css3选择器有哪些
- 行业动态
- 2024-07-08
- 4748
CSS3选择器包括:标签选择器、类选择器、ID选择器、通配符选择器、属性选择器、子元素选择器、相邻兄弟选择器和伪类选择器等。
CSS3的选择器是用于选择DOM树中元素的模式,以下是对CSS3选择器的详细介绍:

1、基本选择器
**通配选择器(*)**:选择文档中所有HTML元素。
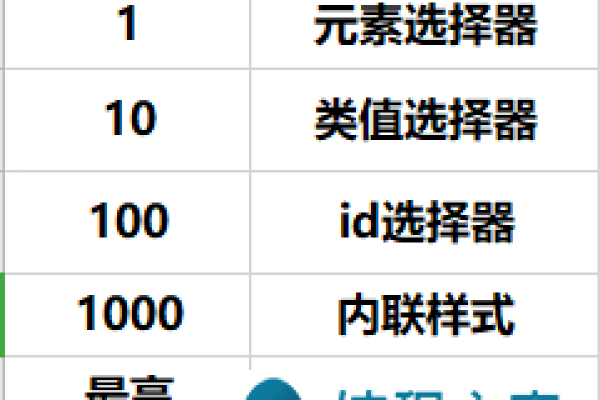
元素选择器(E):选择指定类型的HTML元素。
**ID选择器(#id)**:选择指定ID属性值为“id”的任意类型元素。
类选择器(.class):选择指定class属性值为“class”的任意类型的任意多个元素。
群组选择器(selector1,selectorN):将每一个选择器匹配的元素集合并。
2、层次选择器
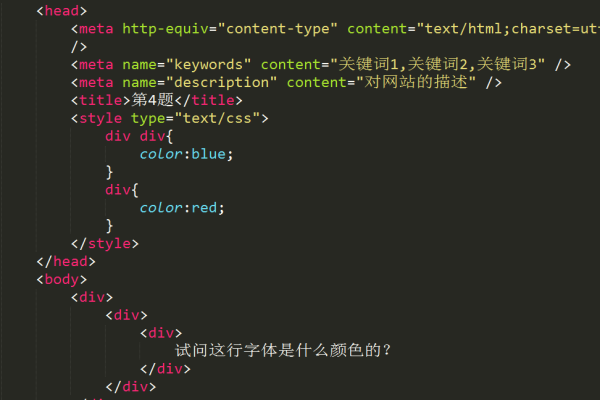
后代选择器(E F):选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内。
子选择器(E>F):选择匹配的F元素,且匹配的F元素所匹配的E元素的子元素。
相邻兄弟选择器(E+F):选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面。
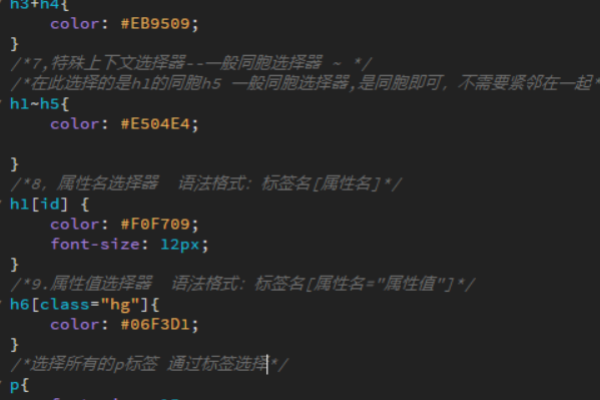
通用兄弟选择器(E~F):选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素。
3、动态伪类选择器
链接伪类选择器(E:link):选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。
链接伪类选择器(E:visited):选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。
用户行为选择器(E:active):选择匹配的E元素,且匹配元素被激活。
用户行为选择器(E:hover):选择匹配的E元素,且用户鼠标停留在元素E上。
用户行为选择器(E:focus):选择匹配的E元素,而且匹配元素获取焦点。
4、目标伪类选择器
目标伪类选择器(E:target):选择匹配E的所有元素,且匹配元素被相关URL指向。
5、语言伪类选择器
语言伪类选择器(E::lang(language)):表示选择匹配E的所有元素,且匹配元素指定了lang属性,而且其值为language。
6、UI元素状态伪类选择器
选中状态伪类选择器(E:checked):匹配选中的复选按钮或者单选按钮表单元素。
启用状态伪类选择器(E:enabled):匹配所有启用的表单元素。
不可用状态伪类选择器(E:disabled):匹配所有禁用的表单元素。
7、结构伪类选择器
作为父元素的第一个子元素的元素E(E:firstchild):与E:nthchild(1)等同。
作为父元素的最后一个子元素的元素E(E:lastchild):与E:nthlastchild(1)等同。
选择匹配元素E所在文档的根元素(E:root):在HTML文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同。
选择父元素E的第n个子元素F(E F:nthchild(n)):其中n可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1),而且n值起始值为1,而不是0。
选择父元素E的倒数第n个子元素F(E F:nthlastchild(n)):此选择器与E:nthchild(n)选择器计算顺序刚好相反,但使用方法都是一样的,nthlastchild(1)始终匹配最后一个元素,与lastchild等同。
选择父元素内具有指定类型的第n个E元素(E:nthoftype(n)):与E:nthoftype(1)等同。
选择父元素内具有指定类型的最后一个E元素(E:lastoftype):与E:nthlastoftype(1)等同。
选择父元素只包含一个子元素,且该子元素匹配E元素(E:onlychild)。
选择父元素只包含一个同类型子元素,且该子元素匹配E元素(E:onlyoftype)。
选择没有子元素的元素(E:empty):而且该元素也不包含任何文本节点。
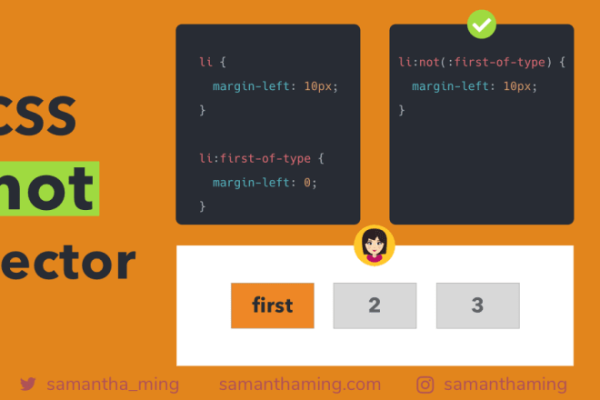
8、否定伪类选择器
否定伪类选择器(E:not(F)):匹配所有除元素F外的E元素。
9、属性选择器
属性选择器([attribute]):用于选取带有指定属性的元素。
属性选择器([attribute=value]):用于选取带有指定属性和值的元素。
属性选择器([attribute~=value]):用于选取属性值中包含指定词汇的元素。
属性选择器([attribute|=value]):用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。
属性选择器([attribute^=value]):匹配属性值以指定值开头的每个元素。
属性选择器([attribute$=value]):匹配属性值以指定值结尾的每个元素。
**属性选择器([attribute*=value])**:匹配属性值中包含指定值的每个元素。
CSS3选择器提供了丰富的选项,允许开发者精确地选择和样式化页面上的元素,从基本的元素、类和ID选择器到更复杂的属性和伪类选择器,CSS3的选择器功能为现代Web设计提供了强大的工具,使用这些高级选择器可以创建更简洁、更具可维护性的样式表,同时也能够更有效地针对特定状态或模式的元素应用样式。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/266615.html