如何搭建手机网站服务器?
- 行业动态
- 2024-11-12
- 6
手机网站服务器搭建
在移动互联网时代,拥有一个适配手机浏览的网站对于企业和个人来说至关重要,本文将详细介绍如何从零开始搭建一个手机网站服务器,包括选择服务器、配置环境、开发网站以及优化性能等步骤。
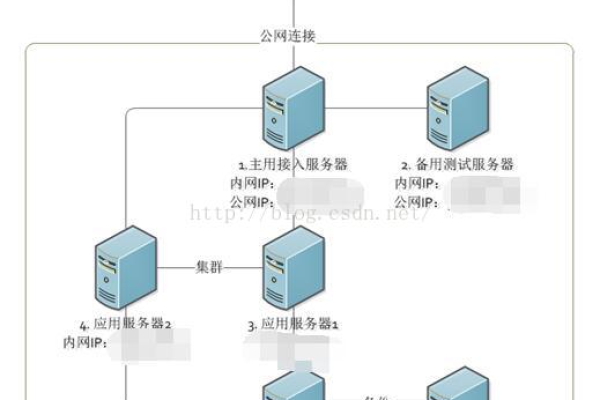
选择合适的服务器
你需要选择一个合适的服务器来托管你的手机网站,以下是一些常见的服务器类型及其优缺点:
| 服务器类型 | 优点 | 缺点 |
| 共享主机 | 成本低,易于管理 | 性能受限,安全性较低 |
| VPS(虚拟专用服务器) | 性能较好,价格适中 | 需要一定的技术知识 |
| 云服务器 | 弹性伸缩,高可用性 | 成本可能较高 |
| 独立服务器 | 性能最佳,完全控制 | 成本高,维护复杂 |
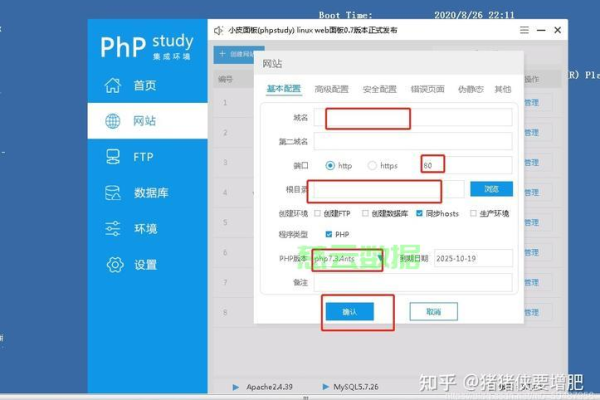
配置服务器环境
一旦选择了服务器,下一步就是配置环境,这通常包括安装操作系统、Web服务器软件、数据库和编程语言解释器,以Linux服务器为例,常见的LAMP(Linux, Apache, MySQL, PHP)栈是一个不错的选择,你可以使用以下命令来安装这些组件:
sudo apt update sudo apt install apache2 sudo apt install mysql-server sudo apt install php libapache2-mod-php
开发手机网站
开发手机网站时,需要考虑响应式设计,以确保网站在不同尺寸的设备上都能良好显示,你可以使用HTML5和CSS3来实现这一点,并利用媒体查询来调整布局,还可以使用JavaScript框架如React或Vue.js来增强用户体验。

优化性能
为了提高手机网站的加载速度和用户体验,你可以采取以下措施:
1、压缩图片:使用工具如TinyPNG来减小图片文件大小。
2、启用缓存:通过HTTP头设置缓存策略,减少重复加载资源。
3、使用CDN分发网络可以加速全球用户的访问速度。
4、优化代码:清理不必要的代码和注释,减少文件大小。

FAQs
Q1: 我应该如何选择服务器?
A1: 选择服务器时,应考虑你的预算、技术能力和网站需求,如果你预计流量不大,可以选择成本较低的共享主机或VPS,如果需要高性能和可扩展性,云服务器或独立服务器可能更适合。
Q2: 如何确保我的手机网站安全?
A2: 确保手机网站安全的措施包括使用HTTPS加密连接、定期更新软件和插件、使用强密码和两步验证、以及安装安全插件如Wordfence(如果你使用的是WordPress),定期备份网站数据也是必要的。
以上就是关于“手机网站服务器搭建”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!