如何搭建内网视频服务器?
- 行业动态
- 2024-11-10
- 5
内网搭建视频服务器是一个涉及网络配置、硬件选择和软件部署的复杂过程,本文将详细介绍如何在内网环境下搭建一个视频服务器,包括硬件选择、网络配置、软件安装与配置以及常见问题解答。
硬件选择
在搭建视频服务器之前,首先需要选择合适的硬件设备,以下是一些关键因素:
服务器:选择性能强劲的服务器,建议至少具备8核心CPU、16GB内存和高速SSD硬盘。
网络设备:确保交换机支持千兆以太网或更高速率,并具备足够的带宽以满足视频流量需求。
摄像头:如果需要实时监控,选择高清摄像头,并确保其能够通过网络进行数据传输。
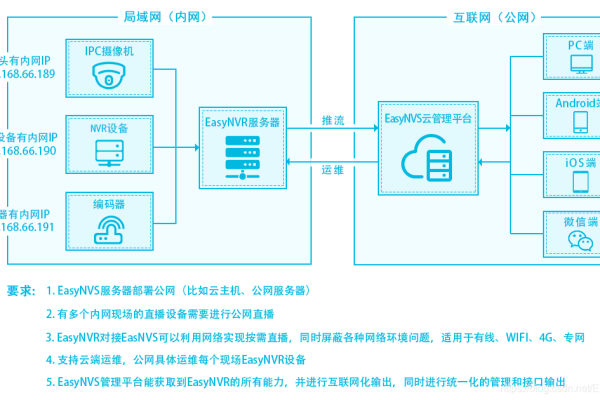
网络配置
内网搭建视频服务器需要对网络进行合理配置,以确保视频数据的高效传输。
IP地址规划:为服务器和摄像头分配固定的IP地址,避免动态分配带来的不稳定因素。
子网划分:根据实际需求,将内网划分为不同的子网,以提高网络安全性和管理效率。
VLAN配置:使用虚拟局域网(VLAN)技术,将不同功能的设备隔离开来,减少广播风暴的影响。
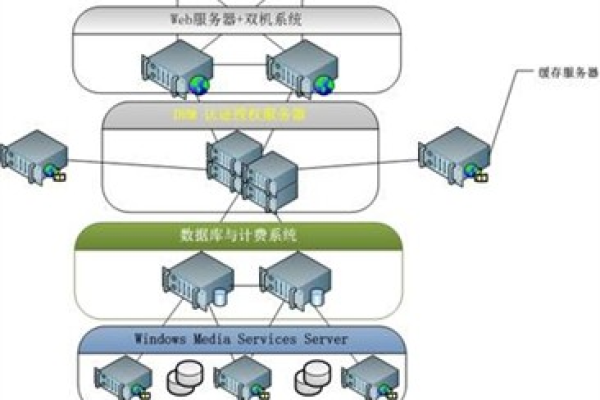
软件安装与配置
选择合适的软件是搭建视频服务器的关键步骤之一,以下是常用的软件及其配置方法:
操作系统:推荐使用Linux系统,如Ubuntu或CentOS,因为它们具有更高的稳定性和安全性。

视频流媒体服务器:常用的有Nginx、Apache等,可以通过安装相应的模块来实现视频流媒体功能。
数据库:用于存储视频元数据和用户信息,推荐使用MySQL或PostgreSQL。
3.1 Nginx配置示例
http {
server {
listen 80;
server_name your_domain_or_ip;
location /video {
alias /var/www/videos;
mp4;
}
}
}
上述配置将在/video路径下提供视频文件的访问服务,并将视频文件存放在/var/www/videos目录中。
3.2 数据库配置示例(MySQL)
CREATE TABLE videos (
id INT AUTO_INCREMENT PRIMARY KEY,
title VARCHAR(255) NOT NULL,
description TEXT,
path VARCHAR(255),
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP
);
上述SQL语句创建了一个名为videos的表,用于存储视频的相关信息。
安全性考虑
为了确保视频服务器的安全性,需要采取以下措施:
防火墙设置:限制不必要的端口和服务,只开放必要的端口,如HTTP(80)、HTTPS(443)等。
用户认证:通过用户名和密码等方式进行身份验证,防止未经授权的访问。
加密传输:使用SSL/TLS协议加密数据传输,保护数据在传输过程中的安全。
维护与监控
定期维护和监控是保证视频服务器稳定运行的重要环节。
日志记录:开启详细的日志记录功能,便于排查问题和审计。
性能监控:使用工具如Nagios、Zabbix等监控系统性能指标,及时发现并解决问题。

备份策略:定期备份重要数据,防止数据丢失。
常见问答FAQs
Q1: 如何更改视频服务器的默认端口?
A1: 更改视频服务器的默认端口通常涉及到修改配置文件中的监听端口设置,在Nginx中,可以将默认的80端口改为其他端口,如下所示:
server {
listen 8080; # 修改为新的端口号
server_name your_domain_or_ip;
location /video {
alias /var/www/videos;
mp4;
}
}
修改完成后,重启Nginx服务即可生效。
Q2: 如何处理视频播放卡顿的问题?
A2: 视频播放卡顿可能是由多种原因引起的,包括但不限于以下几点:
网络带宽不足:检查网络带宽是否足够支持视频流量,必要时升级网络设备或增加带宽。
服务器性能瓶颈:优化服务器配置,增加CPU和内存资源,或者升级硬件设备。
视频编码格式:尝试使用更高效的视频编码格式,如H.264或H.265,以减少视频文件大小和提高传输效率。
缓存设置:调整浏览器缓存设置,减少频繁请求带来的延迟。
通过以上步骤和注意事项,您可以成功在内网环境中搭建一个高效稳定的视频服务器,希望本文能为您提供有价值的参考。
各位小伙伴们,我刚刚为大家分享了有关“内网搭建视频服务器”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!