ajax 返回值报错
- 行业动态
- 2024-03-24
- 4808
在使用Ajax进行异步通信时,我们可能会遇到返回值报错的情况,这通常是由于多种原因导致的,例如服务器端错误、数据格式不正确、网络问题等,为了帮助您解决这个问题,下面我将详细分析Ajax返回值报错的原因及相应的解决方案。

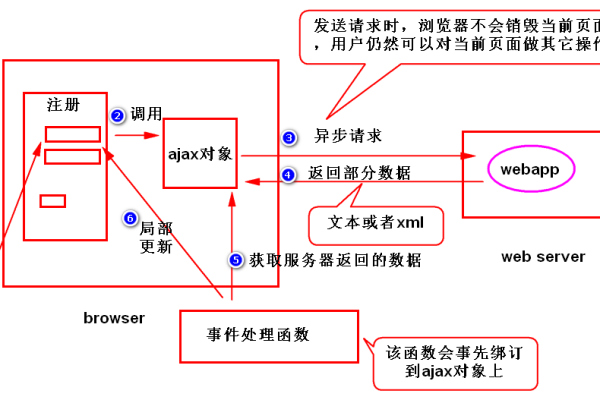
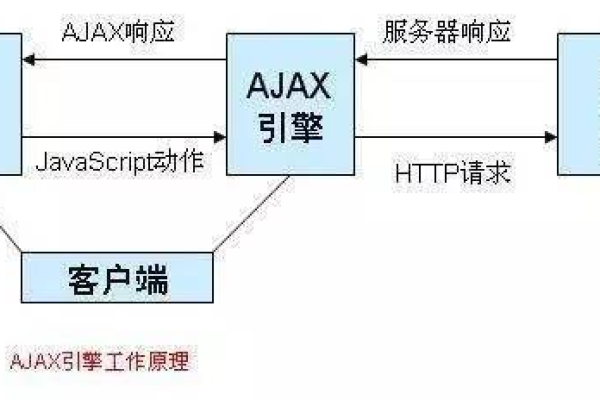
我们需要了解Ajax的工作原理,Ajax(Asynchronous JavaScript and XML)是一种用于创建交互式网页的技术,它通过在后台与服务器进行数据交换,使网页实现异步更新,从而在不重新加载整个页面的情况下,实现对数据的操作。
当您发送一个Ajax请求时,以下是可能遇到的一些常见错误及其原因:
1、服务器端错误
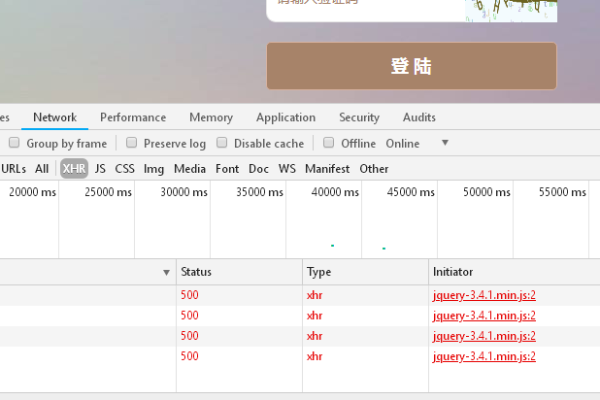
服务器端错误可能是由于代码编写不规范、数据库连接问题、权限不足等原因导致的,当服务器端出现错误时,它会返回一个错误状态码,例如400、500等。
解决方案:
检查服务器端代码,确保没有语法错误和逻辑错误。
查看服务器日志,分析错误原因。
确保服务器运行正常,数据库连接无误。
2、数据格式不正确
在Ajax请求中,数据格式通常为JSON或XML,如果返回的数据格式不正确,例如JSON格式有误,那么在解析数据时就会报错。
解决方案:
检查服务器端返回的数据格式是否正确,可以使用JSON在线验证工具进行验证。
确保客户端在发送请求时,设置的ContentType与服务器端接收的数据类型一致。
3、网络问题
网络问题可能导致Ajax请求失败,例如跨域请求、请求超时等。
解决方案:
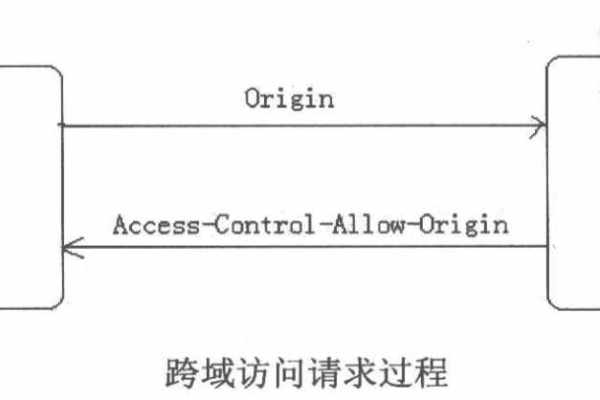
检查跨域问题,确保服务器端设置了AccessControlAllowOrigin头部。
设置适当的请求超时时间,以便在网络状况不佳时,请求能够自动终止。
4、客户端错误
客户端错误可能是由于JavaScript代码编写不当、语法错误、逻辑错误等原因导致的。
解决方案:
使用开发者工具(如Chrome的F12)检查JavaScript错误。
仔细检查Ajax请求的代码,确保语法和逻辑无误。
以下是一个示例代码,展示了如何使用jQuery的$.ajax方法发送请求和处理返回值报错:
$.ajax({
url: 'http://api.example.com/data',
type: 'GET',
dataType: 'json',
timeout: 5000,
success: function(data) {
// 请求成功,处理返回的数据
console.log(data);
},
error: function(xhr, textStatus, errorThrown) {
// 请求失败,处理错误信息
console.log(xhr);
console.log(textStatus);
console.log(errorThrown);
}
});
在上面的代码中,error回调函数可以捕获到请求失败时的错误信息,以下是对错误信息的一些详细说明:
xhr:XMLHttpRequest对象,包含了请求的详细信息,如状态码、响应内容等。
textStatus:错误状态,可能的值为"error"、"timeout"、"abort"、"parsererror"等。
errorThrown:错误信息,通常为JavaScript错误对象。
当您遇到Ajax返回值报错时,可以按照以下步骤进行排查:
1、检查浏览器控制台,查看是否有JavaScript错误。
2、查看请求的URL是否正确,请求类型(GET、POST等)是否正确。
3、检查服务器端返回的数据格式是否正确。
4、查看网络请求,分析请求和响应的头部信息。
5、检查服务器端代码和日志,查找错误原因。
6、如果是跨域请求,检查是否设置了合适的跨域策略。
通过以上方法,相信您能够解决大多数Ajax返回值报错的问题,在解决问题的过程中,请保持耐心和细心,逐步排查,直到找到问题所在,希望这些信息能对您有所帮助。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/261661.html