主机域名格式详解:了解一般的写法 (主机域名的一般格式是什么)
- 行业动态
- 2024-03-18
- 6
主机域名的一般格式为www.example.com,www”是子域名,”example”是主域名,”.com”是顶级域名。
主机域名,通常简称为域名,是互联网上用于标识服务器或网络位置的可读地址,它通过易于记忆的名称替代了复杂的数字IP地址,使得人们可以更容易地访问网站和网络服务,一个标准的域名由几个部分组成,每个部分都有其特定的含义和功能。
域名的一般格式
域名的一般格式遵循以下结构:
www.example.com
www 是子域名(可选),example 是主域名,而 .com 是顶级域(TLD)。
子域名 (Subdomain)
子域名位于域名的最左侧,它是可选的,并且可以有多个级别。mail.blog.example.com 中的 mail.blog 就是子域名,子域名通常用于组织网站的特定部分或服务,如 mail 用于邮箱服务,blog 用于博客内容。
主域名 (Domain Name)
主域名是域名的核心部分,它代表了企业或个人的品牌,在上述例子中,example 是主域名,主域名的选择应具有独特性,并尽量简洁易记。

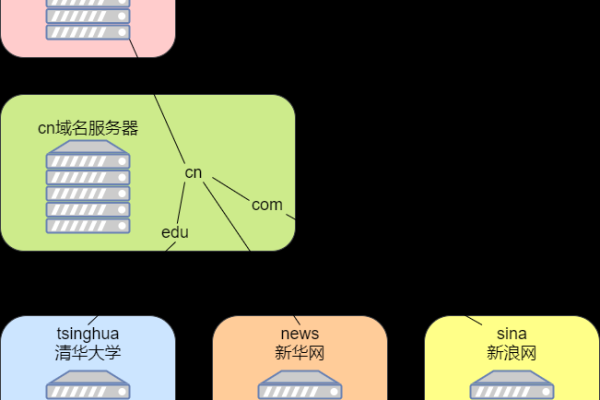
顶级域 (TopLevel Domain, TLD)
顶级域位于域名的最右侧,它表明了域名的类别或地理位置,常见的顶级域包括 .com(商业机构)、.org(非营利组织)、.net(网络服务提供商)以及国家代码顶级域如 .cn(中国)、.us(美国)等。
特殊类型的顶级域
除了常规的通用顶级域(gTLDs)和国家代码顶级域(ccTLDs)之外,还存在一些特殊类型的顶级域:
1、赞助顶级域(sTLDs):这些是为特定组织、行业或兴趣群体赞助的,如 .edu(教育机构)、.gov(政府机构)。
2、新通用顶级域(new gTLDs):随着互联网的发展,ICANN批准了更多的通用顶级域,如 .app、.photography。

域名注册和管理
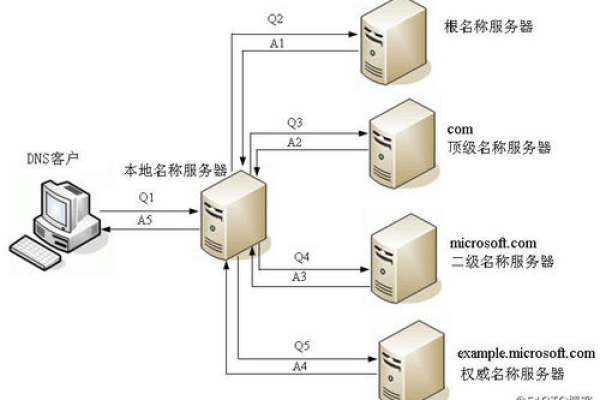
域名必须通过域名注册商进行注册,注册过程中,你需要提供必要的联系信息,并支付年费以保持域名的使用权,DNS(域名系统)服务器被配置来将域名解析到对应的IP地址。
相关问题与解答
Q1: 域名注册后可以立即使用吗?
A1: 通常,域名注册后需要几小时到几天的时间进行全球同步,之后才能正常使用。
Q2: 域名的有效期是多久?

A2: 域名通常以年为单位注册,有效期从一年到多年不等,需要在到期前续费。
Q3: 如何选择合适的域名?
A3: 选择域名时应考虑品牌相关性、易记性、简短性以及避免使用连字符或数字。
Q4: 是否可以更改已经注册的域名?
A4: 可以更改,但过程可能涉及转移注册商、更新DNS设置等步骤,且可能会影响正在进行的服务。