福建30g高防服务器原理解析,硬件与软件的协同防御策略,本文深入探讨了福建30g高防服务器的工作原理,揭示了其如何通过结合先进的硬件设备和智能的软件系统,构建起一道坚不可摧的网络安全防线。文章强调了这种服务器在抵御大规模DDoS攻击、保障业务连续性和数据安全方面的关键作用,为读者提供了对高防服务器技术的全面理解。
- 行业动态
- 2024-11-30
- 6
福建30G高防服务器的原理主要基于以下几个方面,通过这些技术手段和策略来抵御网络攻击,确保服务器的稳定运行:
1、硬件防御
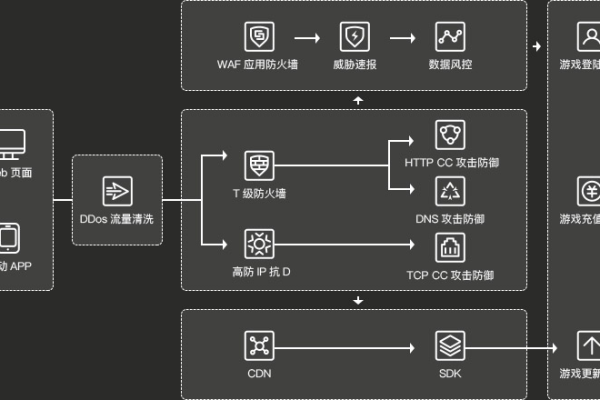
防火墙设备:在高防服务器中,硬件防火墙是关键的防御组件,这些防火墙设备通常部署在网络的关键节点上,用于监控和过滤进出服务器的网络流量,当检测到异常流量或攻击行为时,防火墙会自动阻断反面请求,从而保护服务器免受攻击。
带宽资源:高防服务器所在的机房通常拥有丰富的带宽资源,这意味着即使面对大规模的DDoS攻击,服务器也能保持稳定的连接和响应速度,因为攻击流量需要消耗大量的带宽资源,而高防服务器通过增加带宽容量,可以有效抵御这种攻击方式。
高性能处理器:高防服务器采用高性能的处理器,以确保在处理大量网络请求时仍能保持快速响应,这对于应对DDoS攻击中的大量伪造请求尤为重要,因为服务器需要迅速识别并丢弃这些反面请求。


2、软件防御
载入检测系统(IDS):IDS是一种监控网络或系统以检测潜在载入行为的技术,它通过分析网络流量、系统日志等数据,及时发现异常行为并发出警报,在高防服务器中,IDS与防火墙等硬件设备协同工作,共同构建多层次的防御体系。
安全加固:对操作系统、应用程序和数据库进行安全加固也是高防服务器的重要防御手段之一,这包括及时更新补丁、关闭不必要的服务和端口、加强访问控制等措施,通过这些措施,可以减少服务器被攻击的风险。
3、流量牵引技术
流量牵引技术是一种智能化的流量区分方法,它能够将正常流量和异常流量(如攻击流量)进行区分,并将带有攻击的流量牵引到有防御能力的设备上去,这样,即使攻击流量巨大,也不会影响正常用户的访问体验。

4、运营商支持
高防服务器的防御能力还依赖于运营商的支持,运营商提供足够的带宽和网络资源,以及专业的技术支持团队,确保在发生攻击时能够迅速响应并采取有效的防御措施。
福建30G高防服务器的原理是通过结合硬件防御、软件防御、流量牵引技术和运营商支持等多种手段来抵御网络攻击,这些技术手段相互协作、层层递进,共同构建了一个强大的防御体系。
以上内容就是解答有关“福建30g高防服务器原理”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。









