vue打包卡住没报错
- 行业动态
- 2024-03-25
- 2966
在使用Vue.js开发项目的过程中,遇到打包(build)操作卡住且没有报错信息的情况,确实令人困惑,这种情况通常是由于项目配置、代码问题或系统资源限制等原因引起的,下面我们将详细探讨可能导致Vue打包卡住的原因及相应的解决方案。

代码层面
1、无限循环或递归调用:如果代码中存在无限循环或递归调用且没有退出条件,可能导致Node.js进程挂起,而不会抛出错误。
解决方法:检查代码逻辑,特别是那些可能导致无限循环的递归函数、循环和异步操作。
2、大文件处理:如果项目中包含大量数据或大文件,处理这些数据可能会消耗大量内存和CPU资源,导致打包进程缓慢或卡住。
解决方法:优化数据结构,减少不必要的文件导入,分批处理大量数据。
3、性能问题:某些依赖库或插件可能存在性能问题,尤其是进行大量计算或DOM操作时。
解决方法:分析性能瓶颈,使用性能更好的库或插件替代。
项目配置
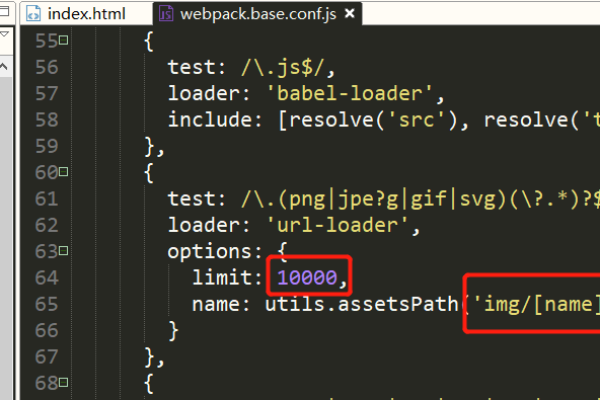
1、Webpack配置:Webpack配置错误或过时可能会影响打包效率。
解决方法:检查vue.config.js或webpack.config.js文件,确保配置项是最新的,优化Loaders和Plugins配置。
2、Source Maps:在开发模式下,生成source maps可能会消耗大量资源。
解决方法:在打包时关闭source maps,或者使用更简单的source map格式。
3、外部扩展:如果使用了Webpack的externals配置,错误地配置可能导致打包卡住。
解决方法:检查externals配置是否正确。
系统和环境
1、磁盘空间不足:如果磁盘空间不足,打包过程可能会卡住。
解决方法:检查磁盘空间,清理不必要的文件,确保有足够的空间。
2、内存不足:Node.js在执行打包操作时可能会消耗大量内存。
解决方法:关闭其他应用程序,释放内存资源;或者增加Node.js的堆内存限制。
3、系统资源限制:某些云服务器或操作系统可能会限制资源使用。
解决方法:检查系统资源限制,适当调整。
4、网络问题:如果项目依赖外部网络资源,网络不稳定可能导致打包卡住。
解决方法:确保网络连接稳定,或者使用本地依赖。
调试和诊断
1、查看进程:可以使用系统任务管理器或命令行工具(如top、htop、ps)查看Node.js进程的资源占用情况。
2、日志输出:在打包脚本中添加日志输出,定位卡住的具体位置。
3、分阶段打包:将打包过程分解成多个阶段,逐个排查问题。
4、使用分析工具:使用Webpack分析工具(如webpackbundleanalyzer)分析打包内容。
5、简化项目:创建一个最小化的Vue项目,逐步添加可能导致问题的代码或配置,以确定问题所在。
总结
Vue打包卡住的问题可能涉及多个方面,从代码层面的细节到项目配置,再到系统和环境因素,在解决这类问题时,需要耐心地逐一排查,以下是一些实用的建议:
保持代码简洁:定期重构代码,避免不必要的复杂性。
关注性能优化:关注项目性能,定期分析并优化性能瓶颈。
合理配置:确保Webpack等工具的配置是合理的,不要过度配置。
资源监控:定期检查系统资源,确保资源充足。
使用日志和工具:利用日志和工具进行问题定位和诊断。
通过上述方法,希望能够帮助你解决Vue打包卡住的问题,如果问题仍然存在,不妨尝试在社区寻求帮助,或者向相关工具的维护者反馈问题。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/262346.html