如何隐藏CDN源IP以增强网站安全?
- 行业动态
- 2024-08-14
- 4
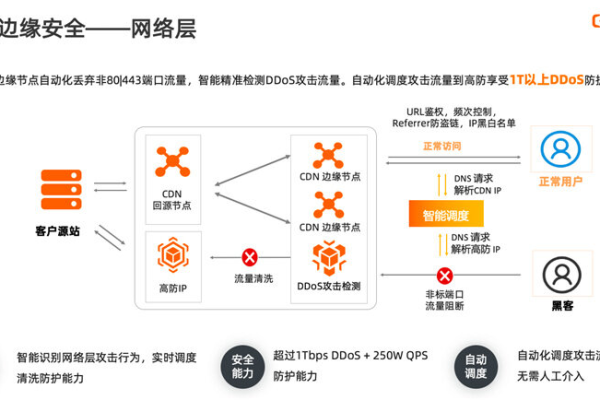
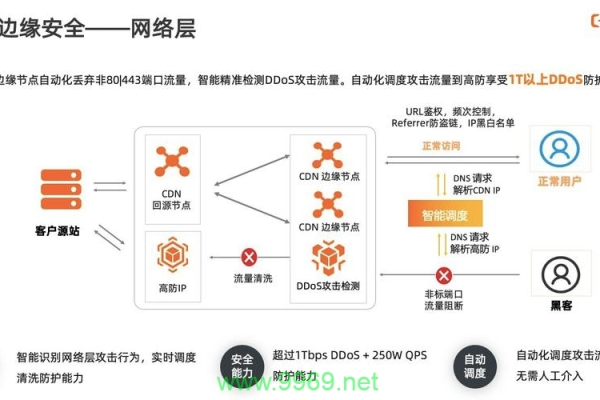
CDN (内容分发网络) 通过将网站内容缓存到遍布全球的多个服务器上,以减少数据传输距离和时间,提高网站加载速度。源IP是指原始服务器的IP地址,即存储网站内容的服务器的真实IP。
在网络技术中,【CDN源IP】是指CDN(Content Delivery Network,内容分发网络)在需要从初始服务器(源站)获取数据时所访问的IP地址。

CDN源IP不仅涉及网络加速和用户体验的提升,还关系到源站的安全与管理策略,正确理解和使用CDN源IP对于维护网站的高性能和稳定性是至关重要的。