CDN服务器骑牛是什么意思?
- 行业动态
- 2024-12-21
- 4
CDN服务器“骑牛”:加速网络,提升体验
在数字化时代,互联网已成为人们生活和工作中不可或缺的一部分,随着网络应用的多样化和复杂化,用户对访问速度和体验的要求也越来越高,CDN(内容分发网络)作为一种关键的网络技术,通过优化内容传输路径,显著提升了用户的访问速度和体验,本文将深入探讨CDN服务器的工作原理、优势及其在实际应用中的表现,并解答一些常见问题。
一、CDN服务器
1. CDN的定义与基本原理
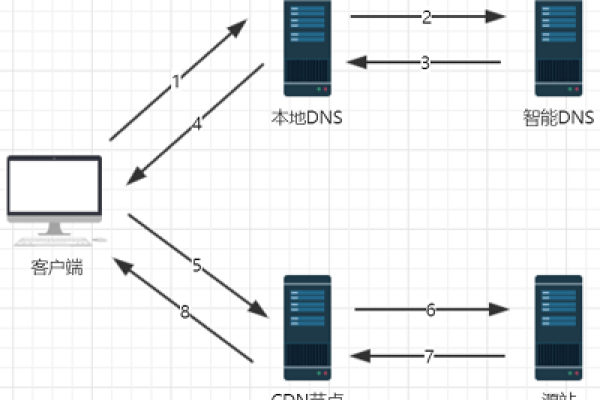
CDN,全称Content Delivery Network,即内容分发网络,是一种基于现有互联网基础设施之上的智能虚拟网络,它通过在全球范围内部署大量的边缘节点服务器,将网站的内容缓存到离用户最近的节点上,从而加速内容的传输速度,提高用户的访问体验。
当用户请求访问某个网站时,CDN会根据用户的地理位置、网络条件等因素,智能地选择一个最优的边缘节点服务器来响应用户的请求,这样,用户可以快速获取到所需的内容,而无需等待从远程服务器传输数据的时间。
2. CDN服务器的类型
传统CDN服务器:主要依赖于分布在各地的数据中心来缓存和分发内容,这些服务器通常具有较大的存储空间和强大的处理能力,能够应对大规模的访问请求。
云CDN服务器:结合了云计算技术的优势,提供了更加灵活和可扩展的内容分发服务,云CDN可以根据实时的流量需求动态调整资源分配,确保内容的稳定传输和高效分发。
共享CDN服务器:由多个客户共同使用同一组CDN服务器资源,这种模式可以降低成本但可能会受到其他客户的影响导致性能不稳定。
专用CDN服务器:为单个客户提供独享的CDN服务器资源确保性能的稳定性和可靠性但成本较高。
3. CDN服务器的重要性
在数字化时代CDN服务器对于保障网站的快速访问和用户体验至关重要,它们不仅可以减少网络延迟和拥堵现象还可以提高网站的可用性和安全性,此外CDN服务器还可以帮助网站抵御DDoS攻击等网络安全威胁确保业务的连续性和稳定性。
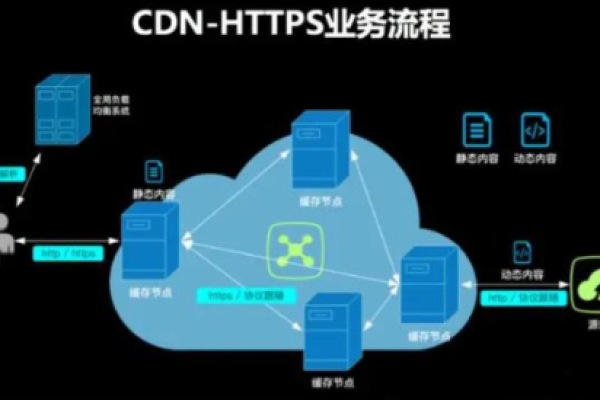
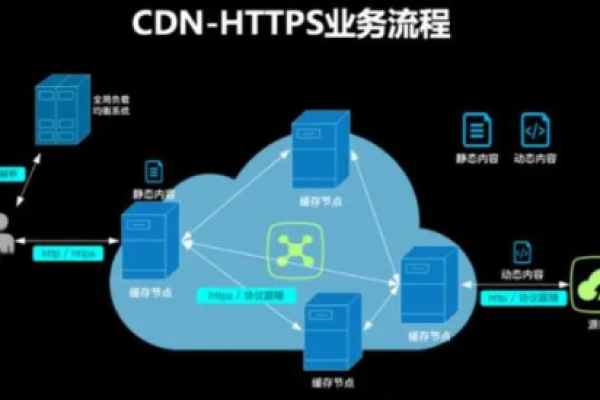
二、CDN服务器的工作原理
1. 内容缓存机制
CDN服务器的核心功能之一是将热门内容缓存到离用户最近的边缘节点上,当用户请求访问这些内容时,CDN服务器可以直接从缓存中提供数据而无需回源站获取从而提高了响应速度和用户体验。
2. 智能调度系统
CDN服务器配备了智能调度系统,可以根据用户的地理位置、网络条件、访问历史等多种因素来选择最优的边缘节点服务器,这种智能调度机制确保了用户总是能够连接到最近、最快、最稳定的服务器上从而提高了访问速度和体验。
3. 数据传输优化
为了进一步提高数据传输效率,CDN服务器采用了多种优化技术,通过压缩数据、减少HTTP请求次数、启用浏览器缓存等方式来减少数据传输量;通过并行传输、预取技术等方式来提前获取必要的数据资源;以及通过负载均衡技术来分散访问压力确保服务器的稳定性和可靠性。
