CDN加速在双12活动中扮演了怎样的角色?
- 行业动态
- 2024-12-04
- 5
CDN加速双12活动
一、CDN技术
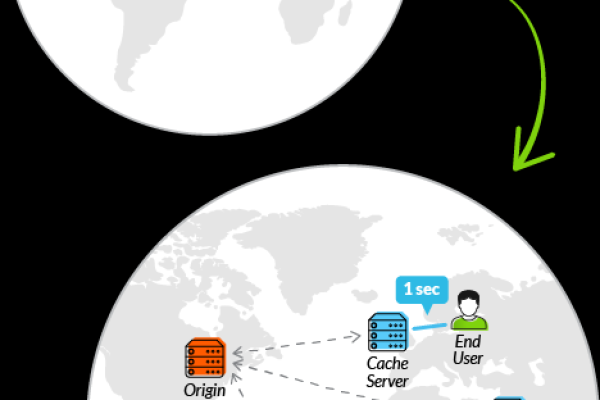
1. CDN基本原理
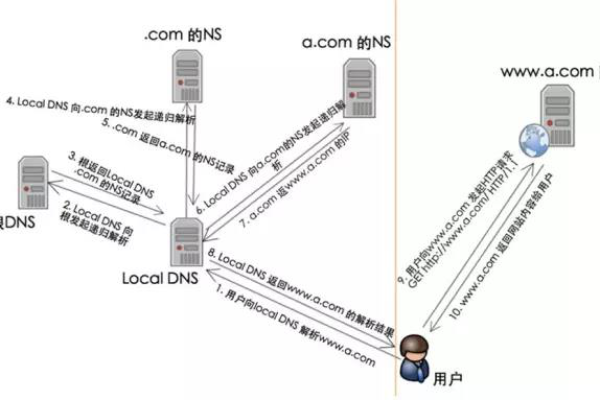
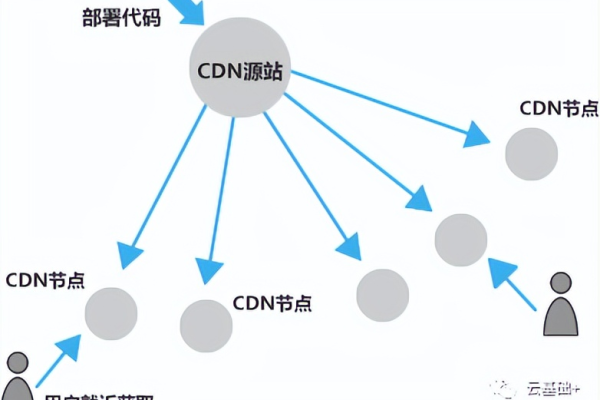
分发网络(Content Delivery Network,简称CDN)是一种通过在网络各处分布节点服务器,将内容缓存到离用户最近的节点,从而加快内容传输速度的技术,当用户请求某个内容时,CDN会根据用户的地理位置和网络状况,将内容从最近的节点发送给用户,减少延迟,提高访问速度。
2. 主要功能
提升访问速度:通过就近缓存和传输内容,降低访问延迟。
增强稳定性:负载均衡和容错机制确保高可用性。
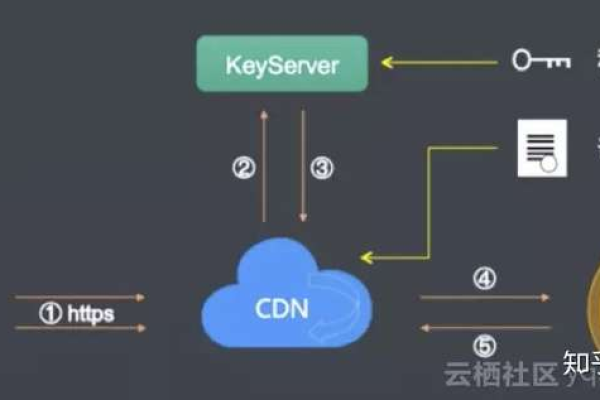
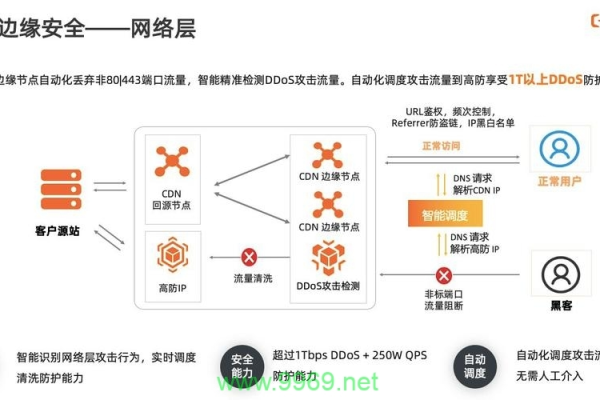
提高安全性分发安全(CDS)服务,防止反面攻击和内容盗用。
二、CDN在双12活动中的作用
1. 提升访问速度
在双12活动期间,电商平台会迎来大量用户访问,传统的服务器可能难以应对如此大的流量,CDN技术通过将热门商品、促销页面等内容缓存到离用户近的节点,使用户可以快速访问,减少等待时间。
2. 缓解服务器压力
CDN技术可以分担源服务器的压力,避免在高峰期间因访问量过大而导致的服务器拥堵和崩溃。

3. 扩大覆盖范围
CDN能够覆盖全球各地,无论用户身处何地,都能享受到稳定、快速的访问体验,这对于电商平台来说,意味着能够吸引更多的用户,提升品牌影响力。
三、CDN优惠活动策略
1. 首月免流量费
在双12活动期间,阿里云等CDN服务提供商可能会推出首月免流量费的优惠活动,这意味着用户可以在活动期间免费体验CDN服务,感受其带来的加速效果。
2. 折扣优惠
