ASP.NET Core 应用程序的重启机制是如何实现的?
- 行业动态
- 2024-12-03
- 6
ASP.NET Core 如何重启
背景介绍
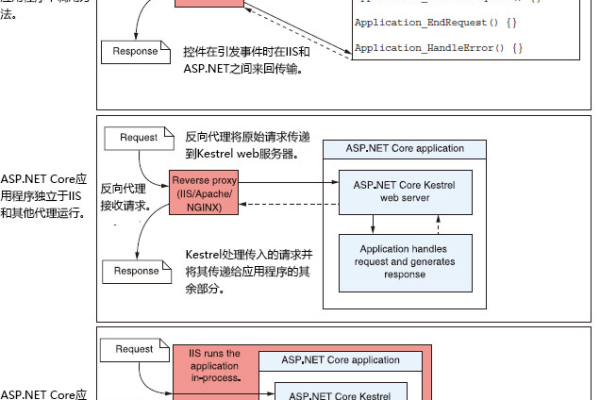
ASP.NET Core是一种跨平台的高性能开源框架,用于构建现代的、基于云的网络应用和服务,在实际开发和运维过程中,有时需要对正在运行的ASP.NET Core应用进行重启操作,以使更改生效或解决某些问题,本文将详细介绍如何在ASP.NET Core中实现应用的重启。
实现方法
1. 使用IApplicationLifetime接口
IApplicationLifetime是ASP.NET Core提供的一个接口,允许开发者注册在应用启动、停止和关闭时执行的操作,通过实现这个接口,可以在代码中控制应用的生命周期,包括重启。
步骤如下:

注入IApplicationLifetime:在控制器或服务中注入IApplicationLifetime接口。
实现重启逻辑:通过调用IApplicationLifetime的StopApplication方法停止当前应用,然后根据业务需求决定是否重新启动。
示例代码:
public class RestartController : Controller
{
private readonly IApplicationLifetime _applicationLifetime;
public RestartController(IApplicationLifetime applicationLifetime)
{
_applicationLifetime = applicationLifetime;
}
[HttpGet("restart")]
public IActionResult Restart()
{
// 停止当前应用
_applicationLifetime.StopApplication();
return Ok("Application is restarting...");
}
}
>注意事项:

确保在生产环境中谨慎使用此方法,因为频繁重启可能导致服务不稳定。
在某些主机环境中(如IIS),新请求会自动触发应用重新启动。
2. 使用中间件进行远程关闭

除了上述方法外,还可以考虑使用中间件来实现更复杂的控制逻辑,例如远程关闭应用,这通常涉及到更多的安全措施和权限管理。
ASP.NET Core提供了灵活的机制来管理和控制应用的生命周期,包括重启操作,通过合理利用这些特性,可以确保应用的稳定性和可靠性,在实际应用中,应尽量避免不必要的重启操作,以免影响用户体验和系统性能,在必要时,结合具体的业务场景和需求选择合适的实现方式。
到此,以上就是小编对于“ASP.NET Core怎么重启”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。