三、CDN服务器的优势
1. 加速网站访问速度
CDN服务器通过将内容缓存到离用户最近的边缘节点上,显著减少了数据传输的延迟时间,这种加速效果对于大型网站、视频流媒体、在线游戏等需要高带宽和低延迟的应用尤为重要。
2. 减轻源站压力
由于CDN服务器可以缓存大量内容并直接响应用户的请求,因此源站服务器只需处理少量的回源请求即可,这大大减轻了源站服务器的压力降低了其负载和响应时间。
3. 提高网站可用性
CDN服务器通常具有冗余架构和故障切换机制,即使某个边缘节点出现故障,用户的请求也可以自动转移到其他可用的节点上继续处理,这种高可用性确保了用户在任何时间、任何地点都能稳定访问网站内容。
4. 增强网站安全性
CDN服务器提供了多种安全功能,如DDoS攻击防护、WAF(Web应用防火墙)、SSL加密等,这些功能可以有效保护网站免受各种网络攻击和数据泄露的威胁,确保用户数据的安全性和隐私性。
四、CDN服务器的应用场景
1. 静态内容加速
对于包含大量静态资源(如图片、视频、CSS、JavaScript等)的网站,CDN服务器可以将这些资源缓存到边缘节点上,从而加速它们的传输速度,这种加速效果对于电商网站、新闻门户等需要频繁访问静态资源的站点尤为明显。
2. 动态内容加速
虽然动态内容(如数据库查询结果、用户交互数据等)的缓存难度较大,但CDN服务器仍然可以通过智能路由、负载均衡等技术来优化其传输路径和速度,一些高级CDN服务提供商还提供了动态内容加速解决方案,以满足特定行业的需求。
3. 视频流媒体加速
随着视频流媒体的普及,用户对视频内容的访问速度和流畅度要求越来越高,CDN服务器通过优化视频数据的传输路径和缓存策略,可以显著提高视频加载速度和播放质量,降低卡顿和缓冲现象的发生。
4. 跨国加速
对于需要面向全球用户提供服务的企业和组织来说,跨国加速是一个重要的挑战,CDN服务器通过在全球范围内部署边缘节点服务器,可以将内容缓存到离用户最近的节点上,从而减少国际间数据传输的延迟和拥堵现象,这种跨国加速能力使得企业能够更好地拓展国际市场提高品牌影响力和竞争力。
五、CDN服务器的性能评估
1. 响应时间
响应时间是衡量CDN服务器性能的重要指标之一,它指的是从用户发起请求到接收到第一个字节数据所经过的时间,优秀的CDN服务器应该能够提供快速的响应时间以确保用户能够流畅地访问网站内容。
2. 缓存命中率
缓存命中率是衡量CDN服务器缓存效率的重要指标之一,它指的是从缓存中直接提供数据给用户的比例,高缓存命中率意味着更多的请求可以直接从缓存中满足而无需回源站获取数据从而提高了访问速度和用户体验。
3. 数据传输速度
数据传输速度是指单位时间内传输的数据量,优秀的CDN服务器应该能够提供高速的数据传输速度以确保用户能够快速获取到所需的内容,这种传输速度受到多种因素的影响包括网络带宽、服务器性能、数据传输优化技术等。
六、CDN服务器的选择与配置
1. 选择合适的CDN服务提供商
在选择CDN服务提供商时需要考虑多个因素,包括但不限于服务质量、价格、技术支持、安全性等,企业应该根据自身的业务需求和预算来选择最合适的服务提供商以确保获得最佳的加速效果和性价比。
