掌握Linux命令行效率,这些快捷键你都知道吗?
- 行业动态
- 2024-09-17
- 5
在Linux操作系统的日常使用中,快捷键的使用能显著提高工作效率,特别是在命令行界面(CLI)操作中,Linux快捷键不仅涵盖了基本的编辑和导航功能,还扩展到了系统级别的控制,如打开终端、显示桌面等,下面将详细介绍Linux系统中的快捷键操作,并提供一些额外信息以帮助用户更高效地利用这些快捷操作。
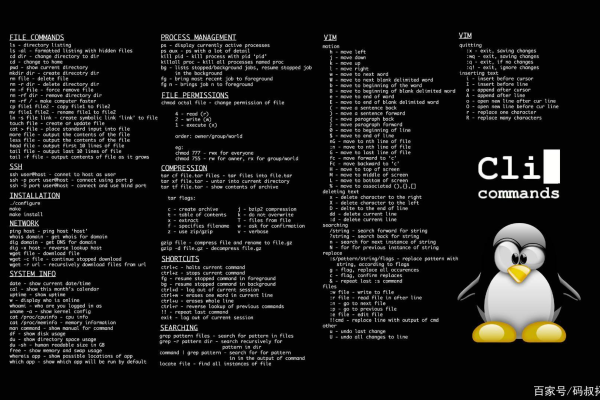
命令行界面(CLI)中的快捷键是Linux中使用频率最高的一类,Tab键用于命令或路径的自动补全,极大地简化了命令行的操作,Ctrl+A和Ctrl+E可以将光标迅速移动到行首或行尾,而Ctrl+F和Ctrl+B则用于左右单个字符的移动,这类快捷键的掌握几乎是必须的,因为它们是日常命令行操作中最基础也是最频繁使用的功能。
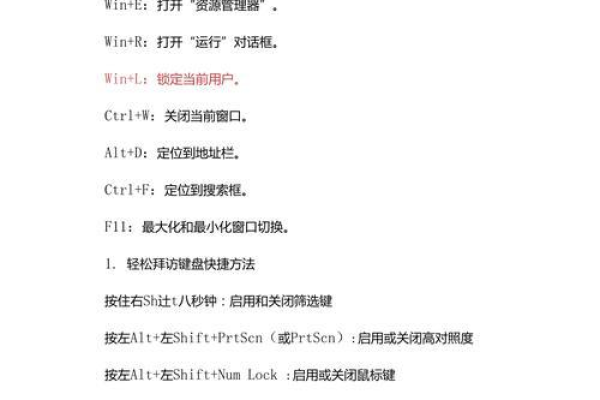
系统级操作的快捷键也非常重要,在Ubuntu等基于Linux的操作系统中,Alt+F1可用于打开主菜单,Alt+F2则是运行对话框的快捷键,Alt+F2后接gnometerminal可以快速打开终端,这对于经常需要通过终端执行命令的用户来说极为方便,Ctrl+Alt+D用于显示桌面,这可以帮助用户快速清理界面,回到一个干净的桌面状态。
对于窗口管理,Linux系统同样提供了丰富的快捷键支持,Alt+F9可用于最小化当前窗口,这对于快速清理工作区非常有用,在多窗口操作时,这类快捷键可以大大提高窗口切换和布局调整的效率。

对于想要自定义或修改快捷键的用户,Linux系统也提供了相应的设置选项,用户可以在系统设置中找到“键盘”或“快捷键”选项,进行个性化的快捷键配置,这一步骤通常包括选择要修改的快捷键类型,然后输入新的定义,保存设置即可生效,这使得Linux系统的快捷键不仅限于预设的功能,用户可以根据自己的习惯和需要进行相应的调整。
在实际使用中,不同的Linux发行版可能会有不同的快捷键设置,尽管大多数基本快捷键操作在各版本之间保持一致,某些特定功能的快捷键可能会有所不同,这就需要用户针对自己使用的Linux发行版进行具体的查询和学习。
Linux系统中的快捷键覆盖了从基本命令行操作到系统级控制及窗口管理的各个方面,正确使用这些快捷键不仅可以提高命令输入的速度,还能有效提升整个操作系统的使用效率,对于希望进一步提升效率的用户,了解和自定义这些快捷键将是一条有效的途径。
FAQs

Q1: Linux不同发行版的快捷键有差异吗?
A1: 是的,虽然大多数基本快捷键操作在不同发行版中保持一致,但某些特定的快捷键可能会有所不同,建议用户查阅自己所使用的Linux发行版的官方文档,以获取最准确的快捷键信息。
Q2: 如何自定义Linux系统的快捷键?
A2: 用户可以通过系统设置中的“键盘”或“快捷键”选项进行自定义,具体步骤包括:打开设置,选择“键盘”或“快捷键”,点击“添加”按钮,选择要添加的快捷键类型,然后根据提示设定新快捷键,这样用户就可以根据个人习惯设置独特的快捷键组合,优化自己的工作流程。