如何进入服务器桌面的任务管理器?
- 行业动态
- 2024-11-13
- 4
如何在服务器桌面进入任务管理器
在服务器管理过程中,任务管理器是一个非常有用的工具,它不仅可以帮助我们查看系统资源的使用情况,还能终止无响应的进程,对于初次接触服务器的人来说,可能并不知道如何在远程桌面上打开服务器的任务管理器,本文将详细介绍三种最常用的方法,帮助大家快速掌握这一技能。
方法一:使用键盘快捷键
快捷键组合:Ctrl+Shift+Esc
1、步骤:
连接到服务器后,按下Ctrl 键不放。
同时按下Shift 键和Esc 键。
任务管理器将会直接弹出。
2、适用场景:
适用于所有版本的Windows操作系统,包括Windows Server和Windows客户端版本。
特别适用于需要快速打开任务管理器的情况,例如系统卡顿或某个进程无响应时。
3、优点:
操作简便,无需鼠标即可完成。
可以迅速调出任务管理器,提高处理效率。
4、注意事项:
确保键盘没有故障,否则可能导致快捷键失效。
如果服务器设置了某些安全策略,可能会限制使用快捷键,此时可以尝试其他方法。
快捷键组合:Ctrl+Alt+End
1、步骤:
连接到服务器后,按下Ctrl 键不放。
同时按下Alt 键和End 键。

此时会弹出“Windows 安全”对话框,在其中选择“任务管理器”。
2、适用场景:
主要适用于Windows Server环境。
当需要通过“Windows 安全”对话框访问更多选项时,这种方法尤为有用。
3、优点:
提供了更多的安全选项,如锁定计算机、注销等。
适合需要频繁切换用户或进行安全管理的用户。
4、注意事项:
“End”键在某些笔记本上可能需要使用Fn键配合使用。
Windows 安全”对话框没有出现,可能是由于系统设置或权限问题。
方法二:通过任务栏右键菜单
任务栏右键菜单
1、步骤:
在服务器桌面底部的任务栏上点击鼠标右键。
在弹出的菜单中选择“任务管理器”。
2、适用场景:
适用于所有支持图形界面的Windows操作系统。

特别适用于不熟悉键盘快捷键的用户。
3、优点:
操作简单直观,易于理解和记忆。
不需要额外的按键组合,只需鼠标即可完成。
4、注意事项:
确保任务栏没有被隐藏或禁用。
如果右键菜单中没有“任务管理器”,可能是由于系统设置或权限问题。
方法三:通过命令行运行
Win+R 运行窗口
1、步骤:
按下Win 键和R 键,打开“运行”对话框。
输入taskmgr 并按回车键。
任务管理器将会启动。
2、适用场景:
适用于所有版本的Windows操作系统。
特别适合于需要通过命令行执行任务的情况。
3、优点:

可以通过脚本或其他自动化工具调用。
适合高级用户和需要进行批量操作的场景。
4、注意事项:
确保“运行”对话框没有被禁用。
如果输入的命令无效,可能是由于系统设置或权限问题。
表格对比
| 方法 | 操作步骤 | 适用场景 | 优点 | 注意事项 |
| 键盘快捷键(Ctrl+Shift+Esc) | 1. 按下Ctrl 键2. 同时按下 Shift 键和Esc 键 |
所有版本的Windows操作系统 | 操作简便,无需鼠标 | 确保键盘没有故障 |
| 键盘快捷键(Ctrl+Alt+End) | 1. 按下Ctrl 键2. 同时按下 Alt 键和End 键3. 选择“任务管理器” |
Windows Server环境 | 提供更多的安全选项 | “End”键在某些笔记本上可能需要使用Fn键配合使用 |
| 任务栏右键菜单 | 1. 在任务栏上点击鼠标右键 2. 选择“任务管理器” |
所有支持图形界面的Windows操作系统 | 操作简单直观 | 确保任务栏没有被隐藏或禁用 |
| Win+R 运行窗口 | 1. 按下Win 键和R 键2. 输入 taskmgr 并按回车键 |
所有版本的Windows操作系统 | 可以通过脚本或其他自动化工具调用 | 确保“运行”对话框没有被禁用 |
常见问题与解答
1、为什么在远程桌面上按Ctrl+Alt+Del总是打开本地机器的任务管理器?
回答:这是因为在微软的设计中,Ctrl+Alt+Del总对本地桌面有效,如果想在远程桌面中调出任务管理器,则需要按下Ctrl+Shift+Esc代替,也可以通过Ctrl+Alt+End调出Windows安全对话框,然后再点“任务管理器”,另外还有一种方法,就是在远程桌面的“开始”-“运行”中输入“taskmgr”。
2、如何在远程桌面上恢复意外关闭的Windows资源管理器?
回答:如果不小心结束了Windows资源管理器进程,可以通过任务管理器来恢复,具体步骤如下:
1. 按下Ctrl+Shift+Esc 打开任务管理器。
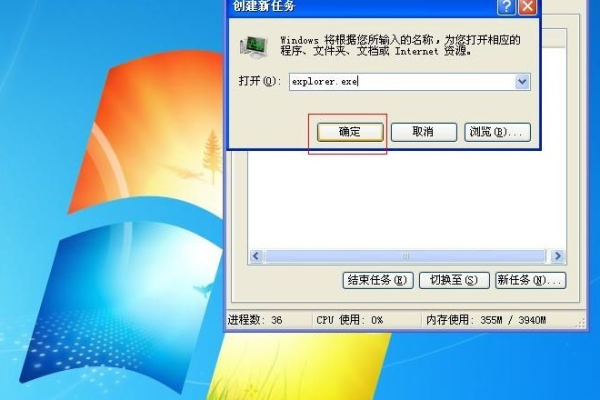
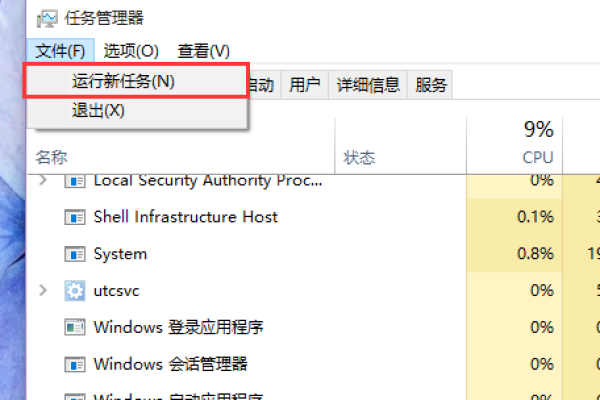
2. 点击菜单栏中的“文件”按钮,然后选择“新建任务”。
3. 在弹出的对话框中输入explorer 并点击确定,这样就能重新启动Windows资源管理器,恢复桌面显示。
通过以上几种方法,相信大家已经掌握了如何在服务器桌面上进入任务管理器的技巧,无论是使用键盘快捷键、任务栏右键菜单还是命令行,都能帮助我们快速打开任务管理器,从而更好地管理系统资源和解决问题,希望这些方法能够帮助到你,在日常工作中更加高效地管理服务器。
到此,以上就是小编对于“服务器桌面怎么进任务管理器”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。