保护下的网站安全策略 (vps防360域名)
- 行业动态
- 2024-03-17
- 4
为了确保网站安全,应实施包括定期更新系统、使用复杂密码、安装防火墙、进行数据加密和备份,以及监测可疑活动的综合策略。
确保网站安全是网络管理员和网站所有者的首要任务之一,在虚拟私人服务器(VPS)上托管网站时,尤其需要注意保护措施,因为VPS通常提供比共享主机更多的自定义选项和权限,这也可能增加被攻击的风险,以下是一些关键的网站安全策略,可以帮助您保护在VPS上托管的网站,特别是防止360等安全软件识别为风险域名。
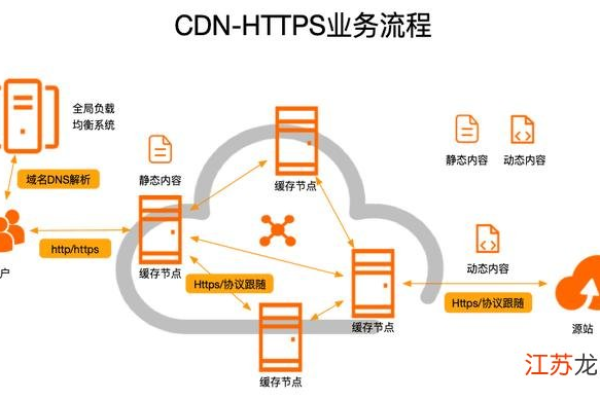
使用安全的HTTPS协议
通过为您的网站启用SSL/TLS证书来加密数据传输,可以有效地提高安全性,这不仅有助于保护用户数据的隐私,也是搜索引擎排名的一个正面因素。
定期更新和维护系统
保持您的操作系统和所有软件(包括web服务器软件、数据库管理系统和应用程序)都是最新版本,这可以确保您受到最新安全补丁的保护。
强化SSH访问
对于VPS,SSH是远程管理服务器的常用方式,确保使用强密码,并考虑禁用root登录,使用密钥对认证而非密码认证,以及更改默认的SSH端口。
配置防火墙
设置iptables或UFW等防火墙,以限制不必要的端口和服务的访问,确保只允许必要的端口对外开放,例如80(HTTP)和443(HTTPS)。
安装并配置WAF
Web应用程序防火墙(WAF)可以帮助检测和阻止潜在的反面流量,它可以针对SQL注入、跨站脚本(XSS)和其他常见的攻击手段提供防护。

进行定期备份
定期备份您的网站数据和数据库,以便在发生安全事件时能够迅速恢复,确保备份存储在与VPS分离的位置,例如云存储服务或其他安全的离线存储。
使用隔离技术
利用容器化技术如Docker,可以为应用提供隔离的环境,减少潜在的安全威胁影响范围。
监控和日志记录
实施有效的监控系统以跟踪异常活动,同时保留访问和错误日志,这些可以在发生安全事件后用于分析和取证。
限制资源使用
为了防止DDoS攻击,可以限制服务器上的资源使用,例如CPU和内存使用量,以及网络带宽。
敏感数据加密
对于敏感信息(如用户密码),应使用哈希算法进行加密存储,并在传输过程中保证其安全性。

相关问题与解答
Q1: 我是否需要专门的技术人员来执行这些安全策略?
A1: 虽然拥有专业的技术人员来执行安全策略是非常理想的,但许多上述策略(如更新软件和配置SSL)可以通过教程和在线资源自行完成,对于复杂的安全需求,建议咨询专业人士。
Q2: 我的网站已经使用了HTTPS,是否还有必要采取其他措施?
A2: HTTPS是网站安全的基础,但它不是万无一失的,结合其他安全措施(如防火墙、定期更新和备份)可以提供更全面的保护。

Q3: 我应该如何选择适合我网站的WAF?
A3: 选择WAF时,要考虑它是否支持您的网站所使用的技术栈,是否易于配置和维护,以及社区和厂商的支持情况。
Q4: 如果我发现我的VPS被破解载入,我应该怎么处理?
A4: 首先立即切断受影响系统的网络连接,然后进行详细的安全审计以确定被载入的范围,清除反面软件,修复任何破绽,最后从备份中恢复数据,在此过程中可能需要专业安全专家的帮助。