如何在DeDeCms中实现列表页隔行换色?
- 行业动态
- 2024-10-08
- 2
html,, .listrow:nthchild(even) {, backgroundcolor: #f2f2f2;, },,“
织梦DeDeCms列表页隔行换色标签代码
在织梦DeDeCms中,我们可以使用模板标签来实现列表页的隔行换色效果,下面是一个示例代码,演示如何使用织梦DeDeCms的模板标签实现这个功能:
“`html
{dede:include filename=”head.htm”/}
{dede:list pagesize=’10’ orderby=’pubdate’ item=’article’}
{/dede:list}
| 作者 | 发布时间 | |
|---|---|---|
| [field:title/] | [field:author/] | [field:pubdate function=’strftime(“%Y%m%d %H:%M:%S”,@me)’/] |
{dede:include filename=”footer.htm”/}
“`
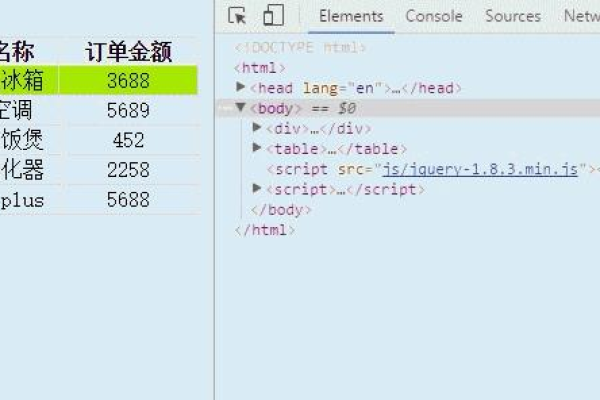
上述代码中,我们首先引入了织梦DeDeCms的公共模板`head.htm`和`footer.htm`,然后定义了一个归纳样式`.listtable`,通过CSS选择器`nthchild`来设置偶数行和奇数行的背景颜色,我们创建了一个归纳`
这样,当访问该页面时,列表中的偶数行将显示为灰色背景,奇数行将显示为白色背景,从而实现了隔行换色的效果。
FAQs
**问题1:如何修改隔行换色的样式?
答:可以通过修改CSS样式表中的`.listtable tr:nthchild(even)`和`.listtable tr:nthchild(odd)`选择器的`backgroundcolor`属性来改变隔行换色的颜色,将偶数行的背景颜色改为淡蓝色,可以将代码修改为:

“`css
.listtable tr:nthchild(even) {
backgroundcolor: #e6f7ff; /* 修改偶数行的背景颜色 */
“`
同样地,你也可以修改奇数行的背景颜色。
**问题2:如何在隔行换色的基础上添加鼠标悬停效果?
答:可以在CSS样式表中添加`:hover`伪类选择器来实现鼠标悬停效果,当鼠标悬停在偶数行上时,背景颜色变为浅绿色;当鼠标悬停在奇数行上时,背景颜色变为浅黄色,可以按照以下方式修改代码:
“`css
.listtable tr:nthchild(even):hover {
backgroundcolor: #ccffcc; /* 鼠标悬停在偶数行上时的背景颜色 */
.listtable tr:nthchild(odd):hover {

backgroundcolor: #ffff99; /* 鼠标悬停在奇数行上时的背景颜色 */
“`
这样,当你将鼠标悬停在归纳的偶数行或奇数行上时,它们的背景颜色会相应地发生变化。
| 标签代码 | 描述 | 代码示例 |
|
开始行间样式 |
|
|
设置行间背景色为白色 |
|
|
设置行间背景色为红色 |
|
|
设置行间背景色为绿色 |
|
|
设置行间背景色为蓝色 |
|
|
结束行间样式 |
|
|
重置行间样式(清除背景色) |
|
使用上述代码,你可以在织梦DeDeCms列表页中为隔行设置不同的背景色。
<table>
<xianjie color="#FFFFFF">
<tr>
<td>第一行,背景色为白色</td>
</tr>
</xianjie>
<xianjie color="#FF0000">
<tr>
<td>第二行,背景色为红色</td>
</tr>
</xianjie>
<xianjie color="#00FF00">
<tr>
<td>第三行,背景色为绿色</td>
</tr>
</xianjie>
<xianjie color="#0000FF">
<tr>
<td>第四行,背景色为蓝色</td>
</tr>
</xianjie>
</table>
这些标签需要在织梦DeDeCms的模板文件中正确插入,以便在列表页中应用样式。








发表回复