如何在织梦CMS中实现复制文章时自动添加出处信息?
- 行业动态
- 2024-10-10
- 7
在织梦CMS(DedeCMS)中,实现复制文章并自动添加出处信息的功能,可以通过多种方法来实现,以下是详细的步骤和说明:
一、使用JavaScript代码自动添加版权信息
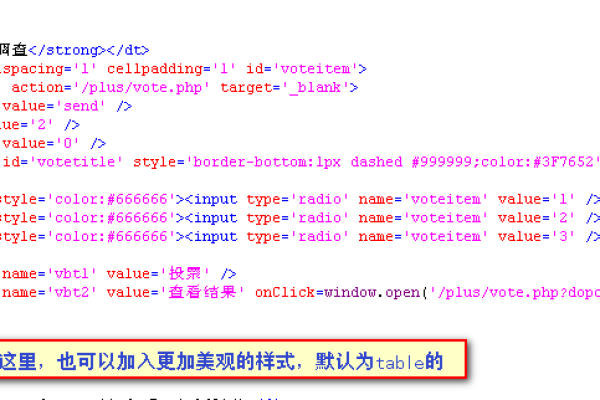
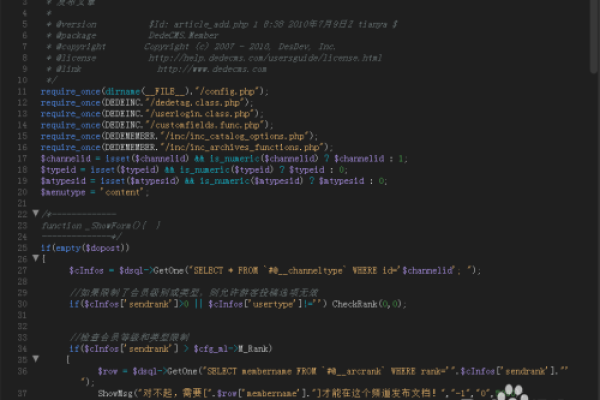
1、插入JavaScript代码:
将以下JavaScript代码插入到文章内容页模板的<head></head>标签中间:
function addCopyright() {
var copyText = document.getElementById("content").innerText;
if (copyText.indexOf("来源:") === 1) {
copyText += "
来源:" + document.location.href;
}
document.getElementById("content").innerText = copyText;
}这段代码会在用户复制文章内容时,检查是否已经包含“来源:”字样,如果没有,则会自动添加当前页面的URL作为出处信息。
2、调用JavaScript函数:

在需要触发复制操作的元素上添加onclick="addCopyright()"属性,
<button onclick="addCopyright()">复制内容</button>后台增加复制文档功能
1、自定义复制功能:
由于织梦CMS后台管理界面没有直接提供复制文档的功能,可以在后台模板中自定义一个复制按钮,并为其添加相应的JavaScript代码来实现复制功能。
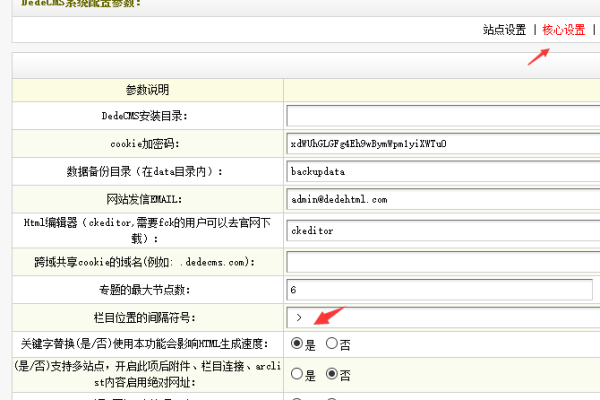
2、添加出处信息:

在自定义的复制功能中,同样可以使用上述JavaScript代码来检查并添加出处信息。
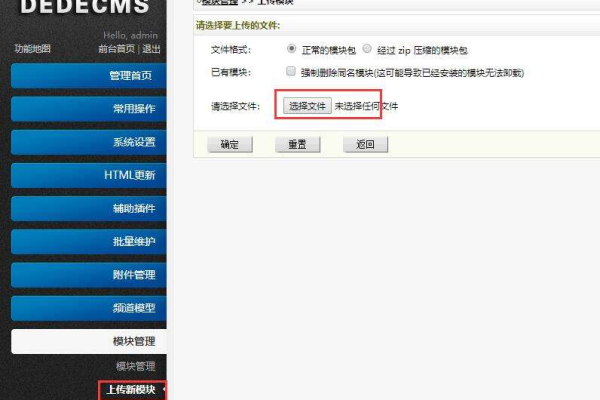
粘贴图片自动上传并添加水印
虽然这与复制文章加出处信息不完全相同,但织梦CMS也提供了粘贴图片自动上传到服务器的功能,并且在上传过程中可以添加水印以保护图片版权,这可以为文章复制功能提供一个额外的版权保护手段。
相关问答FAQs
h3. 问题1:如何确保复制的文章出处信息不会被手动删除?
答:虽然通过JavaScript代码可以实现自动添加出处信息,但用户仍然可以在复制后手动删除这些信息,为了提高版权保护的效果,可以考虑在文章中明确标注版权声明,并在可能的情况下使用法律手段来维护版权。

h3. 问题2:织梦CMS是否支持其他语言的复制加出处功能?
答:织梦CMS本身是多语言支持的,因此上述JavaScript代码也可以根据需要进行修改以适应不同的语言环境,只需将代码中的提示信息和其他文本翻译成目标语言即可。
织梦CMS实现复制文章加出处信息主要依赖于JavaScript代码的插入和调用,通过合理设置和优化,可以有效实现这一功能,同时结合其他版权保护手段,提高文章的版权安全性。