html星空特效代码
- 行业动态
- 2024-07-10
- 2554
“ html,,,,, body {, backgroundcolor: black;, }, .star {, position: absolute;, backgroundcolor: white;, width: 2px;, height: 2px;, },,,,, for (let i = 0; i``,,这段代码会在网页上生成100个随机位置的白色小点,模拟星空效果。
HTML星空特效代码概览

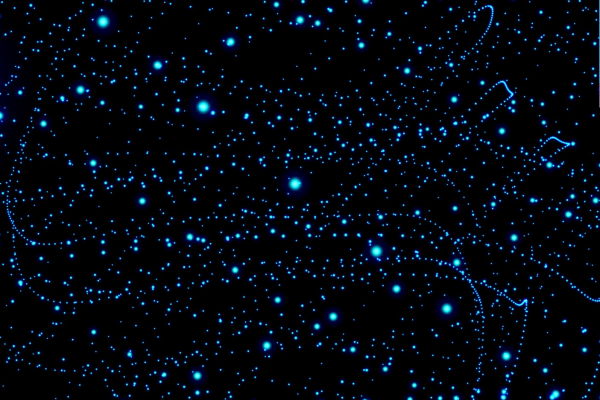
星空特效在网页设计中经常被用来增加视觉吸引力,创建一种梦幻般的氛围,通过使用HTML5、CSS3和JavaScript,开发者可以制作出各种动态和互动的星空效果,以下内容将详细介绍几种流行的星空特效及其实现方式。
星空背景动画
星空背景动画是一种常见的特效,通常用于网页的动态背景,这种效果可以通过多种技术实现,包括HTML5 canvas和JavaScript。
HTML5 Canvas星空背景
使用HTML5 canvas元素可以创建出美丽的星空背景,canvas元素类似于画布,可以在上面绘制图形,结合JavaScript,它能够生成动态的星空背景。
示例项目
一个典型的项目是利用canvas和JavaScript创建星星闪烁的效果:
创建canvas元素:在HTML文件中添加一个canvas元素,设置其宽度和高度。
绘制星星:使用JavaScript获取canvas的上下文,绘制不同大小和位置的星星。
动态效果:通过不断重绘canvas,并改变星星的位置和亮度,实现星星闪烁的效果。
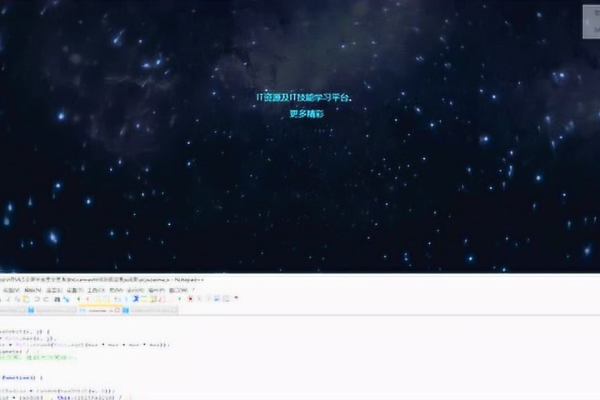
星空旋转和文字出现效果
另一种流行的星空特效是星空旋转与文字逐渐出现的效果,这种效果通常用于标题或引言部分,增加视觉效果同时传达信息。
实现步骤
星空旋转:通过canvas绘制旋转的星空背景。
文字动画:在旋转的星空背景上,逐渐呈现文字,这可以通过修改canvas上的文本渲染和位置来实现。
星空特效工具和库
除了手动编写代码实现星空特效外,还可以利用现有的工具和库,这些工具和库提供了预设的星空效果,可以大大简化开发过程。
八款炫酷HTML5 Canvas星空背景动画DEMO
这些DEMO展示了如何利用HTML5和jQuery创建互动星空背景,每个DEMO都有独特的视觉效果,如星星的大小、密度和运动速度,用户可以通过鼠标互动来改变星空动画的效果。
DEMO特点
互动性:星空背景对鼠标移动有反应,增加了用户的参与感。
多样化:不同的DEMO展示不同的星空效果,满足各种需求。
Stars.js库
Stars.js是一个专门用于创建星空效果的轻量级JavaScript库,它允许开发者快速创建各种动态星空背景。
如何使用
引入库文件:将Stars.js库文件引入到项目中。
初始化:通过调用starsJS.init()方法来初始化星空效果。
自定义设置:通过修改配置选项,调整星星的数量、颜色和运动速度等。
星空特效的应用
星空特效广泛应用于网站设计、游戏界面和数据可视化等多个领域,它们不仅增加了视觉美感,还提升了用户体验。
网站背景
星空特效常用于网站的背景设计,尤其适合科技、艺术和教育类网站,通过动态的星空背景,网站可以创造出宁静而深邃的视觉体验。
游戏界面
在游戏设计中,星空特效用于创造宏大的宇宙场景,玩家可以在璀璨的星空中探索,增加游戏的沉浸感和真实感。
数据可视化
星空特效也可用于数据可视化,例如展示大量数据的分布和密度,通过将数据点映射为星星,可以直观地展示数据的结构和关系。
注意事项和最佳实践
实现星空特效时,需要注意性能优化和兼容性问题,合理使用特效可以避免过度干扰用户体验。
性能优化
简化绘图:减少canvas上的绘制元素数量,避免复杂的图形操作。
帧率控制:通过requestAnimationFrame或其他技巧控制动画帧率,确保动画流畅且不占用过多资源。
兼容性考虑
备选方案:对于不支持canvas的浏览器,提供备选的图像或纯色背景。
渐进增强:先确保基本功能在所有浏览器中可用,再为支持高级功能的浏览器添加特效。
合理使用
适度效果:避免过度使用动画效果,以免分散用户注意力。
用户控制:提供用户关闭或调整特效的选项,以满足不同用户的需求。
星空特效为网页设计增添了无限可能,从简单的背景动画到复杂的交互式应用,都可以通过结合HTML5、CSS3和JavaScript来实现,利用现有的工具和库可以简化开发过程,但手动编写代码则能更好地控制效果和性能,无论哪种方式,合理使用星空特效可以显著提升项目的视觉效果和用户体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/266951.html