Helium10与卖家精灵,哪个工具更适合电商运营?
- 行业动态
- 2024-09-16
- 3
Helium 10和卖家精灵是亚马逊卖家常用的两种工具,它们都提供了一系列的功能来帮助卖家优化他们的产品列表,提高销售和排名,它们在功能、易用性、价格等方面有所不同,以下是对这两个工具的详细比较:
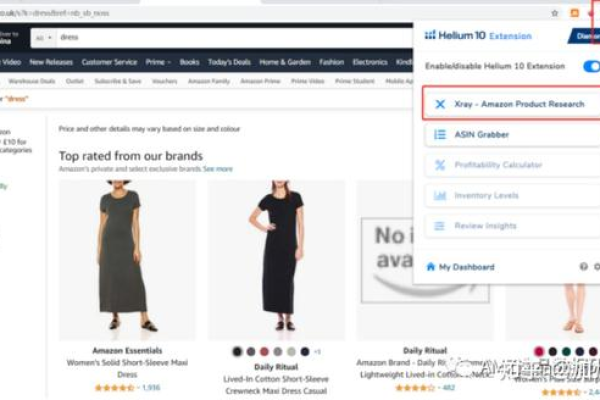
Helium 10
功能
Helium 10提供了一系列的工具,包括关键词研究、索引检查器、库存保护、利润计算器、退款助手等,这些工具可以帮助卖家找到最佳的关键词,优化产品标题和描述,防止库存被反面购买,计算产品的利润,以及处理退款问题。
易用性
Helium 10的界面设计简洁,易于使用,它提供了详细的教程和视频,帮助新手快速上手,它还提供了浏览器插件,可以在亚马逊网站上直接使用。
价格

Helium 10的价格根据功能的不同而不同,基础版每月97美元,专业版每月197美元,旗舰版每月397美元,虽然价格较高,但是它提供的功能也相对较多。
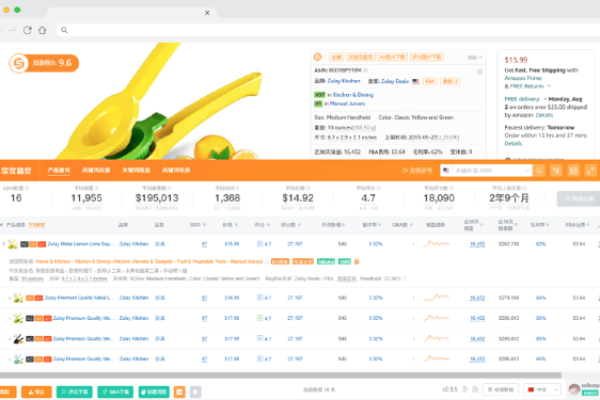
卖家精灵
功能
卖家精灵主要提供了关键词研究和产品研究的功能,它的关键词工具可以帮助卖家找到相关的关键词,分析关键词的竞争程度和搜索量,产品研究工具则可以帮助卖家分析竞争对手的产品,找出潜在的市场机会。
易用性

卖家精灵的界面设计相对简单,易于使用,它也提供了详细的教程,帮助新手快速上手。
价格
卖家精灵的价格相对较低,基础版每月20美元,高级版每月40美元,专业版每月60美元。
比较
| 项目 | Helium 10 | 卖家精灵 |
| 功能 | 关键词研究、索引检查器、库存保护、利润计算器、退款助手等 | 关键词研究、产品研究 |
| 易用性 | 界面设计简洁,易于使用,提供详细的教程和视频,有浏览器插件 | 界面设计简单,易于使用,提供详细的教程 |
| 价格 | 基础版每月97美元,专业版每月197美元,旗舰版每月397美元 | 基础版每月20美元,高级版每月40美元,专业版每月60美元 |
在选择这两个工具时,卖家需要根据自己的需求和预算来决定,如果需要一个全面的工具,可以考虑Helium 10;如果只需要关键词研究和产品研究的功能,且预算有限,可以选择卖家精灵。

相关问题与解答
Q1: Helium 10和卖家精灵可以同时使用吗?
A1: 是的,Helium 10和卖家精灵可以同时使用,这两个工具的功能有所不同,同时使用可以互补,更全面地优化产品列表。
Q2: Helium 10和卖家精灵都有免费试用吗?
A2: 是的,Helium 10和卖家精灵都提供了免费试用,Helium 10提供了50次的免费使用次数,卖家精灵则提供了7天的免费试用期。