为什么浏览器网址
- 行业动态
- 2024-05-16
- 6
浏览器网址简介
在互联网世界中,浏览器网址(通常被称为URL,即Uniform Resource Locator)扮演着至关重要的角色,它不仅是定位和访问网页资源的标准方式,也是网络通信的基础之一,浏览器网址的结构、功能和安全性是构建现代互联网体验的基石。
URL的基本结构
一个典型的URL包括几个关键部分:
1、协议: 指定了数据传输的方式,最常见的是HTTP(HyperText Transfer Protocol)或HTTPS(HTTP Secure)。
2、域名: 网站的地址,如www.example.com。
3、端口(可选): 用于特定应用程序的数字,HTTP默认端口为80,HTTPS默认端口为443。
4、路径: 指向服务器上特定文件或目录的路径。
5、查询字符串(可选): 包含用于指导网页的参数或数据。
6、片段标识符(可选): 允许网页跳转到页面内的特定部分。
URL的功能
资源定位: 通过明确的协议和路径指示,用户可以精确地找到所需的网络资源。

信息传递: 通过查询字符串,可以向网站发送特定的请求参数。
状态保留: 片段标识符使得用户能够在不同会话中快速回到页面的特定位置。
安全性: HTTPS协议的使用确保了数据传输过程的安全加密。
URL的安全性
随着网络的发展,安全问题日益凸显,以下几点对于维护URL安全至关重要:
使用HTTPS: 相比HTTP,HTTPS提供了加密处理,保护数据不被窃取。
避免敏感信息: 不要在URL中直接传递敏感信息,如密码或个人信息。
认证与授权: 确保网站有适当的认证机制来保护用户数据。
更新与维护: 定期检查和更新网站的URL结构,以符合最新的安全标准。

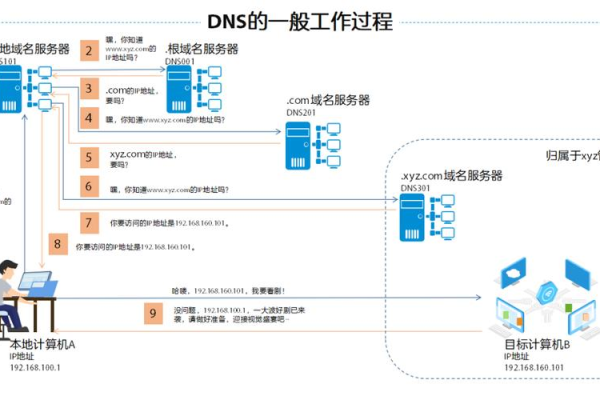
浏览器与URL的交互
当用户在浏览器输入或点击一个URL时,以下步骤会发生:
1、解析: 浏览器首先解析URL的各个组成部分。
2、建立连接: 根据协议(如HTTP或HTTPS),浏览器尝试与服务器建立连接。
3、发送请求: 浏览器向服务器发送一个请求,要求获取指定的资源。
4、接收响应: 服务器处理请求并返回所请求的资源(通常是HTML页面)。
5、渲染页面: 浏览器收到资源后开始渲染页面,显示给用户。
相关技术发展
随着技术的不断发展,新的URL方案和工具也在不断出现,QR码可以编码URL,方便用手机扫描;而一些新的网络标准比如HTML5的pushState方法则允许开发者改变浏览器历史而不需要重新加载页面。

归纳
浏览器网址是互联网上不可或缺的导航工具,它不仅帮助我们访问信息,还保障了网络的安全性和功能性,了解其结构和运作原理,对每个网民来说都是非常必要的。
相关问答FAQs
Q1: HTTP和HTTPS有什么区别?
A1: HTTP(超文本传输协议)是一种用于传输网页数据的协议,但它不提供数据加密,这意味着数据在传输过程中可能会被截获或改动,相比之下,HTTPS(超文本传输协议安全)在HTTP的基础上添加了SSL/TLS加密层,从而确保数据在传输过程中的安全性和完整性,对于涉及敏感信息的网站,如网上银行或电子商务平台,使用HTTPS是非常重要的。
Q2: 为什么有时候在浏览器输入错误的URL还能加载页面?
A2: 这是因为许多网站使用了URL重写技术或设置了错误页面的友好URL,当用户输入错误或不存在的URL时,服务器可以根据配置的规则推断出用户可能想要访问的正确页面,并将用户自动重定向到正确的地址,如果无法找到匹配的页面,则通常会显示自定义的错误页面,而不是让用户看到一个技术性的错误代码,这提高了用户体验并有助于保持网站的整洁形象。