如何通过贸易网站实现有效的数据统计与分析?
- 行业动态
- 2024-08-28
- 4
贸易数据统计与分析
在全球化的今天,贸易数据成为了企业决策的重要依据,一个成功的贸易网站不仅要提供商品展示和交易功能,还需要具备强大的数据统计与分析能力,以下是我们为一家国际贸易公司建设的网站案例,重点介绍其数据统计与分析的功能。
网站概览
该贸易网站旨在为全球买家和卖家提供一个交易平台,涵盖多种产品类别,如机械设备、电子产品、纺织品等,网站采用最新的Web技术构建,确保用户界面友好、操作简便,同时后台系统稳定高效。
数据统计与分析功能
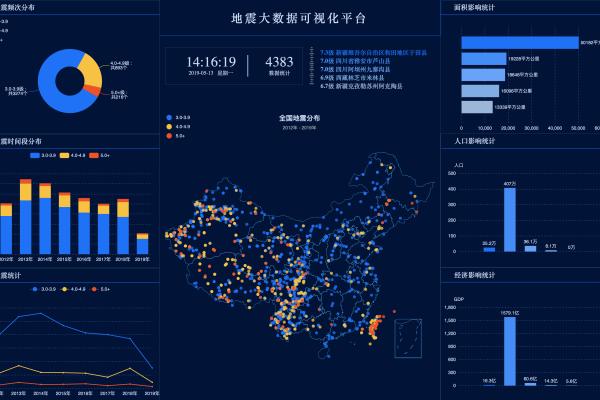
实时数据监控
网站后台集成了实时数据监控系统,能够实时跟踪网站的访问量、用户行为、交易量等关键指标,通过图表和数字的形式,管理员可以直观地了解网站运营状态。
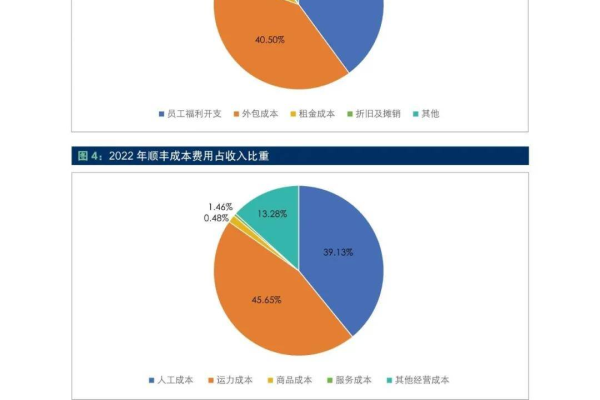
交易数据分析
交易数据分析模块提供了丰富的数据视图,包括销售额、订单量、热销产品排名、客户分布等,这些数据帮助管理层洞察市场趋势,优化销售策略。
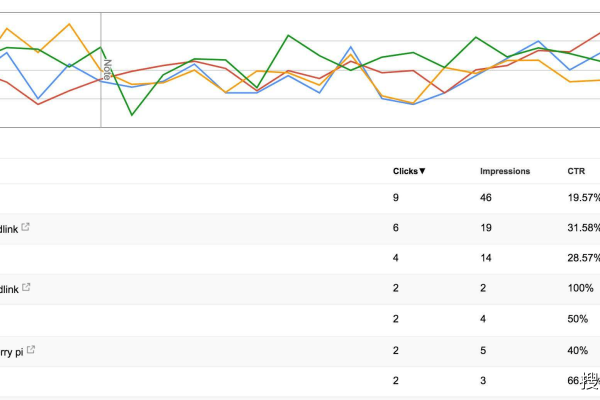
用户行为分析

通过对用户行为的深入分析,网站可以发现潜在的市场需求和用户偏好,通过跟踪用户的浏览路径和停留时间,网站可以优化产品布局和提升用户体验。
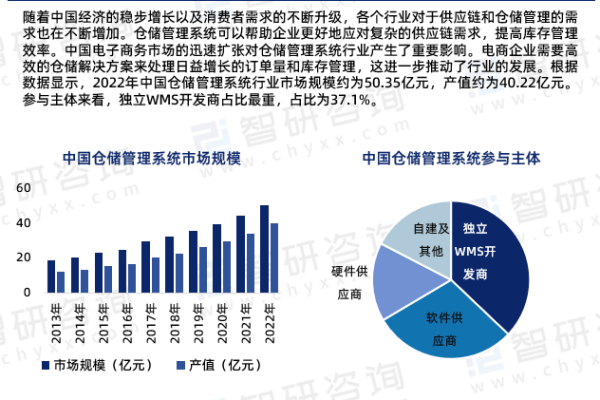
供应链管理
网站还包括供应链管理功能,能够实时监控库存水平、物流状态和供应商绩效,这有助于企业及时调整供应链策略,减少库存成本,提高响应速度。
自定义报告
为了满足不同用户的个性化需求,网站提供了自定义报告功能,用户可以根据自身需求选择数据维度和时间范围,生成定制化的数据报告。
技术实现
为了实现上述功能,我们采用了以下技术:

数据库技术:使用高性能的数据库管理系统,确保数据的快速读写和安全存储。
数据可视化:利用前端框架和库,如D3.js或Chart.js,实现数据的动态可视化。
后端处理:使用强大的后端框架,如Node.js或Python Flask,处理复杂的数据分析任务。
API集成:与第三方服务(如支付网关、物流平台)集成,获取更全面的数据。
成果与反馈
自网站上线以来,客户反馈积极,实时数据监控使得管理层能够快速响应市场变化,交易数据分析帮助企业捕捉到多个增长点,用户行为分析则显著提升了用户体验,供应链管理的优化也使得企业能够更高效地运作。
相关问答FAQs

Q1: 网站如何处理大量数据的存储和分析?
A1: 我们使用了高性能的数据库管理系统,并结合分布式计算技术来处理和存储大量数据,我们还采用了缓存机制和数据分区策略,以进一步提高数据处理效率。
Q2: 如何确保网站数据的安全性?
A2: 我们采取了多层安全措施,包括数据加密、访问控制、定期的安全审计和破绽扫描,我们还遵循最佳的数据备份和恢复实践,确保在任何情况下数据都不会丢失。