2. 配置CDN服务器节点
配置CDN服务器节点时需要考虑多个因素,包括但不限于节点的地理位置、数量、性能等,企业应该根据用户的分布情况和访问需求来合理配置节点以确保内容能够快速、稳定地传输给用户,此外还需要考虑节点的冗余和故障切换机制以确保高可用性。
3. 优化CDN缓存策略
优化CDN缓存策略可以提高缓存命中率和传输效率,企业可以根据自身的业务特点和用户需求来制定合适的缓存规则,如设置缓存过期时间、缓存粒度、缓存预取等,此外还可以利用CDN提供商提供的分析工具来监测缓存效果并根据需要进行调整和优化。
七、CDN服务器的未来发展
1. 技术创新与融合
随着技术的不断进步和创新,CDN服务器将会融合更多的先进技术,如人工智能、大数据分析、物联网等,这些技术的应用将进一步提升CDN服务器的性能和智能化水平,为用户提供更加精准和个性化的服务,通过大数据分析预测用户的行为和需求,提前将相关内容缓存到边缘节点上;利用人工智能技术实现智能调度和故障预测等功能。
2. 边缘计算的兴起
边缘计算作为一种新兴的计算模式,正逐渐与CDN服务器相结合形成边缘计算网络,在这种网络中,CDN服务器不仅负责内容的缓存和分发还承担了一部分计算任务如数据处理、分析等,这种结合将使CDN服务器更加靠近用户端降低数据传输延迟和响应时间同时提高数据处理的效率和安全性,未来随着边缘计算技术的不断发展和完善CDN服务器将在边缘计算领域发挥更加重要的作用。
3. 安全性的提升
随着网络安全威胁的不断增加CDN服务器将面临更加严峻的安全挑战,因此未来CDN服务器需要不断加强自身的安全防护能力以应对各种潜在的安全风险,例如采用更加先进的加密技术保护用户数据的隐私和完整性;加强DDoS攻击防护能力确保服务的连续性和稳定性;建立完善的安全监控和应急响应机制及时应对各种安全事件,同时还需要关注新兴的安全技术和趋势如零信任安全、区块链等以不断提升CDN服务器的安全性能。
八、常见问题解答(FAQs)
1. 什么是CDN服务器?
答:CDN服务器是内容分发网络的关键组成部分,主要负责将网站的内容缓存到离用户最近的边缘节点上,并通过智能调度系统将用户的请求分配到最优的节点上处理,从而提高内容的传输速度和用户体验。
2. CDN服务器如何工作?
答:CDN服务器通过内容缓存、智能调度、数据传输优化等机制来加速内容的传输速度,当用户请求访问某个网站时,CDN服务器会根据用户的地理位置、网络条件等因素选择一个最优的边缘节点服务器来响应请求,如果节点上有缓存的内容则直接返回给用户,否则回源站获取数据后再返回给用户,并将数据缓存到节点上以便后续访问。
3. CDN服务器有哪些优势?
答:CDN服务器具有加速网站访问速度、减轻源站压力、提高网站可用性、增强网站安全性等优势,它可以显著减少数据传输的延迟时间,提高网站的响应速度和用户体验;通过缓存大量内容来减轻源站服务器的负载;采用冗余架构和故障切换机制来确保网站的高可用性;提供多种安全功能来保护网站免受网络攻击和数据泄露的威胁。
以上内容就是解答有关“cdn服务器骑牛”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。