如何正确设置手机邮箱服务器以确保邮件同步?
- 行业动态
- 2024-10-27
- 4
手机邮箱服务器设置指南
在当今数字化的时代,电子邮件已成为我们日常生活和工作中不可或缺的一部分,无论是发送重要文件、接收通知还是保持联系,电子邮箱都扮演着至关重要的角色,而在手机上配置邮箱账户,可以让我们随时随地收发邮件,极大地提高了工作效率和便利性,本文将详细介绍如何在手机上设置邮箱服务器,包括安卓系统和iOS系统的设置步骤,以及一些常见问题的解决方案。
一、安卓系统邮箱服务器设置
打开邮件应用
在您的安卓手机上找到并点击“邮件”应用程序,如果您的手机没有预装该应用,可以在应用商店中搜索并安装一个支持POP3或IMAP协议的邮件客户端,如“QQ邮箱”或“网易邮箱大师”。
添加账户
进入邮件应用后,通常会看到一个“添加账户”或类似的选项,点击该选项,开始添加您的邮箱账户。
选择邮箱类型
在添加账户的过程中,您需要选择邮箱的类型,大多数主流邮箱服务(如QQ邮箱、网易邮箱等)都支持POP3或IMAP协议,请根据您的邮箱服务商提供的信息选择合适的协议。
填写邮箱信息
输入您的邮箱地址和密码,如果您之前已经开启了两步验证或使用了应用密码,请确保在此输入的是应用密码而不是常规的邮箱密码。
设置接收和发送服务器
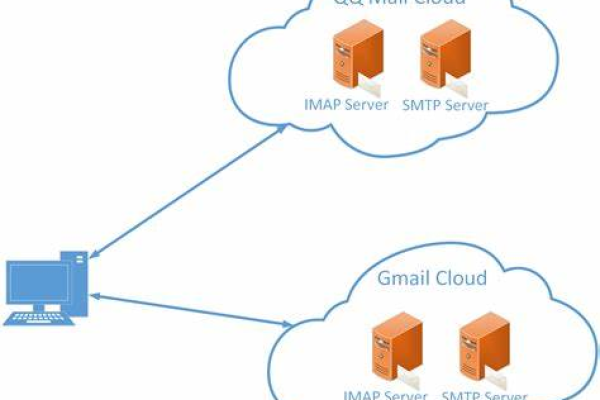
根据您选择的协议(POP3或IMAP),填写相应的接收邮件服务器和发送邮件服务器信息,这些信息通常可以在您的邮箱服务商的帮助文档中找到,对于QQ邮箱,使用IMAP协议时,接收邮件服务器为“imap.qq.com”,发送邮件服务器为“smtp.qq.com”。
完成设置
填写完所有必要的信息后,点击“下一步”或“完成”按钮,邮件应用会尝试连接到您的邮箱服务器,并同步邮件,如果一切顺利,您应该能够看到您的邮件列表并开始收发邮件了。
二、iOS系统邮箱服务器设置

进入设置
在iPhone或iPad上,打开“设置”应用。
选择邮件应用
向下滚动并找到“邮件”选项,点击进入。
添加账户
在邮件设置中,点击“账户”或“添加账户”,然后选择“其他”以添加不支持自动配置的邮箱服务。
填写邮箱信息
输入您的姓名、邮箱地址、密码以及描述(可选),描述将作为该账户在邮件应用中的标识。
设置接收和发送服务器
与安卓系统类似,您需要根据邮箱服务商提供的信息填写接收邮件服务器和发送邮件服务器的主机名和端口号,对于常见的邮箱服务,您可以在网上搜索到具体的服务器设置。
保存设置
填写完所有信息后,点击右上角的“保存”按钮,iOS系统会尝试连接到您的邮箱服务器并验证信息,如果一切正常,您将看到该账户出现在邮件应用的账户列表中。
无论是使用安卓系统还是iOS系统,在手机上设置邮箱服务器都是一个相对简单的过程,只需按照上述步骤操作,并确保输入的信息准确无误,即可轻松实现手机上的邮件收发功能,我们也要注意保护好自己的邮箱密码和隐私信息,避免泄露给不可信的第三方,通过合理的设置和管理,我们可以充分利用手机邮箱带来的便利和高效。

三、常见问题解答
问题1:为什么无法连接到邮箱服务器?
回答:无法连接到邮箱服务器可能由以下几个原因造成:
邮箱地址或密码输入错误:请仔细检查您输入的邮箱地址和密码是否正确,如果忘记了密码,可以点击登录页面上的“忘记密码”链接来重置密码。
网络连接问题:请确保您的手机已连接到互联网,并且网络连接稳定,可以尝试切换到其他网络或重启路由器来解决网络问题。
邮箱服务器设置错误:请检查您输入的接收邮件服务器和发送邮件服务器信息是否正确,这些信息通常可以在您的邮箱服务商的帮助文档中找到。
邮箱服务商维护或故障:邮箱服务商可能会进行系统维护或出现故障,导致暂时无法连接,可以稍后再试,或联系邮箱服务商的客服咨询情况。
问题2:如何更改邮件服务器设置中的端口号?

回答:要更改邮件服务器设置中的端口号,您可以按照以下步骤操作:
打开您手机上的邮件应用,并找到您想要更改设置的邮箱账户。
点击该账户进入账户详情页面,在这里您应该能看到“服务器设置”或类似的选项。
在服务器设置中,找到“接收邮件服务器”和“发送邮件服务器”的相关设置。
根据需要更改端口号,如果您想要使用SSL加密连接,可以将POP3的端口号更改为995(默认非加密端口为110),将IMAP的端口号更改为993(默认非加密端口为143),将SMTP的端口号更改为465(默认非加密端口为25),不同的邮箱服务商可能会有不同的端口号要求,因此在更改前最好先查阅您邮箱服务商的官方文档或联系客服确认。
保存更改后,尝试重新连接到邮箱服务器以查看是否成功应用了新的端口号设置,如果仍然无法连接,请检查其他设置是否正确,或联系邮箱服务商寻求进一步帮助。