html5 如何设置隐藏域
- 行业动态
- 2024-04-08
- 4782
在HTML5中,隐藏域(Hidden Field)是一种表单元素,它允许我们在提交表单时存储一些用户不希望直接看到的额外信息,这些信息可以用于跟踪会话、存储临时数据等,隐藏域的名称和值不会显示在表单上,但它们会被发送到服务器进行处理。

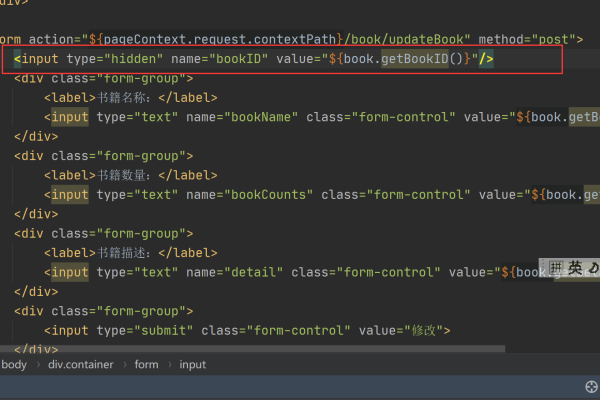
要设置隐藏域,我们只需在HTML表单中添加一个<input>标签,并为其分配type="hidden"属性,接下来,我们可以为隐藏域设置一个唯一的名称和一个值,以下是一个简单的示例:
<!DOCTYPE html>
<html>
<head>
<title>隐藏域示例</title>
</head>
<body>
<form action="submit.php" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required><br><br>
<!创建一个隐藏域来存储用户的登录状态 >
<input type="hidden" id="is_logged_in" name="is_logged_in" value="false">
<input type="submit" value="提交">
</form>
</body>
</html>
在这个示例中,我们创建了一个名为is_logged_in的隐藏域,用于存储用户的登录状态,当用户未登录时,我们将该隐藏域的值设置为false,当用户登录后,我们可以使用JavaScript或其他客户端脚本来更新该隐藏域的值。
需要注意的是,虽然隐藏域可以存储额外的信息,但它并不是一种安全的方式来处理敏感数据,如密码或信用卡信息,因为隐藏域的内容可能会被截获或改动,在处理敏感数据时,建议使用更安全的方法,如HTTPS、加密等。
隐藏域的名称和值对大小写不敏感,因此在设置隐藏域时,可以使用任何大小写的组合,为了保持一致性和可读性,建议始终使用小写字母。
现在我们已经了解了如何在HTML5中设置隐藏域,接下来我们将探讨一些与隐藏域相关的高级技巧。
1、使用多个隐藏域:我们可以在表单中添加任意数量的隐藏域,这些隐藏域可以用于存储各种类型的数据,如会话ID、用户偏好等,只需为每个隐藏域分配一个唯一的名称和一个值即可。
2、动态设置隐藏域的值:我们可以使用JavaScript或其他客户端脚本来动态设置隐藏域的值,当用户在页面上执行某个操作时,我们可以更新隐藏域的值以记录该操作,这可以帮助我们跟踪用户的行为或实现某些特定的功能。
3、使用CSS样式:虽然隐藏域的名称和值不会显示在表单上,但我们仍然可以为它们应用CSS样式,通过将隐藏域的display属性设置为none,我们可以确保它们不会占用页面空间,我们还可以使用其他CSS属性(如color、fontsize等)来自定义隐藏域的外观。
4、使用jQuery库:jQuery是一个流行的JavaScript库,它提供了许多方便的功能来操作HTML元素,包括隐藏域,通过使用jQuery,我们可以更轻松地创建、读取和修改隐藏域的值,以下是使用jQuery设置和读取隐藏域值的示例:
// 创建一个隐藏域并设置其值
$('<input>', { type: 'hidden', id: 'my_hidden_field', name: 'my_hidden_field', value: 'some_value' }).appendTo('form');
// 读取隐藏域的值
var hiddenFieldValue = $('#my_hidden_field').val();
隐藏域是HTML5中一种非常实用的技术,它可以帮助我们在提交表单时存储一些额外的信息,通过掌握如何创建、设置和使用隐藏域,我们可以更灵活地构建和维护我们的Web应用程序。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/254234.html