html如何做单选框
- 行业动态
- 2024-03-23
- 2798
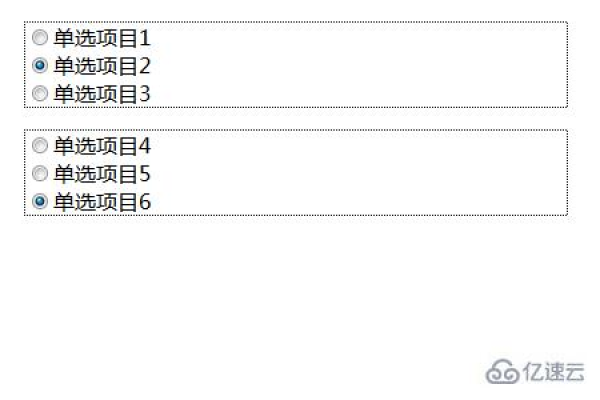
在HTML中,我们可以通过<input>标签和type="radio"属性来创建单选框,单选框是一种用户界面元素,它允许用户从一组选项中选择一个,当一个单选框被选中时,同一组的其他单选框将被取消选中。

以下是创建单选框的基本步骤:
1、使用<form>标签创建一个表单。
2、在表单内部,使用<input>标签创建单选框。
3、为<input>标签添加type="radio"属性,以指定它是一个单选框。
4、为每个单选框添加一个唯一的name属性,以便它们属于同一个组。
5、为每个单选框添加一个value属性,以便在提交表单时可以识别用户的选择。
6、为每个单选框添加一个id属性和一个文本标签,以便向用户显示描述性文本。
7、将文本标签放在同一行上,并使用CSS样式对齐它们。
下面是一个简单的示例,展示了如何创建一个包含三个单选框的表单:
<!DOCTYPE html>
<html>
<head>
<style>
label {
display: inlineblock;
width: 100px;
textalign: right;
}
</style>
</head>
<body>
<h2>单选框示例</h2>
<form action="/submit" method="post">
<label for="option1">选项1:</label>
<input type="radio" id="option1" name="option" value="1">
<br>
<label for="option2">选项2:</label>
<input type="radio" id="option2" name="option" value="2">
<br>
<label for="option3">选项3:</label>
<input type="radio" id="option3" name="option" value="3">
<br>
<input type="submit" value="提交">
</form>
</body>
</html>
在这个示例中,我们首先使用<form>标签创建了一个表单,我们在表单内部使用<input>标签创建了三个单选框,每个单选框都有一个唯一的id属性(option1、option2和option3),以及一个相同的name属性(option),这样,这三个单选框就属于同一个组,用户只能选择一个。
接下来,我们为每个单选框添加了一个value属性(1、2和3),以便在提交表单时可以识别用户的选择,我们为每个单选框添加了一个文本标签(“选项1:”、“选项2:”和“选项3:”),并使用CSS样式将它们对齐在同一行上。
当用户点击提交按钮时,表单数据将被发送到指定的URL(在本例中为/submit),并使用POST方法进行传输,在服务器端,您可以使用各种编程语言(如PHP、Python或Node.js)来处理这些数据,并根据用户的选择执行相应的操作。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/261420.html