pl sql 服务器端配置_PL/SQL
- 行业动态
- 2024-07-08
- 6
在配置PL/SQL服务器端时,首要步骤是确保有Oracle数据库或服务器的支持,用户需下载并安装PL/SQL软件,随后进行必要的客户端组件配置以确保与Oracle数据库的顺畅连接,具体的步骤包括安装准备、配置客户端和测试连接。
1、安装准备
下载PL/SQL软件包:需要从官方网站或其他可靠资源下载PL/SQL的安装包,这一软件包应与你的操作系统版本兼容,例如64位操作系统应下载64位的软件包。
下载Oracle客户端:为了能够连接到Oracle数据库,用户还需下载相应的Oracle客户端组件,如instantclient_11_2。
2、配置客户端

安装PL/SQL及注册:根据提供的教程进行PL/SQL的安装,并进行必要的注册和设置,包括汉化处理以适应不同的用户需求。
配置连接参数:在PL/SQL的配置工具中设置Oracle的主目录名路径及OCI库路径,确保客户端能正确找到相关的库文件以建立数据库连接。
3、测试连接
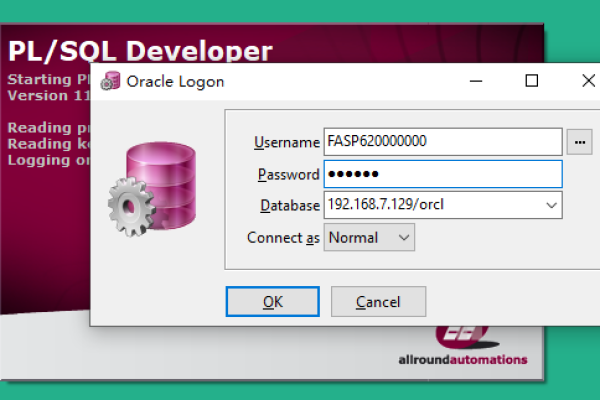
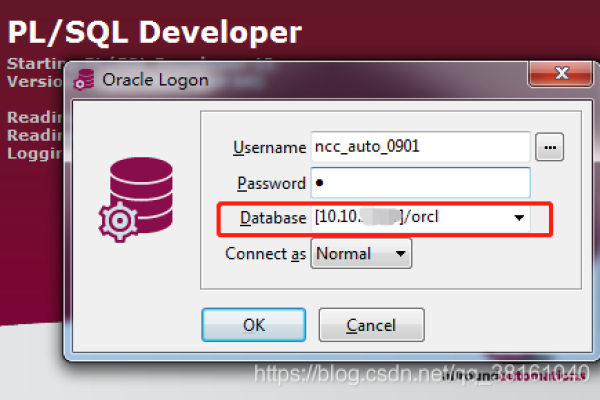
连接测试:配置完成后,进行连接测试是验证配置是否正确的重要步骤,用户可以尝试使用PL/SQL Developer客户端连接到数据库,检查是否能够成功并执行简单的数据库操作。

在这些技术性较强的操作过程中,用户可能会遇到一些具体问题,以下是一些常见问题的解答:
使用PL/SQL Developer连接数据库时常见的错误有哪些?
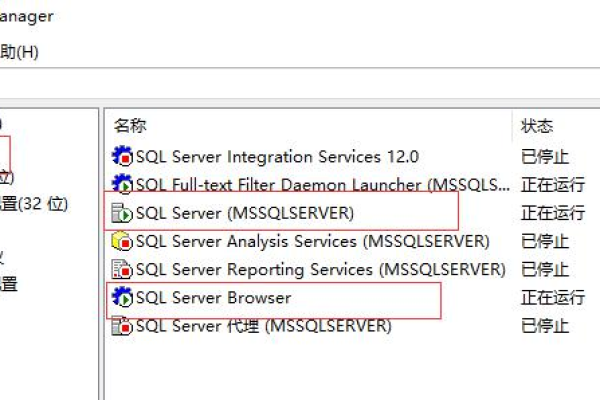
一种常见错误是“ORA12560: TNS: 协议适配器错误”,这通常是因为配置文件中的主机名或端口号输入错误,或是Oracle服务未运行所导致,解决方法是检查tnsnames.ora文件中的相关配置信息,确保无误,并检查Oracle服务是否已经启动。
如何优化PL/SQL服务器端的配置?

可以通过使用高性能的硬件设施来提高数据库服务器的性能,比如使用更快的CPU、更多的RAM或SSD硬盘,优化Oracle数据库的初始化参数,如内存设置、进程数等,也可以显著提升性能,定期进行系统和数据库的维护,比如更新补丁和定期检查系统日志,也是保持系统性能的有效方法。
归纳而言,配置PL/SQL服务器端是一项需要精确操作和细心调试的任务,通过遵循正确的安装和配置步骤,可以有效地建立起安全的数据库连接,理解可能遇到的问题及其解决方案对于维护数据库系统的稳定运行同样重要,希望上述内容能够帮助用户更好地理解和掌握PL/SQL服务器端的配置过程。