如何高效地加载MySQL数据库?
- 行业动态
- 2024-12-28
- 3
USE 语句,
USE database_name;。这会将当前会话的上下文设置为指定的数据库。
MySQL加载数据库的步骤包括安装和配置MySQL、启动MySQL服务、登录MySQL控制台、创建数据库、导入数据库文件以及验证数据库导入是否成功,每一步操作都至关重要,确保数据库能够正确加载并使用,以下是详细的操作步骤:
一、安装和配置MySQL
1、下载MySQL安装包:访问MySQL官方网站(https://dev.mysql.com/downloads/),选择适合你操作系统的MySQL版本并下载,MySQL提供了多种版本,包括社区版和企业版等,社区版是免费的,适用于大多数开发和测试环境。
2、安装MySQL
Windows系统:运行下载的安装程序,选择“Custom”自定义安装模式,根据需要选择安装路径及组件,推荐安装MySQL Server、MySQL Workbench、MySQL Shell等工具。
Linux系统:可以使用包管理器进行安装,例如在Ubuntu中可以使用命令sudo apt-get install mysql-server进行安装,安装过程中会提示设置root用户的密码。
3、配置MySQL:安装完成后,运行MySQL初始配置向导(MySQL Installer),设置root用户密码并记住该密码,以便后续使用,选择合适的配置文件(如开发、生产环境等)。
4、启动MySQL服务
Windows系统:通过“服务”管理器启动MySQL服务,或者在命令行中输入net start mysql。

Linux系统:使用命令sudo service mysql start或者sudo systemctl start mysql启动MySQL服务。
二、登录MySQL控制台
打开命令提示符(Windows)或终端(Linux),输入命令mysql -u root -p,然后输入root用户密码,登录到MySQL控制台。
三、创建数据库
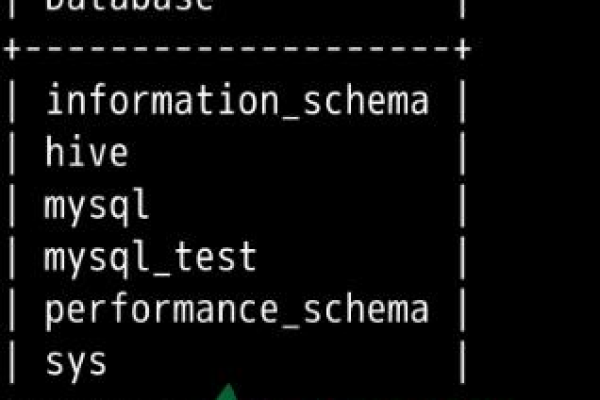
在MySQL控制台中使用命令CREATE DATABASE your_database_name;创建一个新数据库,创建成功后,可以使用命令SHOW DATABASES;查看所有数据库列表。
四、导入数据库
1、准备数据库文件:确保你有一个SQL文件(如your_database.sql)准备导入,这个文件中包含了数据库的结构和数据。
2、使用命令导入数据库:在命令行中,进入SQL文件所在目录,然后输入命令mysql -u root -p your_database_name < your_database.sql,导入数据库文件。
五、验证数据库导入是否成功
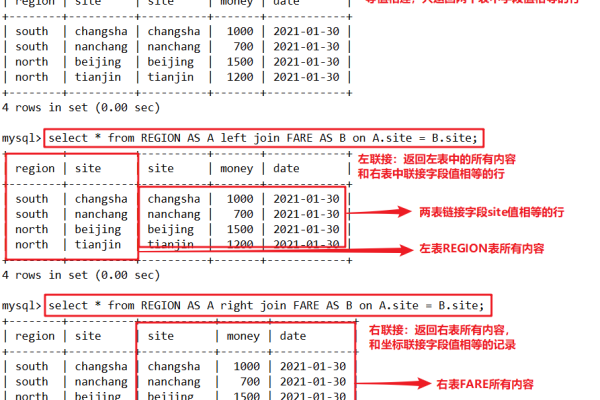
切换到你的数据库,使用命令USE your_database_name;,检查数据库中的表和数据,例如使用命令SHOW TABLES;查看表列表,SELECT * FROM table_name;查看表数据。

六、使用图形化界面工具导入数据库
除了命令行工具外,还可以使用图形化界面工具如MySQL Workbench和phpMyAdmin来导入数据库,这些工具提供了直观的界面和简化的操作,适合那些不熟悉命令行操作的用户使用。
七、通过编程接口导入数据库
使用编程语言(如Python、Java)和数据库连接库(如MySQL Connector)也可以将SQL文件加载到MySQL数据库中,这种方法适用于需要在应用程序中动态处理数据库导入的场景。
八、常见问题与解决方法
1、Q:如何将一个SQL文件加载到MySQL数据库中?
A:可以使用MySQL命令行工具或者MySQL图形用户界面(GUI)工具如phpMyAdmin、Navicat等,具体方法如下:
命令行工具:打开命令行界面,输入以下命令:mysql -u username -p database_name < file.sql,其中username是您的MySQL用户名,database_name是您想要将SQL文件导入的数据库名称,file.sql是包含SQL命令的文件名。
GUI工具:打开GUI工具(如phpMyAdmin、Navicat),连接到您的MySQL数据库,选择要导入SQL文件的数据库,然后选择“导入”选项,选择要导入的SQL文件并点击“执行”。

2、Q:如何在MySQL中使用LOAD DATA语句批量导入数据?
A:LOAD DATA语句可以作为批量数据加载器,下面是一个示例语句,它从当前目录中读取一个名为dump.txt的文件,并将其加载到当前数据库中的mytbl表中:
LOAD DATA LOCAL INFILE 'dump.txt' INTO TABLE mytbl;
如果不提供LOCAL关键字,MySQL将使用绝对路径来查找服务器主机上的数据文件,LOAD DATA假定数据文件中的列与表中的列具有相同的顺序,如果不是这样,可以使用FIELDS子句来指定列的顺序。
加载数据库到MySQL中需要经过多个步骤,每一步都需要仔细操作以确保数据的正确性和完整性,根据实际需求选择合适的方法和工具也是非常重要的。







