kerberos查看密码_修改Kerberos管理员密码
- 行业动态
- 2024-07-08
- 5
Kerberos是一种网络认证协议,用于在计算机网络中提供身份验证服务。要查看或修改Kerberos管理员密码,您需要访问Kerberos配置设置并按照特定步骤操作。这涉及使用kadmin工具,该工具允许
管理员管理Kerberos环境,包括
密码的更改。
Kerberos是一种网络认证协议,用于在不安全的网络上进行安全的身份验证,Kerberos管理员密码是用于管理Kerberos服务的密码,如果您需要查看或修改Kerberos管理员密码,请按照以下步骤操作:
1. 查看Kerberos管理员密码
要查看Kerberos管理员密码,您需要登录到Kerberos服务器并执行相应的命令,以下是在不同操作系统上查看Kerberos管理员密码的方法:
Windows系统:
打开命令提示符(以管理员身份运行)。
输入以下命令以查看Kerberos管理员密码:
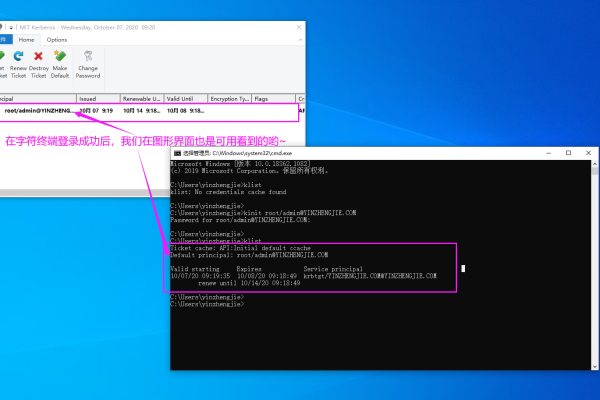
klist
这将显示当前用户的票据缓存中的票据信息,包括Kerberos管理员密码。
Linux系统:

打开终端(以root用户或具有sudo权限的用户身份运行)。
输入以下命令以查看Kerberos管理员密码:
klist
这将显示当前用户的票据缓存中的票据信息,包括Kerberos管理员密码。
2. 修改Kerberos管理员密码
要修改Kerberos管理员密码,您需要使用kpasswd命令,以下是在不同操作系统上修改Kerberos管理员密码的方法:
Windows系统:

打开命令提示符(以管理员身份运行)。
输入以下命令以修改Kerberos管理员密码:
kpasswd [username]
其中[username]是您要修改密码的Kerberos管理员用户名,然后按照提示输入新密码。
Linux系统:
打开终端(以root用户或具有sudo权限的用户身份运行)。
输入以下命令以修改Kerberos管理员密码:

kpasswd [username]
其中[username]是您要修改密码的Kerberos管理员用户名,然后按照提示输入新密码。
这些操作可能需要特定的权限和访问控制,确保您具有足够的权限来执行这些操作,并且遵循您的组织的安全策略。