Vuex 的五大核心属性有哪些?
- 行业动态
- 2024-07-16
- 4444
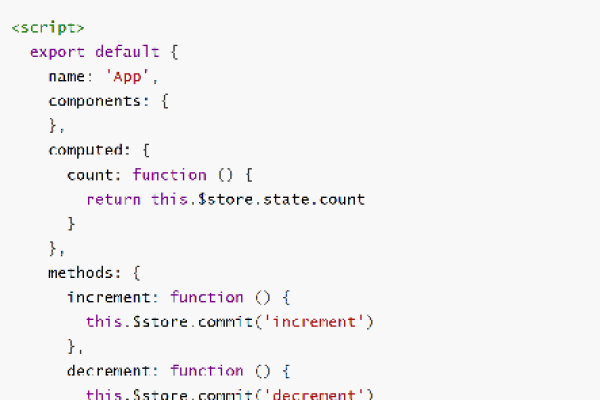
Vuex 主要有以下五个属性:,,1. State:存储应用的状态。,2. Getters:用于从 store 中的 state 中派生出一些状态,例如对 state 的过滤、计算等。,3. Mutations:更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。,4. Actions:用于处理异步操作,可以包含任何异步操作,如 Ajax 请求。,5. Modules:当应用变得非常复杂时,可以使用模块化的方式将 store 分割为模块(module)。每个模块拥有自己的 state、mutations、actions 和 getters。
Vuex的五个属性是State、Getters、Mutations、Actions和Modules,在现代Web开发中,Vue.js作为一个高效的前端框架,被广泛地应用于各种规模的项目中,而随着项目规模的扩大,状态管理变得尤为重要,Vuex作为Vue.js的状态管理库,提供了一套完善的机制来集中式存储和管理应用中的状态,保证数据流的一致性和可预测性。
下面将基于这个结构,详细探讨每一个属性的角色和重要性:
1、State
定义状态:State作为Vuex的核心,负责存储应用程序的状态,它是一个单一的状态树,每个Vuex应用只能有一个State,State中可以包含多种数据,例如用户信息、权限验证等共享数据,这些数据需要在多个组件间共享和使用。
全局访问:在Vue组件中,通过this.$store.state.propertyName的方式访问State中的数据,这样,组件可以直接获取到State中保存的状态,实现数据的全局共享。
2、Getters
派生数据:Getters类似于State的计算属性,它用于从State中派生出新的数据,Getters可以对State进行复杂的逻辑处理,生成新的数据供组件使用。
依赖监听:当Getters所依赖的State中的数据发生变化时,Getters会重新计算,确保派生数据的准确性和实时性,在组件中可以通过this.$store.getters.getterName访问Getters中的数据。
3、Mutations
同步更新:Mutations是唯一允许修改State的方法,且必须是同步操作,每一个Mutation都有一个字符串类型的事件类型和一个回调函数,用于执行实际的状态更改。
严格提交机制:在组件中通过this.$store.commit('mutationName', payload)调用Mutations来变更State,这种提交机制确保了State的修改可追踪、可预测。
4、Actions
异步操作:Actions类似于Mutations,但主要用于处理异步操作,它可以提交Mutations来间接变更状态,也可以整合多个Mutations来执行更复杂的逻辑。
非阻塞性:Actions通过this.$store.dispatch('actionName', payload)在组件中被调用,由于支持异步操作,Actions不会阻塞视图的更新,提高了用户体验。
5、Modules
模块化状态管理:Modules允许将Store分割成多个模块,每个模块拥有自己的State、Getters、Mutations和Actions,这有助于大型应用的状态管理更加清晰和易于维护。
命名空间:通过设定namespaced为true,模块内部的所有Actions、Mutations和Getters都会自动根据模块注册的路径调整命名,避免了命名冲突的问题。
Vuex通过其核心的五个属性提供了一种高效、可维护的状态管理方案,State作为中心化的状态存储,使得整个应用的状态变得可控和可预测;Getters为State提供了计算属性的能力,增强了数据的表达力;Mutations和Actions分别提供了同步和异步的状态变更途径,确保了操作的安全性和灵活性;Modules则允许状态管理的横向扩展,适应大型应用的需求。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/267730.html