什么是ddos服务,了解ddos服务
- 行业动态
- 2024-05-20
- 2
DDoS服务,即分布式拒绝服务攻击(Distributed Denial of Service Attack),是一种网络攻击手段,通过利用多个计算机系统或网络设备,对目标服务器、服务或网络发起大量请求,导致目标无法正常提供服务,DDoS攻击的目的是使目标网站或服务瘫痪,从而影响其正常运行。
DDoS攻击的工作原理
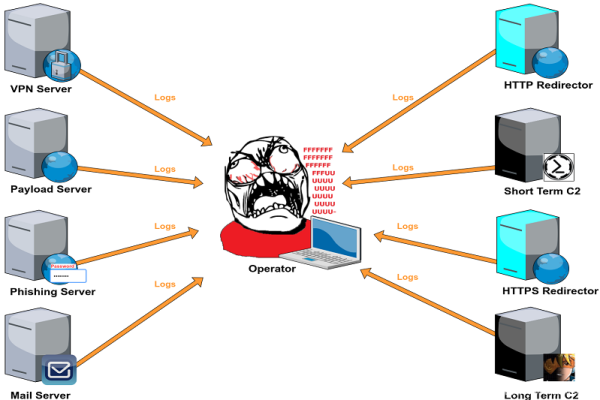
DDoS攻击通常涉及三个主要组成部分:攻击者、僵尸网络和目标受害者。
1、攻击者:发起DDoS攻击的人或组织,他们通常具有高级技术知识,能够控制僵尸网络。
2、僵尸网络:由受感染的计算机和设备组成的网络,这些设备被称为“僵尸”或“肉鸡”,攻击者通过反面软件(如干扰、蠕虫或特洛伊载入)控制这些设备。
3、目标受害者:DDoS攻击的目标,通常是网站、服务器或网络服务。

DDoS攻击的类型
DDoS攻击可以分为几种类型,主要包括:
1、流量攻击:通过生成大量的网络流量,消耗目标服务器的带宽资源,使其无法处理正常请求。
2、协议攻击:利用目标服务器上的网络协议破绽,发送大量伪造的请求,导致服务器资源耗尽。
3、应用层攻击:针对特定应用程序或服务的弱点,发送大量请求,使其无法正常处理用户请求。

如何防御DDoS攻击
为了应对DDoS攻击,可以采取以下措施:
1、增加带宽:通过增加网络带宽,提高服务器处理大量请求的能力。
2、使用负载均衡:通过分散请求到多个服务器,降低单个服务器的压力。
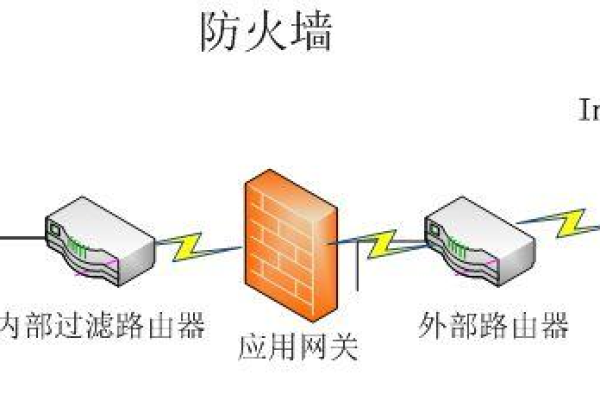
3、部署防火墙和载入检测系统:通过防火墙和载入检测系统,识别并阻止反面流量。

4、采用云防御服务:利用云服务提供商的DDoS防护服务,将攻击流量分散到更大的网络中,减轻对目标服务器的影响。
5、定期更新和修补系统:及时更新操作系统、软件和应用程序,修复已知的安全破绽。
DDoS服务是一种网络攻击手段,目的是使目标网站或服务瘫痪,了解DDoS攻击的原理和类型,以及采取相应的防御措施,对于保障网络安全至关重要。