服务器也可以用U盘装系统喔! (服务器u盘装系统)
- 行业动态
- 2024-03-15
- 6
通过U盘安装操作系统到服务器是一种灵活的部署方式,适用于无法使用传统硬盘驱动器或网络安装的场景。
服务器也可以用U盘装系统喔!
在现代的数据中心,服务器是支撑各种网络服务运行的关键硬件,而在服务器的部署和维护过程中,为服务器安装操作系统(OS)是一个基础而重要的步骤,通常情况下,系统管理员会利用光驱、网络启动或者硬盘来为服务器安装系统,随着技术的发展,使用U盘来安装服务器系统也成为了可能,这种方法不仅方便快捷,而且成本较低,尤其适用于没有内置光驱的服务器。
准备工作:
1、准备一个容量足够大的U盘(至少8GB以上)。
2、下载所需的操作系统镜像文件,例如Windows Server、Linux发行版等。
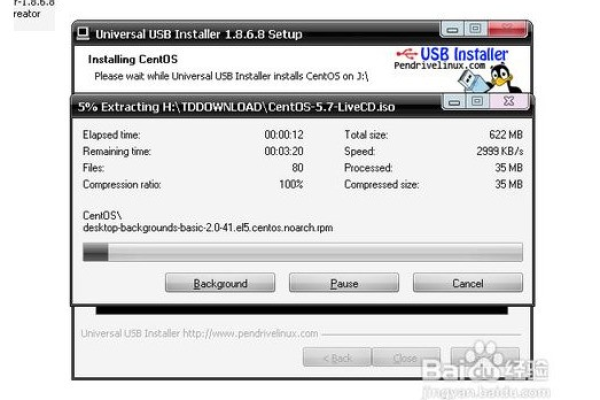
3、使用工具制作可启动U盘,如Rufus、UNetbootin等。
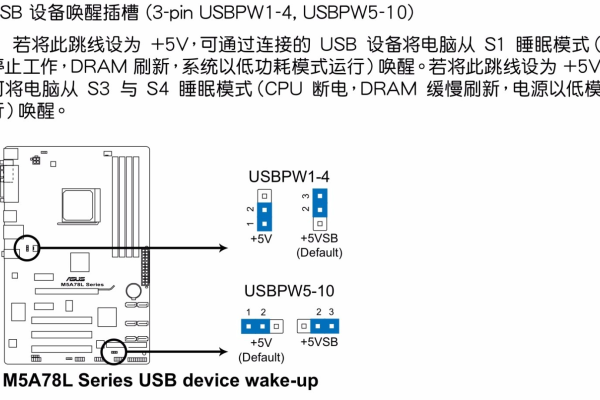
4、确保服务器支持从USB设备启动。
制作可启动U盘:
使用Rufus这样的工具可以很容易地将下载好的操作系统镜像烧录到U盘中,使其成为可启动的安装介质,打开软件,选择你的U盘,导入镜像文件,然后点击开始,等待几分钟,一个可启动的安装U盘就制作完成了。

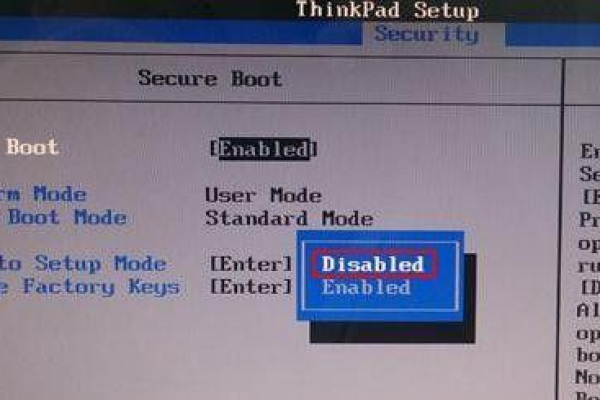
设置服务器从U盘启动:
大多数现代服务器都支持从USB设备启动,通常需要在服务器的BIOS或UEFI设置中调整启动顺序,将USB设备设置为首选启动设备,这通常涉及重启服务器并在启动时按下指定的键(如F2、F10、Delete等)进入BIOS/UEFI设置界面。
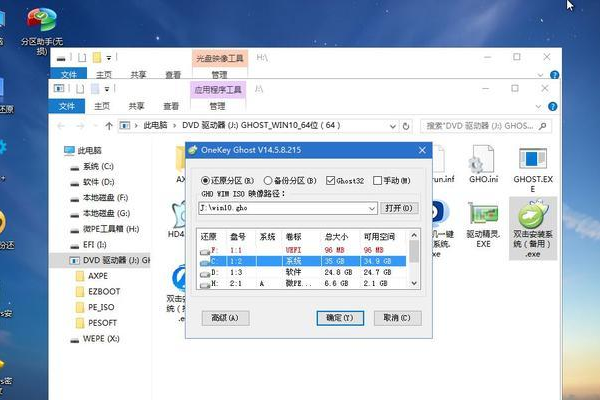
安装操作系统:
1、将制作好的可启动U盘插入服务器的USB端口。
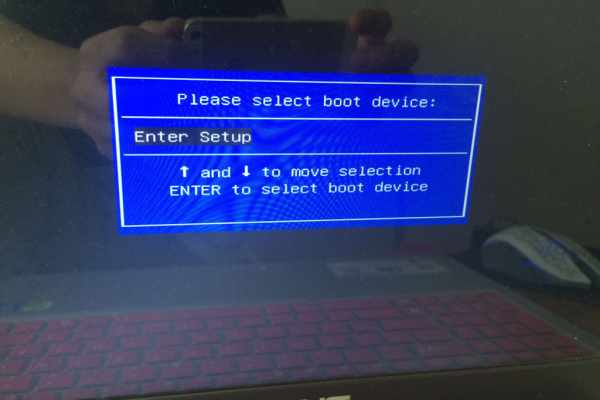
2、重启服务器并进入BIOS/UEFI设置,确保第一启动顺序是USB设备。
3、保存设置并退出BIOS/UEFI,服务器将从U盘启动。
4、遵循屏幕上的指示完成操作系统的安装过程。

注意事项:
在操作前确认所有的数据备份已经完成,以防数据丢失。
确保U盘没有任何干扰或者反面软件,否则可能会损坏系统。
根据服务器的具体型号和BIOS/UEFI版本,操作步骤可能略有不同,请参考服务器的用户手册。
相关问题与解答:
Q1: 所有服务器都支持从U盘启动吗?
A1: 绝大多数现代服务器都支持从USB设备启动,但并非所有旧型号服务器都具备这一功能,建议查阅服务器的技术文档或咨询制造商。

Q2: U盘装系统会不会很慢?
A2: U盘的读写速度通常比传统硬盘慢,但由于操作系统安装过程中主要依赖CPU和内存,因此使用U盘安装系统的速度并不会受到太大影响。
Q3: 使用U盘安装系统后,U盘还能用于其他用途吗?
A3: 可以,安装完成后U盘可以格式化并用作普通存储设备,但建议保留一份系统安装介质以备不时之需。
Q4: 如何确保U盘内系统镜像的安全性?
A4: 应从官方或信誉良好的网站下载操作系统镜像,避免使用来源不明的镜像,可以使用哈希校验工具对比镜像文件的哈希值,确保其完整性和安全性。