如何深入分析MVC框架的源代码?
- 行业动态
- 2024-10-01
- 7
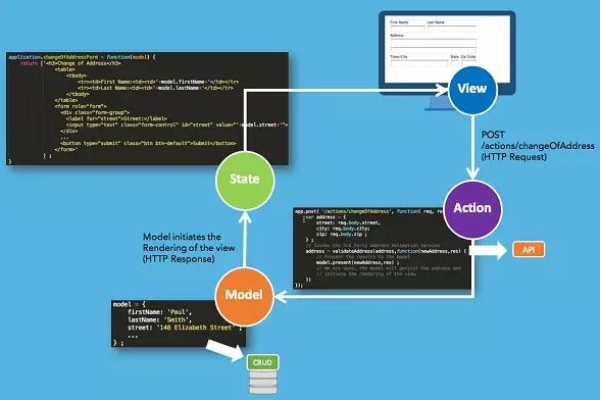
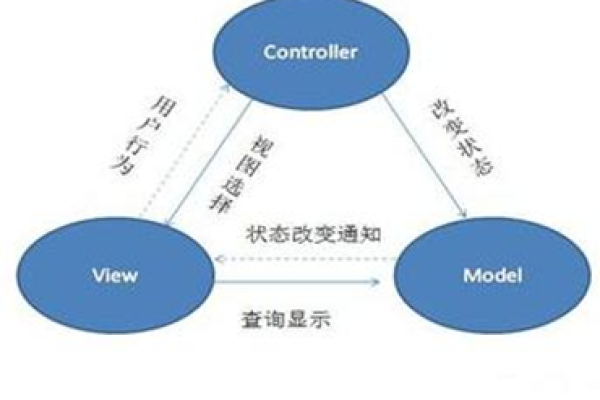
MVC(ModelViewController)是一种软件架构模式,它将应用程序分为三个主要组件:模型、视图和控制器。模型负责处理数据和业务逻辑,视图负责显示数据,控制器负责协调模型和视图之间的交互。通过这种分离,MVC模式有助于提高代码的可维护性和可扩展性。
MVC(ModelViewController)是一种软件设计模式,用于将应用程序的数据模型、用户界面和控制逻辑分离,以下是一个简单的MVC源码分析:
1、Model(模型):负责处理数据和业务逻辑,它通常包含数据结构、数据库操作和业务规则,一个用户模型可能包含用户名、密码等属性,以及验证用户身份的方法。

class UserModel:
def __init__(self, username, password):
self.username = username
self.password = password
def validate(self):
# 验证用户名和密码的逻辑
pass2、View(视图):负责显示数据给用户,它通常包含用户界面元素,如按钮、文本框等,视图从控制器接收数据,并将其呈现给用户,一个用户登录视图可能包含用户名和密码输入框以及登录按钮。
<! HTML代码 >
<form action="/login" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username">
<br>
<label for="password">密码:</label>
<input type="password" id="password" name="password">
<br>
<input type="submit" value="登录">
</form>3、Controller(控制器):负责协调模型和视图之间的交互,它接收用户的请求,调用模型进行数据处理,然后将结果传递给视图进行展示,一个用户登录控制器可能接收用户名和密码,调用用户模型进行验证,然后根据验证结果返回相应的视图。

from flask import Flask, request, render_template
app = Flask(__name__)
@app.route('/login', methods=['POST'])
def login():
username = request.form['username']
password = request.form['password']
user = UserModel(username, password)
if user.validate():
return render_template('welcome.html')
else:
return render_template('error.html')在这个例子中,我们使用了Python的Flask框架来实现MVC模式,用户提交表单后,控制器会接收到POST请求,从中提取用户名和密码,然后创建一个UserModel对象并调用其validate方法进行验证,如果验证成功,控制器将渲染一个欢迎页面;否则,它将渲染一个错误页面。
以上就是关于“mvc源码分析”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!