福建30G高防DNS解析如何有效防御网络攻击?
- 行业动态
- 2024-11-29
- 4
福建30g高防DNS解析的防护策略涉及多个方面,旨在确保域名解析服务的稳定性和安全性,以下是一些关键的防护措施:
1、使用高性能DNS系统:智能云解析DNS服务基于百度自研的高性能DNS系统和IP调度技术,提供稳定、高效、安全灵活的内网和公网DNS解析以及流量调度服务,这种高性能系统能够应对大量的解析请求,减少因过载而导致的服务中断风险。
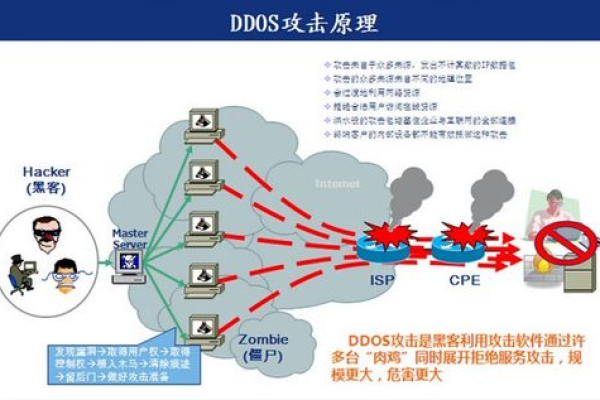
2、DDoS攻击防护:通过配置防火墙规则和启用DDoS防护服务,可以有效抵御大规模的DDoS攻击,这包括限制每秒查询速率(QPS)和启用速率限制功能,以防止反面用户通过大量请求来耗尽服务器资源。

3、HTTP(S)协议替代传统DNS协议:为了提高解析的安全性,可以使用HTTP(S)协议代替传统的DNS协议,这种方式可以避免在解析过程中出现常见的域名劫持问题。
4、源站管理与权重设置:支持主源站热备,优先访问主源站,当主源站无法服务时回源至热备站进行资源拉取,支持多个源站回源权重设置,灵活分配流量,保障高可用性。
5、网络切换场景感知与IPv6适配:客户端在请求DNS解析时,如果本地是IPv4环境,将发送IPv4类型的请求包;如果是IPv6环境,则发送IPv6类型的请求包,这种自适应机制确保了在不同网络环境下都能获得最佳的解析结果。

6、域名解析缓存与TTL设置:合理设置域名解析的TTL(生存时间)值,可以减少DNS解析的次数,提高解析效率,利用运营商和用户本地的DNS解析缓存机制,在缓存过期之前继续使用旧的解析结果,以减少对DNS服务器的压力。
7、监控与应急响应:建立完善的监控体系,实时监测DNS解析服务的状态和性能指标,一旦发现异常情况或攻击行为,立即启动应急响应机制,采取相应的防护措施。

福建30g高防DNS解析的防护策略是一个综合性的体系,需要从多个方面入手,确保域名解析服务的稳定性和安全性,随着网络环境的不断变化和攻击手段的不断升级,还需要持续关注最新的安全动态和技术趋势,及时调整和完善防护策略。
以上内容就是解答有关“福建30g高防dns解析怎么防”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。