针对不同配置的云服务器,CDN服务提供商可能会提供不同幅度的折扣,经济型、通用型、内存型等云服务器可能享有高达50%的折扣,数据库及存储产品如云数据库PolarDB也可能有特价优惠及免运费等。
3. 优惠券与代金券
针对特定用户群体(如学生、初创企业等),CDN服务提供商可能会提供无门槛优惠券或满减券,这些优惠券可用于购买CDN服务,进一步降低用户的使用成本。
4. 限时抢购
在双12活动期间,部分CDN服务提供商可能会推出限时抢购活动,用户需在规定时间内完成购买,才能享受特别优惠价格。
四、成功案例分析
以某知名电商平台为例,该平台在双12活动期间引入了CDN加速技术,并结合多种优惠活动策略,取得了显著成效,具体表现如下:
网页访问速度大幅提升,用户等待时间缩短;

服务器压力得到有效缓解,避免了服务器拥堵和崩溃;
内容安全性得到提高,有效防止了反面攻击和内容盗用;
用户体验显著提升,销售额大幅增长。
CDN技术在双12活动中发挥着至关重要的作用,不仅提升了用户访问的速度和稳定性,还通过优惠活动进一步提升了CDN技术的效果,随着电商行业的不断发展和技术的不断进步,CDN技术将在更多领域得到应用和发展,我们也期待看到更多创新性的优惠活动策略出现,为用户带来更加便捷、高效的网络体验。
FAQs
Q1: CDN加速双12活动的主要优势是什么?
A: CDN加速双12活动的主要优势包括提升访问速度、缓解服务器压力、扩大覆盖范围以及提高内容安全性,这些优势共同作用于提升用户体验和业务效率。
Q2: 如何选择合适的CDN服务提供商?
A: 选择合适的CDN服务提供商需要考虑多个因素,包括服务质量、性能、价格、技术支持以及覆盖范围等,建议根据业务需求进行综合评估,选择性价比高、服务优质的提供商。
Q3: CDN优惠活动的注意事项有哪些?
A: 参与CDN优惠活动时,需要注意活动规则、优惠叠加限制、使用期限以及退款政策等,建议仔细阅读活动说明并咨询客服人员以避免不必要的麻烦。
到此,以上就是小编对于“CDN加速双12活动”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。