如何解读 CDN 网络架构图?
- 行业动态
- 2024-12-04
- 5
CDN网络架构图
深入解析内容分发网络的工作原理与实现
1、CDN
定义与功能
发展历程
主要优势
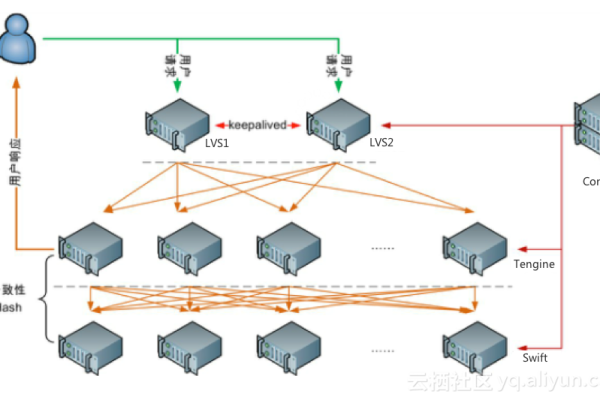
2、CDN核心组件
缓存服务器
负载均衡器
内容管理系统
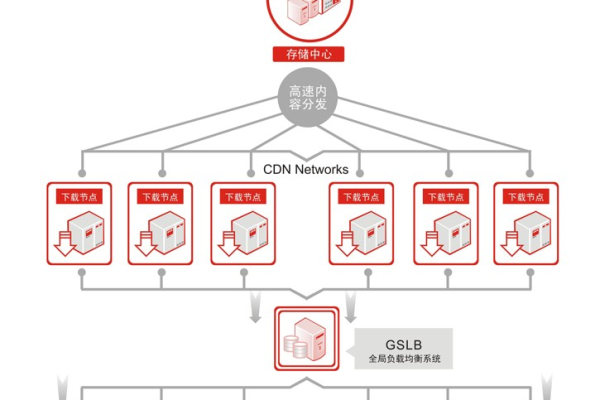
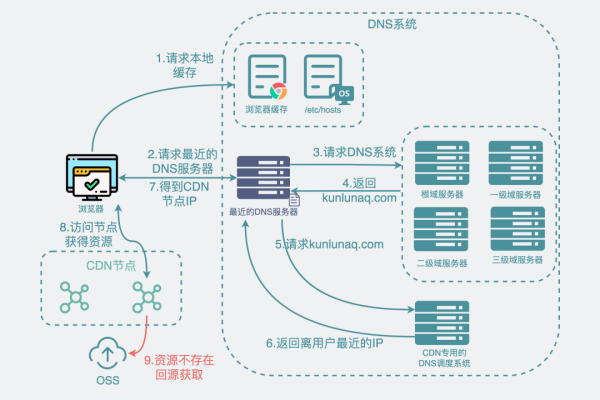
3、CDN工作原理
内容分发流程

请求路由机制
数据同步与更新
4、CDN网络拓扑结构
中心与边缘节点分布
全局负载均衡策略
数据中心互联方式
5、CDN性能优化技术
缓存策略优化
传输协议选择

动态内容加速方法
6、CDN安全性考虑
DDoS攻击防护
SSL/TLS加密应用
访问控制与认证机制
7、CDN应用场景分析
网站加速案例研究
视频流媒体服务支持
软件分发与更新优化
8、CDN未来发展趋势

边缘计算集成趋势
人工智能在CDN中的应用前景
5G时代下CDN技术创新方向
9、FAQs
CDN如何提升网站加载速度?
CDN是否适用于所有类型的网站?
如何选择适合自己业务的CDN服务商?
到此,以上就是小编对于“cdn 网络架构图”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。















