如何轻松一键搭建百度云服务器环境?
- 行业动态
- 2024-10-08
- 3
百度云服务器搭建环境一键安装,可快速部署应用,简化操作流程。
百度云服务器一键搭建环境的过程涉及多个关键步骤,包括准备工作、选择工具、配置服务器、部署应用以及监控管理,以下是对这些步骤的具体介绍:
1、准备工作
申请账号:用户需要申请百度云服务器账号,并购买云服务器实例。
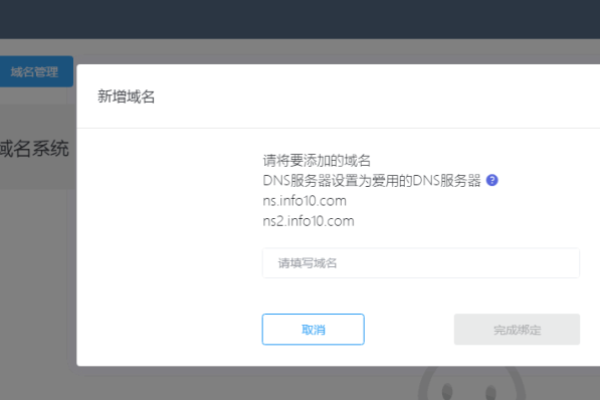
域名解析:用户进行域名解析,确保能够通过域名访问到服务器。
连接服务器:用户使用SSH客户端(如putty)远程连接到服务器。
2、选择工具
常用工具:LAMP一键安装包、LNMP一键安装包等是常用的一键安装环境工具。

管理面板:如果不熟悉命令行操作,可以选择使用Webmin或宝塔等管理面板来简化操作。
3、配置服务器
更新系统:用户执行sudo aptget update && sudo aptget upgrade y来更新Ubuntu系统。
安装组件:安装Nginx、MySQL、Python3及其虚拟环境等必要组件。
配置安全:设置复杂密码,禁用不必要的服务和端口,定期更新防火墙规则。

4、部署应用
上传项目:通过SCP或SFTP等协议将本地项目文件上传到服务器。
设置权限:为项目文件设置合适的权限,确保只有授权用户可以访问和执行。
5、监控管理
日常监测:定期检查服务器资源使用情况,网络连通性和系统日志。

问题排查:快速定位并解决出现的问题或故障。
百度云服务器的一键搭建环境过程虽然涉及多个步骤,但通过选择合适的工具和遵循详细的指南,可以大大简化操作流程,建议在实际操作前进行充分的准备和学习,以确保顺利完成环境的搭建。
以上就是关于“百度云服务器搭建环境一键安装”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!