DDoS攻击对互联网安全构成了怎样的威胁?研究报告揭示了哪些关键发现?
- 行业动态
- 2025-01-16
- 6
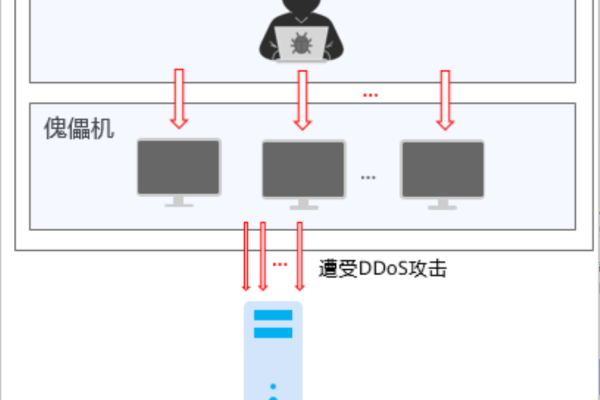
DDoS(Distributed Denial of Service,分布式拒绝服务)攻击是网络安全领域中极具破坏力的一种攻击方式,它通过大量分散的网络资源向目标系统发起集中攻击,导致目标系统无法正常工作,近年来,随着互联网的普及和技术的发展,DDoS攻击的频率和规模不断增加,给企业和个人带来了巨大的经济损失和安全威胁。
DDoS攻击的主要特点
1、大规模流量:DDoS攻击通常利用大量的僵尸网络或反射服务器来产生高流量,以超过目标系统的处理能力,T级攻击(每秒超过1TB的流量)已经成为常态。
2、多样化的攻击手段:攻击者采用多种技术手段进行DDoS攻击,包括SYN Flood、UDP Flood、HTTP Flood等,还有针对App场景的非僵尸网群控技术和小流量攻击策略。
3、黑灰产业链的形成:DDoS攻击已经形成了完整的黑灰产业链,包括攻击资源的获取、传播和售卖,攻击者可以通过百度搜索、破解论坛、淘宝等多种渠道获取攻击工具和服务。
4、自动化和平台化:现代DDoS攻击呈现出高度的自动化和平台化趋势,攻击者可以利用集成化的SaaS平台轻松发起大规模攻击。
防御措施与技术
面对日益严峻的DDoS威胁,企业和组织需要采取多层次的防御措施:

1、威胁情报与溯源分析:通过整合多维情报数据源,基于大数据和AI技术进行归纳、推理和关联,构建全景情报关系网,实现精准溯源。
2、创新防御模型:上海云盾提出了基于零信任安全理念的创新三阶复合对抗模型,建立端边云一体化架构,动态调整信任等级,实现主动、有效、精准的防御。
3、自动化网络安全解决方案:依靠大数据和机器学习技术,自动化网络安全解决方案能够提升行为分析和事件关联能力,应对新型攻击。
4、新技术的应用:IPv6和5G技术的发展虽然带来了新的安全挑战,但也为网络安全提供了新的机遇,企业需要不断更新和优化安全策略,以应对不断变化的威胁环境。
典型攻击案例与影响
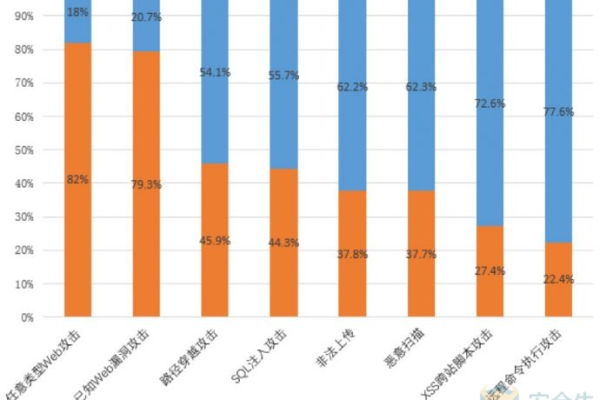
1、Web应用攻击:2019年,华御云安全运营中心监测到Web应用攻击12.6亿次,同比增长20%,大多数攻击集中在造成业务波动,但也存在导致业务完全中断的高危攻击。

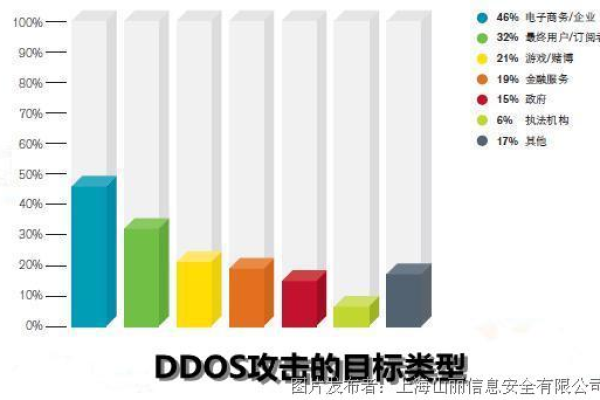
2、大流量DDoS攻击:超过300Gbps的DDoS攻击占比超过15%,月平均峰值带宽接近1Tbps,游戏行业受攻击最为严重。
3、业务层攻击:2019年,白山ATD平台监测到网络攻击9566.5亿次,攻击源24.5亿个,业务层威胁两极化明显。
未来展望
随着AI、IPv6、5G等新技术的发展,DDoS攻击的手段将更加复杂和隐蔽,企业需要不断提升自身的安全防护能力,采用先进的技术和策略,以应对未来的安全挑战,政府和监管机构也需要加强对黑灰产业的打击力度,净化网络安全环境。
FAQs
Q1: 什么是DDoS攻击?
A1: DDoS攻击是一种分布式拒绝服务攻击,通过大量分散的网络资源向目标系统发起集中攻击,导致目标系统无法正常工作,这种攻击通常利用僵尸网络或反射服务器产生高流量,以超过目标系统的处理能力。

Q2: 如何有效防御DDoS攻击?
A2: 有效防御DDoS攻击需要多层次的措施,包括威胁情报与溯源分析、创新防御模型、自动化网络安全解决方案以及新技术的应用,企业应建立端边云一体化架构,动态调整信任等级,并依靠大数据和机器学习技术提升行为分析和事件关联能力。
小编有话说
在数字化时代,网络安全已成为企业和个人不可忽视的重要议题,面对日益复杂的DDoS攻击,我们需要不断学习和适应新的技术和策略,只有通过持续的努力和创新,才能在这场没有硝烟的战争中取得胜利。