dede网站文章模板
- 行业动态
- 2025-03-22
- 3
DedeCMS(织梦内容管理系统)是一款广泛应用于国内的网站构建工具,其灵活性和强大的功能使得许多站长选择它来搭建和管理自己的网站,在DedeCMS中,文章模板是用于展示文章内容的重要组成部分,它决定了文章页面的布局、样式以及如何呈现给访问者,以下是关于Dede网站文章模板的详细解析:
1、模板的基本结构
头部(Header):通常包含网站的logo、导航栏、搜索框等元素,这部分是用户访问网站时首先看到的区域,因此设计需要简洁明了,便于用户快速找到所需信息。
主体(Body):这是文章模板的核心部分,主要用于展示文章的标题、作者、发布日期、内容摘要及全文链接等信息,还可能包括相关文章推荐、广告位等模块。
侧边栏(Sidebar):侧边栏一般位于页面的左侧或右侧,可以放置热门文章、分类目录、友情链接等内容,以增加网站的互动性和用户粘性。
底部(Footer):底部通常包含版权信息、联系方式、社交媒体链接等,有助于提升网站的专业性和可信度。
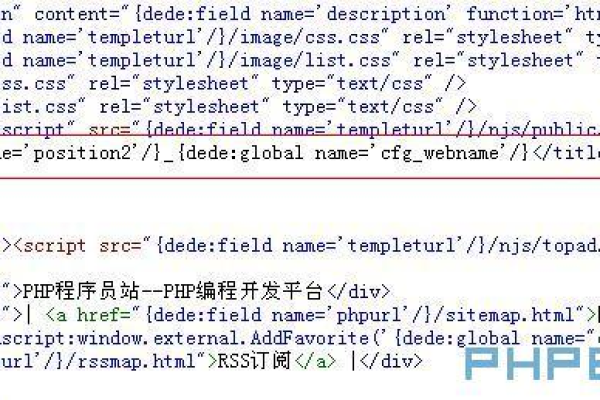
2、模板标签的使用
标题标签:如{dede:field.title/}用于显示文章标题,{dede:global.cfg_webname/}则可以调用网站名称。
内容标签:{dede:field.body/}用于输出文章内容,而{dede:arclist row='5' titlelen='36' infolen='100' orderby='pubdate'}...{/dede:arclist}可以用来列出多篇相关文章。

分页标签:当文章较长时,可以使用{dede:pagebreak/}来实现分页功能,提高用户体验。
其他常用标签:还包括日期标签(如{dede:field.pubdate function="MyDate('Y-m-d',@me)"/})、作者标签(如{dede:field.writer/})等。
3、自定义样式与脚本
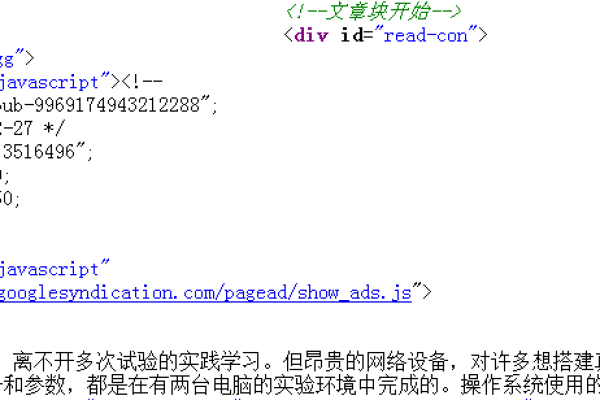
CSS样式表:通过编写外部或内部CSS样式表,可以对模板的各个部分进行美化,比如调整字体大小、颜色、背景图片等。
JavaScript脚本:利用JavaScript可以实现一些动态效果,如点击按钮展开评论框、滑动门菜单等,增强网站的交互性。
4、响应式设计
随着移动设备的普及,响应式设计变得尤为重要,一个好的文章模板应该能够自适应不同的屏幕尺寸,确保在手机、平板和桌面端都能提供良好的阅读体验,这通常通过媒体查询(Media Query)技术实现。

5、SEO优化
为了提高搜索引擎排名,文章模板还需要注重SEO优化,这包括但不限于使用合适的标题标签(H1, H2等)、添加元描述和关键词、优化图片ALT属性等。
6、安全性考虑
在制作和使用模板时,还需注意防范SQL注入、XSS攻击等安全威胁,确保所有用户输入都经过验证和过滤,避免直接在页面上输出未经处理的数据。
7、模板的更新与维护
随着技术的发展和用户需求的变化,定期更新和维护模板是非常必要的,这不仅包括修复已知的问题,还可能涉及到添加新的功能或改进现有功能。
一个优秀的Dede网站文章模板不仅要有美观的外观设计,还要具备良好的结构和性能,并且易于维护和扩展,希望以上内容能帮助你更好地理解和运用DedeCMS的文章模板。

下面是关于DedeCMS文章模板的两个常见问题及其解答:
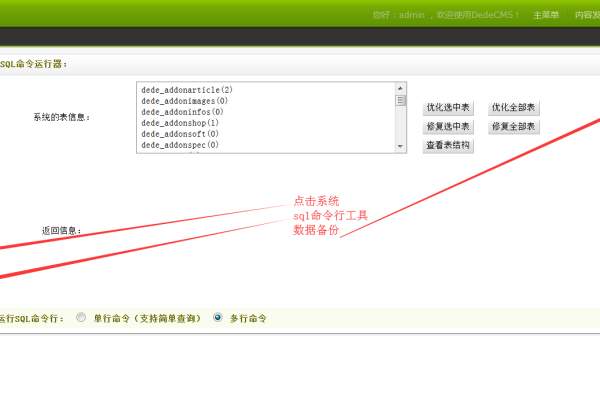
问:如何备份和恢复DedeCMS的文章模板?
答:备份DedeCMS的文章模板可以通过FTP工具将整个templates文件夹下载到本地作为备份,恢复时,只需将备份的templates文件夹重新上传覆盖原有的即可,如果只是修改了某个具体的模板文件,也可以单独备份和恢复该文件。
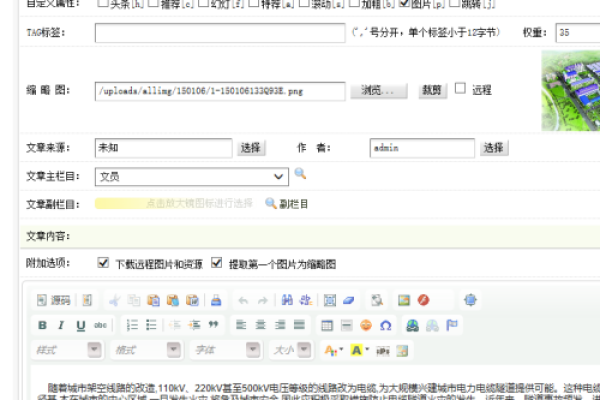
问:如何在不同页面使用不同的文章模板?
答:在DedeCMS后台管理系统中,可以在发布文章时选择特定的模板,进入“发布文章”界面后,通常会有一个“选择模板”的选项,从中可以选择已创建的不同文章模板应用于当前文章,这样,就可以根据文章类型或内容的不同,灵活地选择合适的模板进行展示。