开放mysql数据库连接_上传MySQL数据库连接驱动
- 行业动态
- 2024-07-08
- 5
在探讨如何开放MySQL数据库以进行远程连接和上传MySQL数据库连接驱动的过程中,需要确保操作的准确性和安全性,下面将分别针对这两个过程详细解析关键步骤和注意事项,以确保高效和安全的数据库访问,具体如下:
1、配置MySQL以允许外部连接
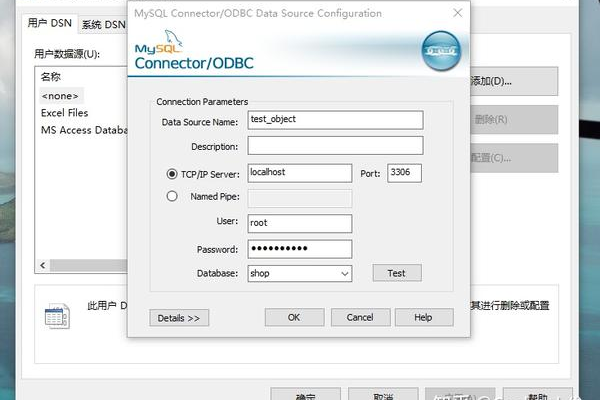
修改配置文件:默认情况下,MySQL仅允许本地连接,为了允许外部连接,必须编辑MySQL配置文件,如my.cnf或mysqld.cnf,常见的配置项包括bindaddress,需要将其设置为0.0.0.0,使MySQL能监听所有IP地址的连接请求。
重启MySQL服务:修改配置文件后,必须重启MySQL服务来应用更改,这一步骤确保所有修改生效,使数据库能够接受来自外部的连接请求。

设置用户权限:除了修改配置文件外,还需要确保连接的用户帐户具有远程访问权限,这可以通过使用如GRANT ALL PRIVILEGES ON *.* TO 'user'@'%' IDENTIFIED BY 'password'; 这样的命令实现,’user’ 和 ‘password’ 需要替换为实际的用户名和密码。
2、下载并安装MySQL Connector/J
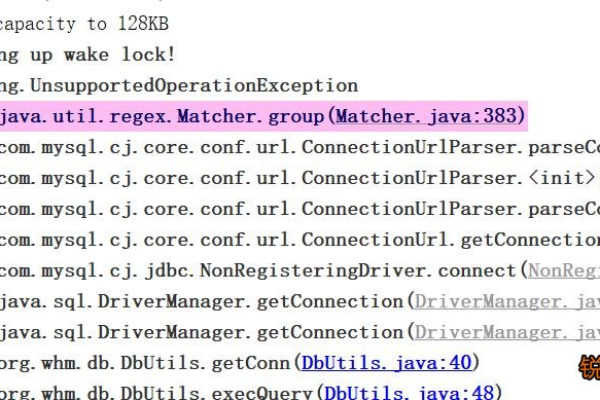
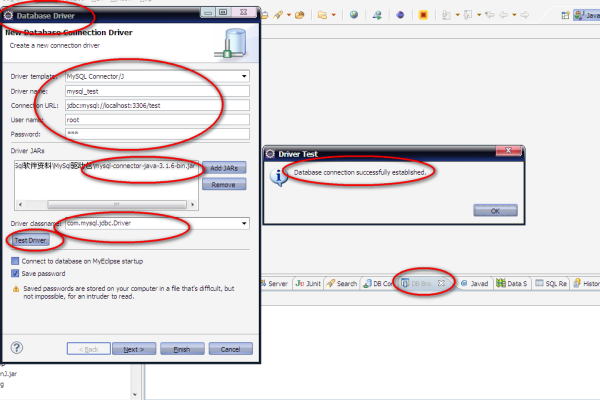
下载驱动包:为了让Java应用程序能够连接到MySQL数据库,需要下载名为mysqlconnectorjava的JDBC驱动程序,官方网站提供了最新版本的驱动程序下载,建议下载与您的Java版本兼容的驱动程序。
导入驱动包:下载并解压得到的JAR文件后,应将其导入到Java项目中,在Eclipse等IDE中,可以通过Build Path导入JAR包,或者直接将其放置在项目的WEBINF/lib目录下,这样应用程序就能在运行时访问驱动。

确保理解每一步骤的重要性和细节,可以有效避免在配置过程中出现错误,提高配置的效率和成功率。
通过精确地遵循上述步骤和注意事项,可以有效地开放MySQL数据库进行远程连接并成功上传并配置数据库连接驱动,这不仅增强了数据库的访问性和灵活性,也保证了操作的安全性和稳定性。