ajax 跨域请求报错
- 行业动态
- 2024-03-24
- 2223
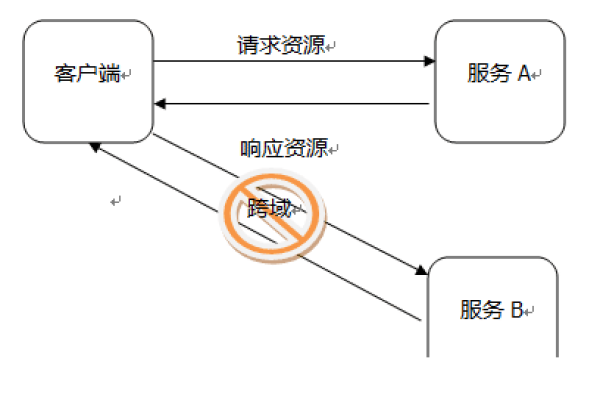
Ajax(Asynchronous JavaScript and XML)是现代Web开发中常用的一种技术,允许浏览器在无需刷新整个页面的情况下与服务器交换数据和更新部分网页内容,由于同源策略(SameOrigin Policy)的限制,Ajax在发起跨域请求时往往会出现问题,同源策略是一种安全协议,它规定Web应用程序只能从与它同源(协议、域名和端口都相同)的服务器请求数据。

当你在使用Ajax进行跨域请求时,可能会遇到以下错误:
XMLHttpRequest cannot load http://example.com/data.json. No 'AccessControlAllowOrigin' header is present on the requested resource. Origin 'http://yourdomain.com' is therefore not allowed access.
这个错误表明请求的资源没有包含正确的CORS(CrossOrigin Resource Sharing)头部,导致请求被浏览器拒绝。
以下是关于Ajax跨域请求报错的详细解释:
1、同源策略限制:同源策略是浏览器安全模型的核心部分,目的是为了防止反面网站读取用户在其他网站的敏感数据,在实际开发中,我们常常需要从前端向不同源的服务器发送请求,例如调用第三方API,这时就需要一种机制来允许跨源请求。
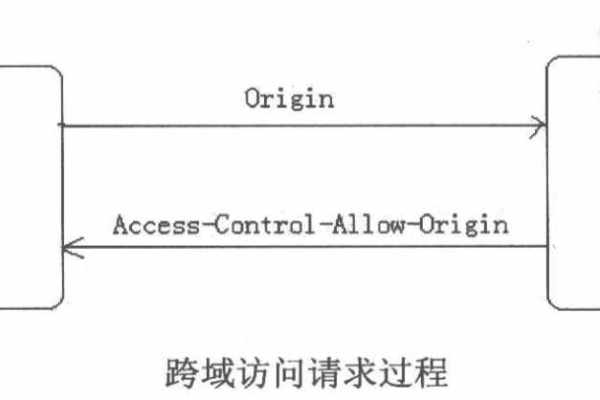
2、CORS的出现:为了解决跨域请求的问题,W3C提出了CORS标准,CORS允许服务器在响应HTTP请求时声明哪些源站通过浏览器有权限访问哪些资源,如果一个服务器支持CORS,它会返回一些额外的HTTP头部,例如AccessControlAllowOrigin,告诉浏览器允许哪些源的请求。
3、简单请求与预检请求:CORS将请求分为两种类型:简单请求和非简单请求(也称为预检请求),简单请求通常满足以下条件:请求方法是GET、POST或HEAD,HTTP头部仅包含简单头部(如Accept、AcceptLanguage、ContentType等),预检请求不满足简单请求的条件,如使用了PUT、DELETE等HTTP方法,或者自定义了头部信息,对于预检请求,浏览器会先发送一个OPTIONS请求到服务器,以确认实际请求是否安全。
4、Ajax跨域请求错误处理:
检查请求是否满足简单请求的条件,如果不是,需要处理预检请求。
确保服务器响应包含了正确的CORS头部,如AccessControlAllowOrigin。
如果你的前端应用部署在HTTPS环境下,确保后端服务也支持HTTPS,因为浏览器对HTTPS环境下的跨域请求有更严格的要求。
检查是否有第三方代理或防火墙阻止了CORS头部的设置。
如果你在开发环境下需要临时绕过跨域限制,可以使用浏览器插件或启动参数禁用同源策略,但这种方法不适用于生产环境。
5、其他解决方案:
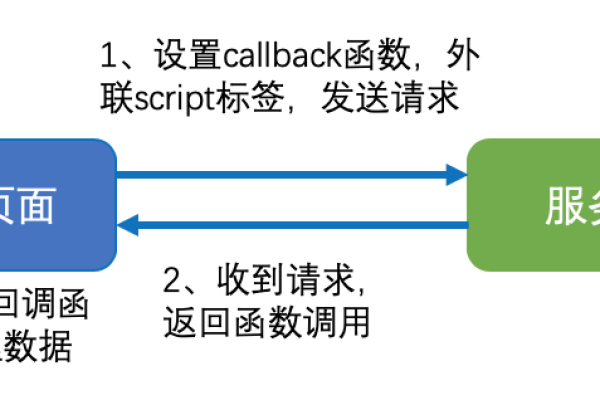
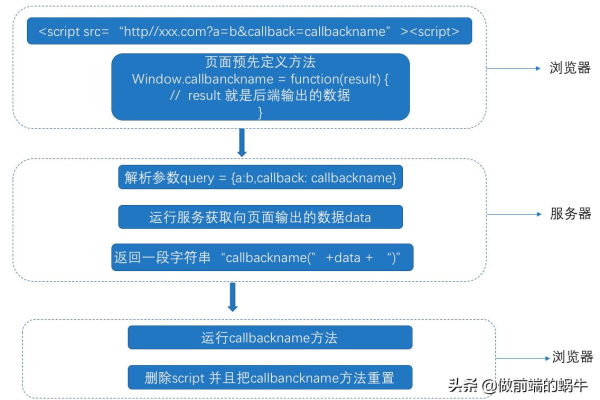
JSONP:对于不支持CORS的老旧浏览器,可以使用JSONP(JSON with Padding)技术,但它只支持GET请求。
服务器端代理:在服务器端发起请求,然后将响应转发到客户端,从而绕过浏览器的同源策略。
使用第三方服务:一些第三方服务如NGROK可以用于内网穿透,允许你在本地开发环境中实现跨域请求。
6、安全性考虑:虽然跨域请求在实际开发中很常见,但在实施时需要谨慎,确保不会无意中暴露敏感数据,服务端应严格限制允许跨域的源,避免诸如CORS配置错误导致的安全问题。
总结来说,当遇到Ajax跨域请求报错时,首先应检查请求类型、CORS头部设置以及服务器配置,确保合理利用CORS机制,在满足业务需求的同时,保持系统的安全性,在处理这类问题时,开发人员需要对浏览器的同源策略和CORS标准有深入的理解,以便能够高效、安全地解决跨域请求的问题。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/261647.html