如何在ASP中使用正则表达式处理双引号?
- 行业动态
- 2024-11-20
- 4
在Web开发中,ASP(Active Server Pages)是一种服务器端脚本语言,广泛用于创建动态网页,正则表达式(Regular Expressions)是一种强大的工具,用于匹配和操作字符串,本文将探讨如何在ASP中使用正则表达式处理包含双引号的字符串。
ASP简介
ASP是一种由微软开发并维护的服务器端脚本语言,它允许开发者在HTML页面中嵌入代码,以生成动态网页内容,ASP支持多种编程语言,包括VBScript、JScript和Python等。
正则表达式简介
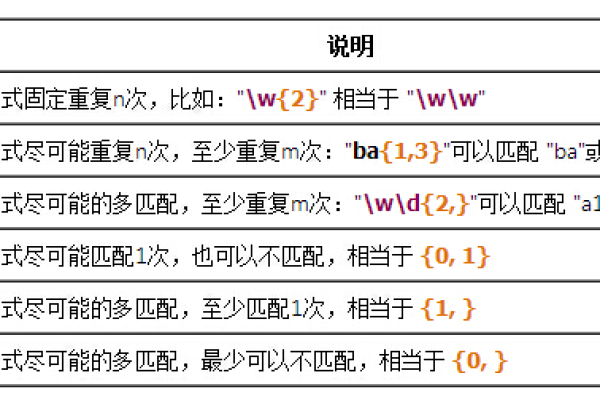
正则表达式是一种用于匹配文本模式的工具,它通过定义特定的字符序列来描述要匹配的模式,正则表达式广泛应用于字符串搜索、替换和验证等任务。
在ASP中使用正则表达式
在ASP中,可以使用VBScript的内置函数来实现正则表达式的功能,VBScript提供了两个主要的函数:RegExp对象和相关的方法。
3.1 创建RegExp对象
需要创建一个RegExp对象,并设置其属性以定义匹配模式。

Dim re, pattern Set re = New RegExp pattern = ""[^"]*"" ' 匹配双引号内的任意字符 re.Pattern = pattern re.Global = True re.IgnoreCase = True
3.2 使用RegExp对象进行匹配
创建好RegExp对象后,可以使用其方法来进行匹配操作,使用Test方法检查字符串是否匹配模式:
Dim str, matchFound
str = "这是一个测试字符串 ""包含双引号"""
matchFound = re.Test(str)
Response.Write("匹配结果: " & matchFound) ' 输出: 匹配结果: True
或者,使用Execute方法获取所有匹配项:
Dim matches, match
Set matches = re.Execute(str)
For Each match In matches
Response.Write("找到匹配项: " & match.Value & "<br>")
Next
示例:处理包含双引号的字符串
假设有一个包含双引号的字符串,需要提取其中的所有子字符串,以下是一个具体的示例:

<%
Dim str, re, matches, match
str = "这是 ""第一个双引号内的字符串"" 和 ""第二个双引号内的字符串"""
' 创建RegExp对象并设置模式
Set re = New RegExp
re.Pattern = """([^""]*)"" ' 匹配双引号内的内容
re.Global = True
re.IgnoreCase = True
' 执行匹配操作
Set matches = re.Execute(str)
' 输出所有匹配项
For Each match In matches
Response.Write("找到匹配项: " & match.SubMatches(0) & "<br>")
Next
%>
上述代码将输出:
找到匹配项: 第一个双引号内的字符串 找到匹配项: 第二个双引号内的字符串
常见问题解答(FAQs)
Q1: 如何在ASP中使用正则表达式替换包含双引号的字符串?
A1: 可以使用Replace方法来替换包含双引号的字符串,以下是一个示例:
<%
Dim str, re, newStr
str = "这是 ""原始字符串"". 需要替换."
' 创建RegExp对象并设置替换模式
Set re = New RegExp
re.Pattern = """([^""]*)"" ' 匹配双引号内的内容
re.Global = True
re.IgnoreCase = True
' 执行替换操作
newStr = re.Replace(str, "替换后的字符串")
Response.Write("替换后的字符串: " & newStr) ' 输出: 替换后的字符串: 这是 替换后的字符串. 需要替换.
%>
Q2: 如何处理嵌套的双引号?
A2: 处理嵌套的双引号需要更复杂的正则表达式,以下是一个示例,假设嵌套的双引号用反斜杠转义:

<%
Dim str, re, matches, match
str = "这是 ""第一个双引号内的字符串"" 和 ""第二个双引号内的字符串"" 以及 ""嵌套的 ""双引号"""
' 创建RegExp对象并设置模式
Set re = New RegExp
re.Pattern = "(""((?:\.|[^\"])*"")" ' 匹配嵌套的双引号
re.Global = True
re.IgnoreCase = True
' 执行匹配操作
Set matches = re.Execute(str)
' 输出所有匹配项
For Each match In matches
Response.Write("找到匹配项: " & match.Value & "<br>")
Next
%>
上述代码将输出:
找到匹配项: "第一个双引号内的字符串" 找到匹配项: "第二个双引号内的字符串" 找到匹配项: "嵌套的 ""双引号""
本文介绍了如何在ASP中使用正则表达式处理包含双引号的字符串,通过创建RegExp对象并设置相应的模式,可以轻松实现字符串的匹配、替换和提取操作,希望本文对您在ASP开发中的正则表达式应用有所帮助。
以上内容就是解答有关“asp 正则 双引号”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。