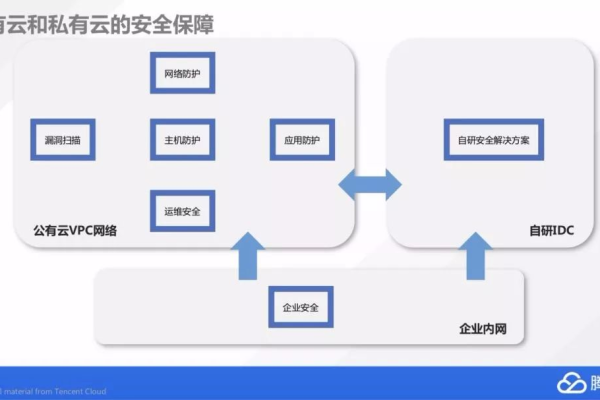
4、安全可靠
TurnkeyInternet的云服务器采用了多重安全防护措施,包括防火墙、DDoS防护和数据加密等,这些安全措施保证了用户数据的安全,降低了破解攻击和数据泄露的风险。
5、简化管理
TurnkeyInternet的云服务器提供了简化的管理界面,用户可以通过Web控制面板轻松管理服务器,TurnkeyInternet还提供了丰富的API接口,方便用户通过编程方式实现自动化管理。
适用场景
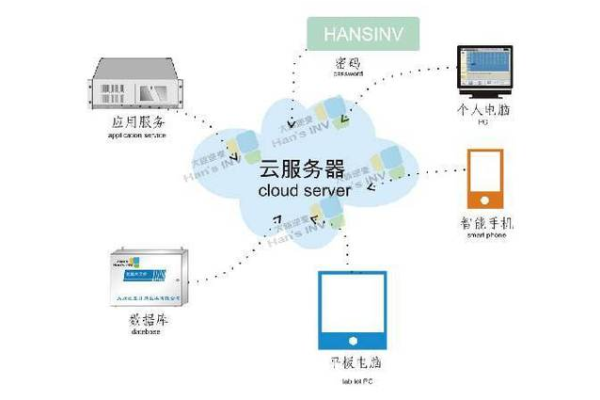
TurnkeyInternet的云服务器适用于多种场景,包括:
1、网站托管:无论是个人博客、企业官网还是电商平台,TurnkeyInternet的云服务器都能提供稳定的托管服务。

2、应用程序开发:开发者可以使用TurnkeyInternet的云服务器搭建开发环境,进行应用程序的开发、测试和部署。
3、大数据分析:TurnkeyInternet的云服务器可提供大量的计算资源,帮助用户进行大数据分析和挖掘。
4、游戏服务器:TurnkeyInternet的云服务器可满足游戏服务器对高性能、低延迟的需求,为用户提供流畅的游戏体验。
相关问题与解答
1、问:此次活动的时间是多久?
答:此次活动的具体时间需要参考TurnkeyInternet的官方公告,通常黑五优惠活动会在黑色星期五前后持续一段时间。
2、问:购买云服务器后是否可以升级或降级配置?

答:TurnkeyInternet的云服务器支持弹性伸缩,用户可以随时升级或降级配置。
3、问:TurnkeyInternet的云服务器是否支持Windows操作系统?
答:是的,TurnkeyInternet的云服务器支持多种操作系统,包括Windows和Linux。
4、问:如果我在使用过程中遇到问题,如何寻求技术支持?
答:TurnkeyInternet提供了专业的技术支持团队,用户可以通过电话、邮件或在线聊天等方式寻求帮助。