phpstudy虚拟主机:网站搭建首选之一 (phpstudy 虚拟主机)
- 行业动态
- 2024-03-15
- 5
phpstudy虚拟主机成为网站搭建的优选,提供便捷的环境配置,支持PHP应用开发与测试。
phpstudy虚拟主机是一款集成了Apache、Nginx、MySQL、PHP等多种开发环境的软件,它可以帮助开发者快速搭建本地或在线的网站开发环境,本文将从以下几个方面详细介绍phpstudy虚拟主机的特点和使用方法。
安装与配置
1、下载安装包
访问phpstudy官网(https://www.xp.cn/)下载最新版本的phpstudy安装包,根据操作系统选择对应的安装包。
2、安装
双击安装包,按照提示进行安装,安装过程中可以选择安装路径、设置端口号等。
3、配置
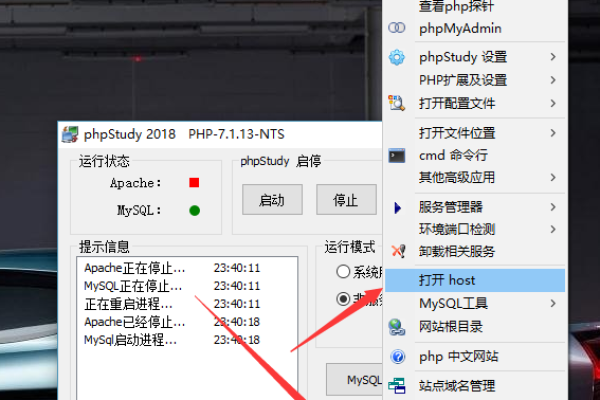
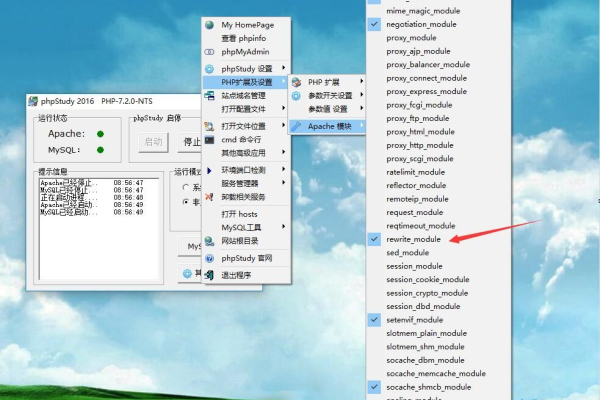
安装完成后,打开phpstudy控制面板,可以看到各个组件的状态,点击“设置”按钮,可以对各个组件进行详细配置,如修改端口号、添加虚拟主机等。
使用phpstudy搭建本地网站
1、创建虚拟主机
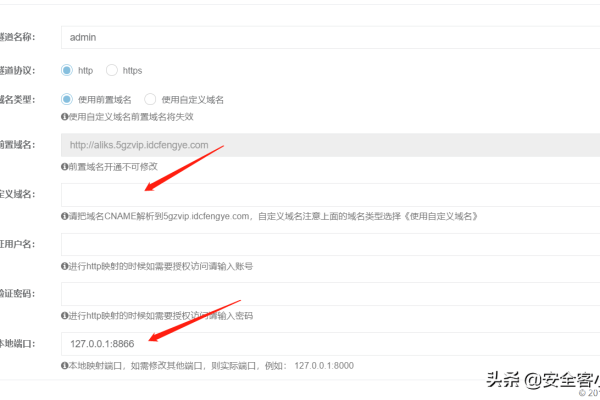
在phpstudy控制面板中,点击“网站”选项卡,然后点击“添加”按钮,输入网站名称、域名(可以使用本地域名,如:127.0.0.1)、网站根目录等信息,点击“确定”按钮即可创建成功。
2、部署网站文件

将网站文件复制到刚刚设置的网站根目录中,如:D:/phpstudy_pro/www/your_website_name/。
3、访问网站
在浏览器中输入刚刚设置的域名,如:http://127.0.0.1/your_website_name/,即可访问网站。
使用phpstudy搭建在线网站
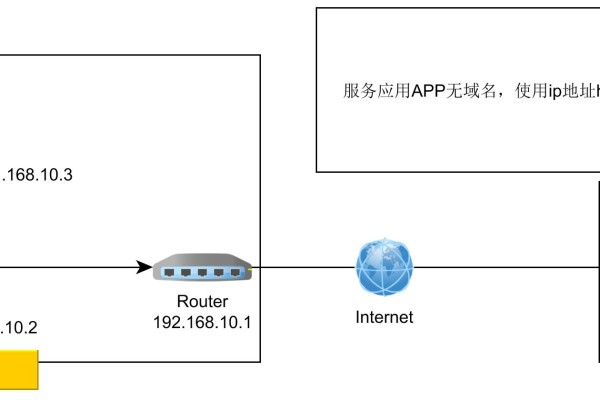
1、配置网络
确保服务器具有公网IP,并在路由器上做好端口映射,将80端口映射到服务器的80端口。
2、配置phpstudy
在phpstudy控制面板中,点击“设置”按钮,将Apache或Nginx的监听地址修改为0.0.0.0,以便接受外部请求。

3、部署网站文件
将网站文件复制到服务器上的网站根目录中,如:D:/phpstudy_pro/www/your_website_name/。
4、访问网站
在浏览器中输入服务器的公网IP,即可访问网站。
phpstudy的其他功能
除了搭建网站外,phpstudy还提供了许多其他功能,如数据库管理、FTP服务器、定时任务等,方便开发者进行各种开发工作。
相关问题与解答
1、如何在phpstudy中切换PHP版本?

答:在phpstudy控制面板中,点击“设置”按钮,选择“切换PHP版本”,然后选择需要的版本,点击“应用”按钮即可。
2、如何在phpstudy中添加自定义的虚拟主机?
答:在phpstudy控制面板中,点击“网站”选项卡,然后点击“添加”按钮,输入网站名称、域名、网站根目录等信息,点击“确定”按钮即可创建成功。
3、如何在phpstudy中使用数据库?
答:在phpstudy控制面板中,点击“数据库”选项卡,可以看到已经安装的MySQL服务,点击“管理”按钮,可以使用phpMyAdmin工具对数据库进行管理。
4、如何在phpstudy中配置SSL证书?
答:在phpstudy控制面板中,点击“设置”按钮,选择“Apache”或“Nginx”,点击“配置文件”按钮,找到相关配置文件(如:httpd.conf或nginx.conf),修改配置文件中的SSL证书路径和密钥路径,然后重启Apache或Nginx服务即可。