什么是DDoS流量关系说明?
- 行业动态
- 2025-01-20
- 4
DDoS(分布式拒绝服务)攻击是一种常见的网络攻击方式,其目的是通过利用大量合法或伪造的网络请求,使目标服务器或网络资源过载,从而无法提供正常的服务,DDoS攻击的流量关系涉及多个方面,包括攻击流量的来源、类型、规模以及如何与正常流量区分等。
DDoS 攻击流量的来源
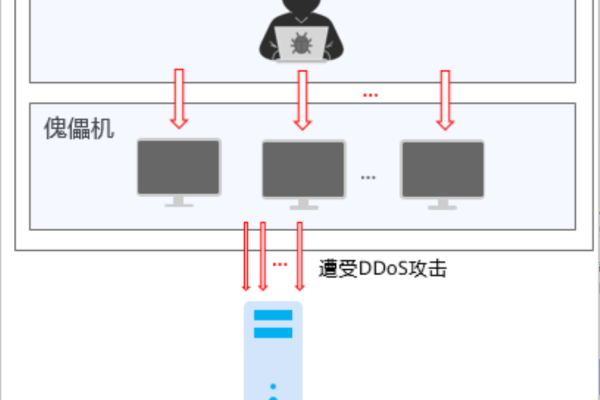
DDoS 攻击的流量通常来自分布在全球各地的大量计算机或其他网络设备,这些设备被称为“僵尸网络”或“肉鸡”,攻击者通过控制这些设备,向目标发送大量的网络请求,以消耗目标服务器的资源,由于这些请求来自不同的 IP 地址,因此很难直接通过 IP 封禁来阻止攻击。
DDoS 攻击的类型
1、大流量攻击:通过海量流量使得网络的带宽和基础设施达到饱和,如 ICMP 洪水、UDP 洪水等。
2、TCP 状态耗尽攻击:试图消耗基础设施组件(如负载均衡器、防火墙和应用服务器本身)中的连接状态表。
3、应用层攻击:使用更加尖端的机制来实现破解的目标,针对特定的应用族或服务缓慢地耗尽应用层上的资源。
DDoS 攻击流量的规模
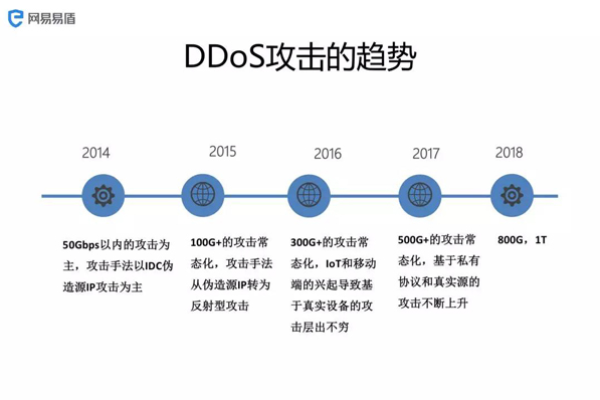
DDoS 攻击的流量规模可以从几十Mbps到几Gbps甚至更高不等,具体取决于攻击者的能力和目标服务器的承受能力,大规模的 DDoS 攻击可以迅速消耗目标服务器的资源,导致服务中断或崩溃。

DDoS 攻击流量与正常流量的区分
在 DDoS 攻击中,攻击流量与正常流量往往难以直接区分,因为攻击者可能会模拟正常用户的行为,发送看似合法的请求,通过一些技术手段,如数据包的规则过滤、数据流指纹检测过滤、及数据包内容定制过滤等,可以较为准确地判断外来访问流量是否正常,还可以结合业务特点和历史数据,对异常流量进行识别和过滤。
DDoS 防护措施
为了应对 DDoS 攻击,可以采取以下措施:
增加带宽:提高服务器的网络带宽可以在一定程度上缓解大流量攻击的影响。
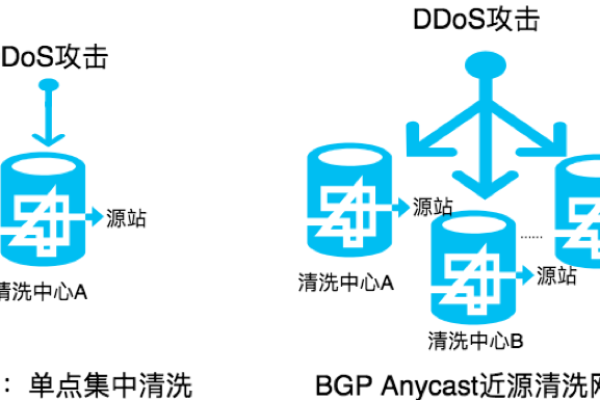
使用硬件防火墙:部署专业的 DDOS 硬件防火墙,对异常流量进行清洗过滤。

负载均衡技术:通过负载均衡技术将访问用户进行均衡分配到各个 web 服务器上,减少单个 web 服务器的负担。
隐藏源 IP:使用高防 CDN 等技术隐藏源站 IP 地址,增加源站的安全性。
表格:DDoS 攻击流量关系说明
| 项目 | 描述 |
| 来源 | 分布在全球各地的大量计算机或其他网络设备(僵尸网络) |
| 类型 | 大流量攻击、TCP 状态耗尽攻击、应用层攻击 |
| 规模 | 从几十Mbps到几Gbps甚至更高 |
| 区分方法 | 数据包规则过滤、数据流指纹检测、数据包内容定制过滤等 |
| 防护措施 | 增加带宽、使用硬件防火墙、负载均衡技术、隐藏源 IP 等 |
相关问答FAQs
Q1: DDoS 攻击是如何发起的?
A1: DDoS 攻击是通过利用分布在全球范围内的大量计算机或其他网络设备(僵尸网络),向目标发送海量看似合法的网络请求,以消耗目标服务器的资源,导致服务中断或崩溃。

Q2: 如何有效防御 DDoS 攻击?
A2: 有效防御 DDoS 攻击的方法包括增加服务器带宽、使用专业的 DDOS 硬件防火墙、采用负载均衡技术、隐藏源站 IP 地址等,还需要结合业务特点和历史数据,对异常流量进行实时监控和过滤。
小编有话说,在当今数字化时代,网络安全问题日益严峻,DDoS 攻击作为其中一种常见的攻击手段,给企业和个人带来了巨大的威胁,了解 DDoS 攻击的流量关系及其防护措施显得尤为重要,希望本文能为大家提供有价值的参考信息,共同守护网络安全。