CSS滑动门是什么
- 行业动态
- 2024-07-12
- 4121
CSS滑动门是一种使用CSS技术实现的动态背景效果,通常用于导航菜单或按钮。通过将两个背景图片叠加并利用CSS的hover伪类和背景定位属性,可以实现在鼠标悬停时产生平滑的滑动效果。
CSS滑动门技术是一种通过使用CSS实现的自适应布局技术,主要用于解决导航栏等元素在不同屏幕尺寸下的显示问题,下面将详细解读CSS滑动门技术:

1、基本概念和原理
概念:CSS滑动门技术是为了使各种特殊形状的背景能够自适应元素中文本内容的多少而出现的,它能够让背景图像根据内容的变化自由地拉伸滑动,从而适应不同长度的文本内容。
基本原理:该技术利用CSS精灵(Sprites)主要是背景位置(position)和盒子(padding)撑开宽度,以适应不同字数的导航栏。
2、具体实现方法
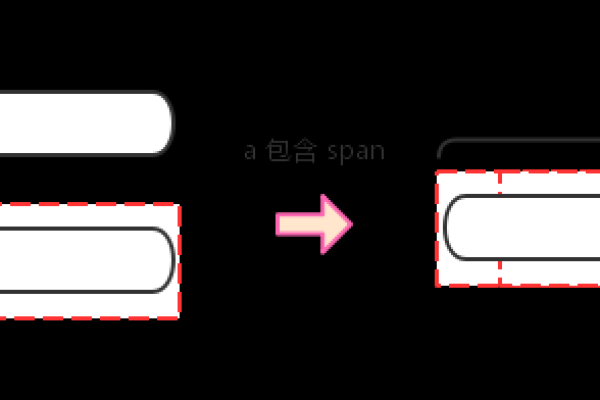
经典布局:通常采用以下HTML结构来布局滑动门:
“`html
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>
“`
在这个结构中,a标签设置背景图的左侧部分,并使用padding撑开合适的宽度,而span标签则设置背景图的右侧部分,同样使用padding撑开宽度,中间的部分由文本内容填充。
样式设置:CSS样式大致如下:
“`css
.nav a {
background: url(images/to.png) norepeat left;
paddingleft: 15px;
}
.nav span {
background: url(images/to.png) norepeat right;
paddingright: 15px;
}
“`
to.png是左侧背景图,而右侧背景图也用相同的图片实现,只是背景定位设置为right。
悬停效果:为了在悬停时产生凸起的效果,可以通过改变背景图片来实现:
“`css
.nav a:hover, .nav a:hover span {
backgroundimage: url(images/ao.png);
}
“`
这里ao.png是悬停状态下的背景图。
3、滑动门的应用实例
微信官网导航栏效果:微信官网的导航栏具有特殊形状的背景,有凸起和凹下去的感觉,这正是通过CSS滑动门技术实现的,具体代码示例如上所示,通过设置不同的背景图片和平铺方式,实现了导航栏的动态效果。
大型网站中的应用:像京东、淘宝等大型网站的首页分类栏目也会使用滑动门技术,当鼠标移动到某个关键词时,右侧会展示一个更详细的分类导航,这种动态展示大量信息的方式不仅提升了用户体验,还有效节省了页面空间。
4、滑动门技术的优缺点
优点:
自适应性强:滑动门技术最大的优点是其自适应能力,能够根据内容的变化自动调整背景的大小和位置。
减少服务器请求:通过合并背景图片为单一文件,减少了服务器对图片的请求次数,提高了页面加载速度。
增强视觉效果:可以实现更加复杂和美观的视觉效果,如圆角、渐变、阴影等。
缺点:
维护成本高:每次更改背景或布局时,可能需要重新切图和调整CSS代码,增加了维护成本。
兼容性问题:较老的浏览器可能不支持某些CSS特性,需要额外的兼容性代码。
CSS滑动门技术通过巧妙的CSS布局和背景控制,解决了自适应布局中的许多难题,这不仅大大提升了网页的美观程度和用户体验,也在前端开发中提供了更多的创新可能性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/267261.html