echarts.min.js报错
- 行业动态
- 2024-03-25
- 3150
echarts.min.js 报错是在使用 ECharts,一个由百度开源的、基于 JavaScript 的数据可视化图表库时,开发者可能会遇到的问题,ECharts 是非常流行的,被广泛应用于网页中以展示各种图表,如折线图、柱状图、饼图等,在使用压缩版的 JavaScript 文件 echarts.min.js 时,可能会由于多种原因导致报错,以下是一些可能导致错误的原因以及相应的解决方案。

常见错误原因
1、版本不兼容:如果你使用的 echarts.min.js 版本与你的浏览器或项目中的其他库不兼容,可能会引发错误。
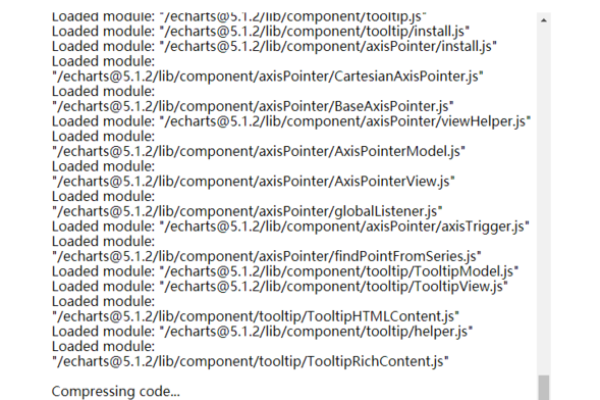
2、加载顺序问题:ECharts 可能需要依赖其他库,jQuery 或者 zrender(ECharts 的渲染器),如果这些依赖没有正确加载或加载顺序不当,将导致报错。
3、语法错误:在调用 ECharts API 时,如果存在语法错误或者传入的配置选项不符合要求,也会抛出错误。
4、数据格式错误:ECharts 对数据格式有特定的要求,如果提供的数据格式不正确,或者数据中包含非规值,可能导致图表初始化失败。
5、引用错误:在 HTML 中引用 echarts.min.js 文件时,如果路径错误或者文件未正确下载,浏览器将无法加载该脚本。
6、压缩导致的混淆:由于 echarts.min.js 是压缩版本,错误信息可能因为变量名和函数名被压缩而难以理解。
解决方案
检查版本:确保你使用的 ECharts 版本与你的浏览器和项目兼容,如果不确定,可以尝试降级到更稳定的版本。
确保依赖加载:检查所有必要的依赖是否已经加载,并确保它们的加载顺序正确,对于不需要额外依赖的 ECharts 来说,只需确保在初始化图表之前加载了 echarts.min.js。
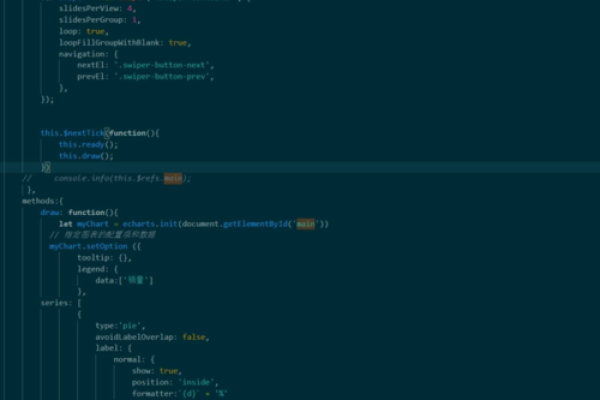
检查代码:仔细检查与 ECharts 相关的代码,确保没有语法错误,所有的配置项都是有效的,并且符合 ECharts 的文档要求。
验证数据格式:确保提供的数据是符合 ECharts 要求的格式,通常数据需要是数组,并且每个数据项也是一个数组或对象。
检查引用路径:在 HTML 文件中,检查 <script> 标签的 src 属性是否指向了正确的 echarts.min.js 文件路径。
使用未压缩版本:为了更容易地调试错误,可以在开发阶段使用未压缩的 echarts.js 而不是 echarts.min.js,这样,错误栈会包含原始的变量名和函数名,使得调试更加容易。
调试技巧
查看控制台:使用浏览器的开发者工具查看控制台输出的错误信息,这些信息通常是解决问题的第一步。
阅读文档:ECharts 有详尽的文档,对照文档检查你的配置项和数据格式是否符合规范。
搜索和社区支持:如果遇到的问题比较独特,可以在网上搜索错误信息,或者访问 ECharts 的社区和论坛寻求帮助。
简化问题:通过创建最小可复现代码来隔离问题,这有助于确定是哪个部分的代码导致了问题。
使用开发者工具:利用浏览器的开发者工具的“Sources”标签页,设置断点来逐行调试代码。
通过以上方法,应该可以解决大多数由 echarts.min.js 引起的报错问题,如果问题依然存在,可能需要更深入地检查项目设置,或者考虑向 ECharts 社区报告可能的库缺陷,在处理报错时,保持耐心和细心是非常重要的,因为很多问题可能是由一些微小的错误引起的。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/262117.html