西北工业大学选择何种品牌的服务器支持其计算需求?
- 行业动态
- 2024-10-16
- 10
西北工业大学服务器品牌使用情况
在当今信息化时代,服务器作为数据存储和处理的核心设备,对于高校的科研、教学和管理起着至关重要的作用,西北工业大学(简称“西工大”)作为中国著名的理工科高等学府,其服务器的品牌选择和使用情况自然备受关注,本文将详细介绍西工大所使用的服务器品牌及其相关信息。
西工大服务器品牌概览
西工大在不同领域和应用场景下,可能会采用不同品牌的服务器,这些品牌通常包括国内外知名的服务器制造商,如戴尔(Dell)、惠普(HP)、联想(Lenovo)、浪潮(Inspur)等,以下是对西工大可能使用的服务器品牌的详细解析。
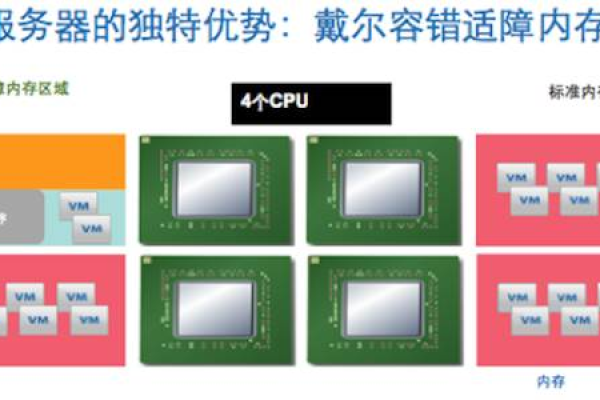
1. 戴尔(Dell)
品牌介绍:戴尔是一家全球领先的个人电脑、服务器、数据存储解决方案和网络服务的供应商。
产品特点:戴尔服务器以其高性能、高可靠性和良好的扩展性而闻名。
应用场景:西工大可能在需要高性能计算和大数据处理的场景下使用戴尔服务器。
2. 惠普(HP)
品牌介绍:惠普是一家提供广泛的IT产品和服务的公司,包括打印机、个人电脑和服务器等。

产品特点:惠普服务器以其稳定性、安全性和易于管理而受到用户的青睐。
应用场景:西工大可能在需要稳定运行和易于维护的场景下使用惠普服务器。
3. 联想(Lenovo)
品牌介绍:联想是一家全球领先的个人电脑制造商,同时也提供服务器和其他IT产品。
产品特点:联想服务器以其性价比、易用性和良好的售后服务而受到用户的欢迎。
应用场景:西工大可能在预算有限但需要可靠服务的场景下使用联想服务器。
4. 浪潮(Inspur)

品牌介绍:浪潮是中国领先的云计算和大数据服务提供商,同时也生产服务器等硬件产品。
产品特点:浪潮服务器以其高性能、高可用性和良好的本地化服务而受到用户的认可。
应用场景:西工大可能在需要大规模数据处理和高性能计算的场景下使用浪潮服务器。
西工大服务器应用场景分析
1. 科研计算
需求特点:科研计算通常需要高性能的计算能力和大量的数据存储空间。
品牌选择:西工大可能会选择戴尔或浪潮等品牌的服务器来满足这一需求。

2. 教学实验
需求特点:教学实验对服务器的性能要求相对较低,但需要稳定的运行环境和易于管理的特性。
品牌选择:西工大可能会选择惠普或联想等品牌的服务器来满足这一需求。
3. 行政管理
需求特点:行政管理对服务器的稳定性和安全性要求较高,同时需要易于维护和管理的特性。
品牌选择:西工大可能会选择惠普或戴尔等品牌的服务器来满足这一需求。
西北工业大学在不同的应用场景下可能会选择不同品牌的服务器,戴尔、惠普、联想和浪潮等品牌都是西工大可能使用的服务器品牌,具体选择哪个品牌取决于具体的应用需求和预算等因素。