如何在Linux系统中查看虚拟机列表?
- 行业动态
- 2024-09-17
- 6
bash,virsh list all,“
在Linux系统中,查看虚拟机列表是虚拟化管理的一个基本操作,下面将详细探讨如何通过virsh命令来查看和管理虚拟机,包括一系列相关的命令和步骤:
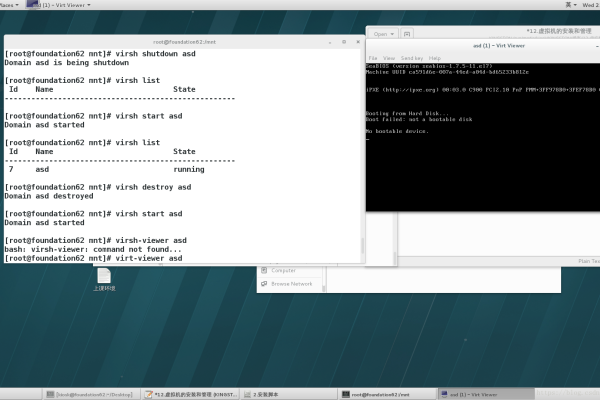
1、使用virsh list查看活动虚拟机
命令功能:virsh list命令用于列出所有正在运行的虚拟机,它可以显示虚拟机的ID、名称和状态信息。
执行环境:这一命令适用于已经安装并配置好的KVM或QEMU环境的Linux系统上,确保你在具有足够权限的终端环境中执行此命令,通常需要root权限或者通过sudo机制。
2、查看所有虚拟机(包括未启动的)
命令详解:使用virsh list all命令可以查看所有的虚拟机,无论它们是否在运行状态,这包括了那些被关闭或暂停的虚拟机。
实用场景:当你需要对虚拟机进行全面的审计或管理时,此命令特别有用,它可以帮助你获取到所有虚拟机的概况,从而进行后续的操作决策。
3、查看特定虚拟机的详细信息

详细指令:virsh dominfo后面跟上虚拟机的名称或ID,可以显示特定虚拟机的详细信息,如内存使用、CPU分配、运行时间及其他设备配置信息。
应用价值:此命令非常适用于管理员在调试或检查特定虚拟机性能和配置的时候,可以帮助快速定位问题或确认配置的正确性。
4、管理虚拟机的状态
启动虚拟机:如果你有一台处于关闭状态的虚拟机,可以使用virsh start命令后跟虚拟机的名称或ID来启动它。
重启虚拟机:对于需要重启的虚拟机,使用virsh reboot命令可以实现虚拟机的重启操作,这对于应用更新或系统刷新非常有用。
关闭虚拟机:当需要关闭某一虚拟机时,virsh shutdown命令可以平滑地关闭虚拟机,保证数据和系统的完整性。

5、虚拟机的实时监控与管理
监控工具介绍:除了基本的virsh命令外,还可以利用如virtmanager这样的图形界面工具来监控和管理虚拟机,这种类型的工具提供了更为直观的界面和更多的功能选项。
优势分析:图形界面的工具尤其适合不熟悉命令行操作的用户,简化了虚拟机的管理过程,并能够提供实时的性能数据和警告信息。
在了解以上内容后,以下还有一些其他注意事项:
权限问题:确保在执行virsh命令时有足够的权限,避免因为权限不足导致的命令执行失败。
环境依赖性:virsh命令依赖于libvirt库和相应的驱动,确保这些组件已经在系统中正确安装和配置。

系统更新:随着Linux系统和虚拟化技术的发展,新的工具和命令可能会逐渐出现,定期更新和学习新工具可以更有效地管理虚拟机。
备份与恢复策略:在管理虚拟机的过程中,定期备份虚拟机镜像和配置是非常重要的,这可以在发生错误或系统崩溃时迅速恢复服务。
网络配置:管理虚拟机时,网络配置是一个关键因素,确保虚拟机的网络设置正确,以便它们能够与外界或其他虚拟机有效通信。
可以看到在Linux系统中查看和管理虚拟机涉及多种命令和工具,这些工具不仅可以帮助你获取虚拟机的运行状态,还可以进行启动、关闭和重启等基本操作,掌握这些技能将大大增强你作为系统管理员在虚拟化环境中的工作效率和问题解决能力。