如何进行MySQL数据库中的大表和大规格实例的优化?
- 行业动态
- 2024-09-04
- 6
1、优化字段设计
数据类型选择:对于整型数据,使用更小的数据类型如TINYINT、SMALLINT或MEDIUM_INT代替常规的INT类型,如果数据只包含非负数,添加UNSIGNED属性以扩大数值范围,一个UNSIGNED TINYINT可以存储的范围是0到255,而不是128到127。
字符类型优化:VARCHAR类型的字段应该严格按照数据需求来设置长度,避免无谓的空间占用,如果一个字段用来存储最多10个字符的城市名,那么该字段应定义为VARCHAR(10),若数据具有有限个数的取值,可以用枚举类型或者整数类型来替代字符串类型。
时间数据处理:在需要存储时间信息时,尽量使用TIMESTAMP类型而不是DATETIME类型,因为TIMESTAMP占用更小的空间,同时还可以与MySQL的时间函数进行优化配合。
IP存储方式:使用整型来存储IP地址,由于IP可以转换成整型数据进行存储,这通常会比存储为字符串更为高效,尤其是在进行IP地址比较或排序操作时。
字段数量和NULL处理:控制单表的字段数量,保持在20个以内以提高处理效率,避免不必要的NULL字段,因为NULL字段会增加查询优化的难度并消耗更多的索引空间。
2、索引优化
索引选择性地创建:索引不宜过多,每个索引都需要占用磁盘空间,且会降低数据的更新速度,根据查询的需求有针对性地创建索引,利用EXPLAIN命令检查查询是否使用了索引,以及是否执行了全表扫描。
避免对NULL值的判断:在WHERE子句中对字段进行NULL值判断会迫使数据库引擎放弃使用索引而全表扫描,应当尽量避免这种用法或使用NOT NULL约束确保字段不为空。

值分布稀疏的字段:对于只有少数几种取值的字段,性别”等,不应创建索引,因为这样的索引对于查询性能提升有限,反而会增加维护成本。
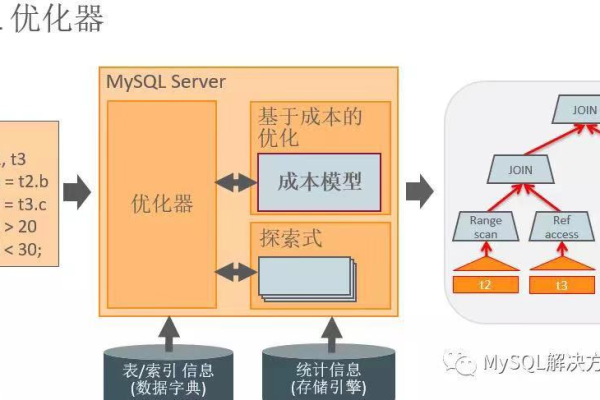
3、SQL语句和查询优化
编写高效的SQL语句:避免复杂的子查询和冗余的关联查询,尽可能地使用简单的SELECT语句,并通过JOIN, GROUP BY, ORDER BY等子句来指定必要的操作,书写高质量SQL的30条建议提供了更多关于SQL优化的建议。
分析慢查询:利用MySQL提供的慢查询日志功能找出执行较慢的SQL语句,然后针对性地进行优化,可以通过EXPLAIN命令分析查询的执行计划,从而定位性能瓶颈所在。
4、数据库结构优化
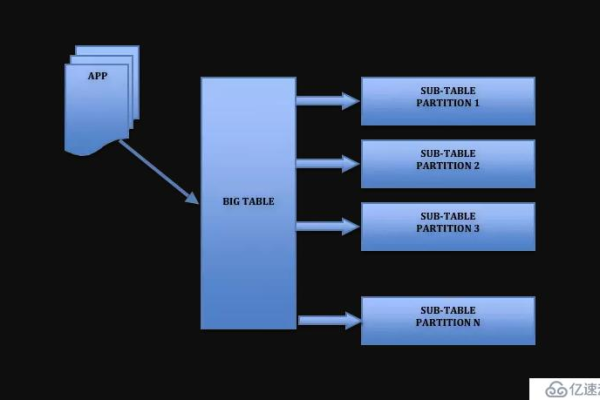
分区技术:通过将大表的数据分散到不同的区里,查询时只需扫描相关的分区,从而提高查询效率,分区可以分为范围分区、列表分区、哈希分区和键值分区,各种分区有其适用的场景和优势。
读写分离:为了应对高并发的环境,可以将数据的读操作和写操作分布在不同的服务器上执行,以分散负载,提高整体性能。

数据归档和清理:定期将不常用的数据移动到归档表中,或进行数据清理,以减少主表的数据量,提高查询和更新的效率。
5、数据库配置和硬件升级
使用更优的存储引擎:选择合适的存储引擎,如InnoDB或MyISAM,根据数据访问模式和事务需求做出选择,不同的存储引擎有着不同的优化点和特性。
增加内存分配:给MySQL更多的内存用于缓存数据和索引,这可以显著提高数据库的访问速度,调整my.cnf/my.ini配置文件中的相关参数,如innodb_buffer_pool_size(InnoDB缓冲池大小)等。
升级硬件设施:随着数据量的增长,适时地升级服务器的CPU、内存和存储设备,可以有效提升数据库的性能。
FAQs:
Q1: 大表优化是否会对我的业务产生影响?

A1: 大表优化过程中可能会涉及到一些操作,如分区、索引优化等,这些操作可能会暂时影响数据库的使用,但是长期来看,优化措施能够显著提高数据库性能,对业务是有利的。
Q2: 如何平衡优化成本和效益?
A2: 优化的成本和效益需要根据实际情况综合评估,可以从最常用的表和最影响性能的操作开始优化,逐步实施,观察效果,并保证优化措施能够在可接受的时间内得到回报。
归纳而言,MySQL大表优化是一项综合性的工作,涉及多个层面的调整和改进,从字段设计到索引优化,再到SQL语句的优化,每一步都对提升数据库性能至关重要,适当的数据库结构优化,如分区和读写分离,可以进一步提高效率,不可忽视的是硬件和数据库配置的升级,它为处理大规模数据提供了强有力的支持,在优化的过程中,要不断测试和评估,确保每一项改动都对提升性能有所帮助。