上一篇
vue页面跳转方式有哪些
- 行业动态
- 2023-12-25
- 3037
Vue页面跳转方式有哪些?

在Vue.js中,页面跳转是前端开发中常见的需求,Vue提供了多种页面跳转方式,本文将详细介绍这些方式及其适用场景。
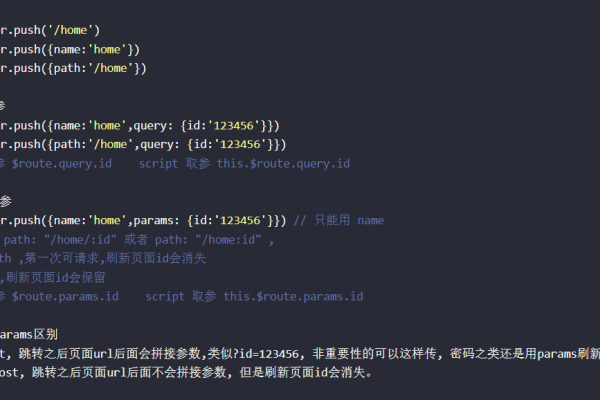
使用this.$router.push()方法
this.$router.push()是Vue Router提供的一个用于进行页面跳转的方法,它可以实现从当前页面跳转到指定的路由地址,使用方法如下:
// 跳转到指定的路由地址
this.$router.push({ path: '/target' });
// 跳转到命名路由
this.$router.push({ name: 'TargetRoute' });
// 跳转到查询参数路由
this.$router.push({ path: '/target?id=123' });
使用编程式导航
除了使用this.$router.push()方法外,还可以使用编程式导航来实现页面跳转,编程式导航是通过修改$route对象的属性来实现跳转的,使用方法如下:
// 跳转到指定的路由地址
this.$route.path = '/target';
// 跳转到命名路由
this.$route.name = 'TargetRoute';
// 重定向到当前路由的命名路由
this.$route.redirect('TargetRoute');
使用<router-link>组件
<router-link>是Vue Router提供的一个内置组件,用于生成链接和导航,通过使用<router-link>,可以在模板中直接添加指向特定路由的链接,使用方法如下:
<!-跳转到指定的路由地址 --> <router-link to="/target">目标页面</router-link>
使用<button>组件的点击事件绑定
可以通过在<button>组件上绑定点击事件,并在事件处理函数中调用Vue Router提供的导航守卫来实现页面跳转。
<template>
<button @click="goToTarget">目标页面</button>
</template>
<script>
export default {
methods: {
goToTarget() {
this.$router.push('/target');
}
}
}
</script>
相关问题与解答
Q: 在Vue中,如何实现父子组件之间的通信?
A: Vue提供了两种方法来实现父子组件之间的通信:props和自定义事件,父组件通过props向子组件传递数据,子组件通过自定义事件向父组件发送消息,还可以使用Vuex来进行全局状态管理,实现跨层级的通信。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/268313.html