vuex是什么
- 行业动态
- 2024-07-09
- 3017
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式和库。它采用集中式存储管理应用的所有组件的状态,并以一定的规则保证状态以一种可预测的方式发生变化。
Vuex是一个专为Vue.js应用程序开发的状态管理模式,下面详细探讨Vuex的各个方面:

1、Vuex 的基本概念和组成
State:State是存储应用状态的地方,它集中地管理着应用所需的所有数据,在Vuex中,State被视为唯一数据源,所有组件都通过访问同一个State来获取所需数据,确保数据的一致性和可维护性。
Getters:Getters相当于Vuex的计算属性,它使得我们可以从Store中的State派生出一些状态,例如对State数据进行过滤、计算等操作,而无需在组件中重复这些逻辑。
Mutations:Mutations是用于更改Vuex中的State的唯一方法,只能执行同步操作,保证了状态的改变可以被记录、追踪和调试,通过提交Mutations来修改State,确保了状态管理的规范性和中心化。
Actions:Actions类似于Mutations,专门用于执行异步操作或其他需要异步处理的逻辑,通过在Action中提交Mutations来间接更改State,有效分离了同步和异步操作,使结构更加清晰。
Modules:当应用变得复杂时,通过Modules将Store分成多个模块,每个模块可以拥有自己的State、Getters、Mutations和Actions,这有助于大型应用的状态管理更加组织化和可维护。
2、Vuex 的使用场景和优势
使用场景:Vuex尤其适用于大型、复杂的应用,在涉及多组件间的数据共享、复杂的状态逻辑处理、需要集中式管理应用状态的场景中,Vuex表现出其强大的作用,通过集中管理状态,Vuex帮助开发者更好地理解和维护应用状态的全部细节。
优势:Vuex的主要优势在于它能保证应用状态的一致性和可预测性,由于State的变更被限制在Mutations中,这使得状态的变化可以被预测和管理,任何组件都能通过Getters获取到所需的状态,无需在组件间频繁传递props。
3、Vuex 的核心概念
State管理:Vuex的State管理使得应用的数据流更加清晰和有序,所有的数据都存储在State中,组件通过与State的交互来获取和更新数据,这种方式有效地避免了传统多组件数据流带来的混乱。
Mutations和Actions的区别:Mutations专注于同步修改State,而Actions则处理异步操作并提交Mutations来更改State,这种分离确保了代码的整洁和模块化,同时也使得状态的更改更容易被监控和管理。
Getters的作用:Getters为State的派生状态提供了一种非常有效的方式,它允许我们对State进行各种计算操作,而结果也会被缓存,只有当依赖的State发生变化时才会重新计算,极大提升了效率。
4、Vuex 的高级应用
模块化的状态管理:在复杂的应用场景中,Vuex允许我们将Store分解成多个模块,每个模块可以独立地管理自己的状态,这使得大型应用的状态管理更加灵活和可扩展。
集成第三方库:Vuex可以与其他库和框架一起使用,例如Vuex可以与API请求库一起使用,通过Actions来处理数据请求和提交Mutations,这样可以更好地管理数据流和异步操作。
5、Vuex 的实际案例和应用
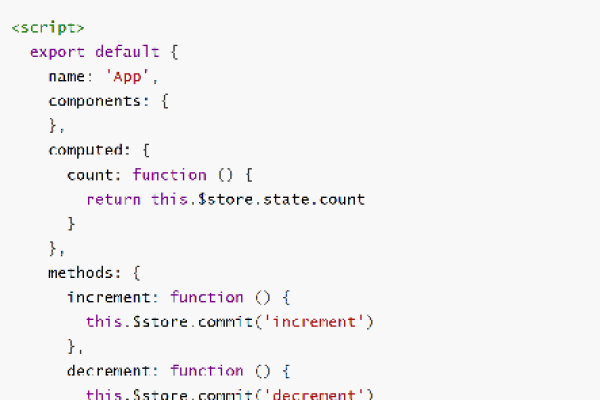
计数器应用:在一个计数器应用中,Vuex可以用来管理计数状态,通过增加和减少的Mutations来修改State中的计数值,任何组件都可以通过Getters来访问这个值,确保了数据的响应性和一致性。
复杂应用中的数据管理:在如电子商务平台这类复杂的应用中,Vuex可以帮助管理诸如购物车状态、用户登录状态、产品列表等复杂的数据结构,通过分模块管理,可以使代码更加清晰,状态管理更有条理。
归纳而言,Vuex作为Vue.js的状态管理库,不仅提供了有效的状态管理解决方案,还通过其独特的设计哲学和灵活的结构设计,极大地增强了前端应用的数据管理能力和开发效率。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/266936.html