如何将Linux操作系统成功安装在U盘上?
- 行业动态
- 2024-09-16
- 4
将Linux安装到优盘是一个实用而有趣的过程,它可以使U盘变成一个随身携带的操作系统,此过程涉及多个步骤,包括准备工作、制作可启动U盘、安装Linux系统,以及配置和优化,本文将详细解析每一步,帮助读者理解如何实现把Linux安装到优盘上。
准备工作
在开始之前,需要准备一些必要的材料和工具:一个容量足够的U盘(建议20GB以上,支持USB 3.0为佳),Linux系统的ISO镜像文件(例如Ubuntu 18.04.4 LTS),以及虚拟机软件VMware Workstation 15.5 PRO用于在实体机上模拟操作。
制作可启动U盘
1、使用虚拟机创建Linux环境:打开VMware Workstation,创建一个新的虚拟机,选择“自定义(高级)”,在客户机操作系统选项中选择Linux, 版本选择Ubuntu,为虚拟机命名并选择存储位置。
2、设置虚拟机以U盘为硬盘:在虚拟机设置中,需要将U盘作为虚拟机的硬盘,这一步骤是确保后续安装的Linux系统能够正确安装在U盘上。
3、将ISO镜像文件加载到虚拟机:设置虚拟机的CD/DVD,挂载ISO镜像文件,以便在虚拟机中从该镜像启动并安装Linux系统。

安装Linux系统
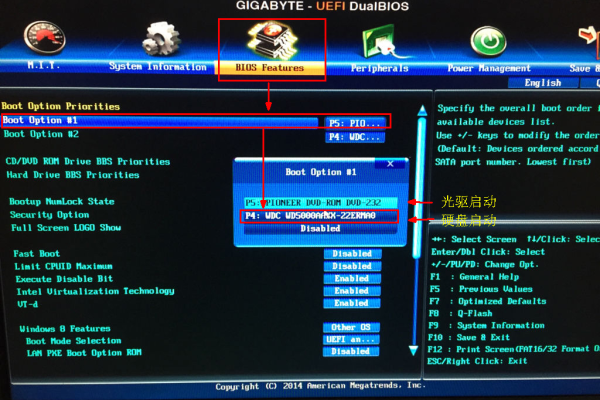
1、启动虚拟机并进入Linux系统:开机时按下相应键(如F12或F2)进入计算机设置界面,设置U盘为优先启动设备,保存更改并重启电脑,根据屏幕提示进入Linux系统。
2、在虚拟机中进行Linux系统安装:在Linux系统中打开终端窗口,根据提示进行安装操作,安装过程中注意选择手动分区,并将分区设置在U盘上。
配置和优化
1、更新系统和驱动:安装完成后,第一件事是更新系统及其软件包,确保所有组件都是最新的,检查并更新U盘Linux系统所需的驱动程序,以保证最佳性能。

2、优化系统设置:根据个人需求调整系统设置,如电源管理(关闭屏幕和休眠设置)、网络配置(调整为自动获取IP或设定静态IP),以及安装必要的应用软件。
相关问答FAQs
Q1: U盘上的Linux系统能否在所有电脑上运行?
Q2: 如果U盘出现问题,如何恢复数据?
U盘上的Linux系统设计之初就是为了便携和使用的灵活性,理论上它应该能在任何符合硬件要求的电脑上运行,但不同电脑的硬件配置差异可能导致驱动不兼容问题,需要手动安装或调整相关驱动。

如果U盘损坏或丢失数据,可以通过事先设置的备份还原数据,常见的做法是在另一个U盘或云存储上定期备份重要数据,还可以使用Linux下的磁盘恢复工具尝试恢复丢失的数据。
通过上述步骤和注意事项的指导,现在你应该对如何将Linux安装到优盘有了全面的理解和准备,无论是为了便携工作还是学习Linux系统,将Linux安装到优盘都是一个值得尝试的选择。